MyBatis的注解使用、ORM层优化方式(懒加载和缓存)
目录
- Mybatis注解
- Mybatis对ORM层的优化
- 缓存
- 懒加载
- MyBatis缓存机制
- 二级缓存
Mybatis注解
- 查找
@Select( "SELECT * FROM tt_user WHERE username Like #{id};")
User findUserByName(String name);
<!--以map为输入参数查找-->
@Select("select * from tt_user where username= #{name} and password=#{pass}")
User findUserByUsernameAndPassword(HashMap map);
- 插入
@Insert("insert into tt_user values (#{id},#{username},#{password},#{email},#{age})")
int AddUser(User user) throws IOException;
- 更改
@Update("update tt_user set username = #{username} where id = #{id}")
void updateUserById(User user);
- 删除
@Delete("delete from tt_user where id =#{id}")
void deleteUserById(String id);
动态SQL语句
@SelectProvider(type = UserDaoSqlProvider.class,method = "findUserByName") List<User> findUserByName(String username) throws IOException;
public String findUserByName(String username){
//return "select * from tt_user where username like '" +username+"'";
String sql = new SQL() {{
SELECT("*");
FROM("tt_user");
if (username!=null&&!username.isEmpty()){
WHERE("username like "+username );
}
}}.toString();
System.out.println("sql="+sql);
return sql;
}
Mybatis提供了一个匿名内部类

另一种写法:
public String getxxx(){
return new SQL().UPDATE("PERSON")
.SET("FULL_NAME = #{fullName}", "DATE_OF_BIRTH = #{dateOfBirth}")
.WHERE("ID = #{id}")
.toString();
}
}
Mybatis对ORM层的优化
缓存
查了一次,结果保存在本地,下次查相同内容的时候就不用再去访问数据库了。
懒加载
Lazyloading:先加载主信息,在需要的时候再去加载关联数据
Mybatis中ResultMap中的association和Collection标签具有懒加载的功能
- 默认情况没有懒加载
- 如何开启懒加载呢?
在主配置文件中的configuration标签下配置
<!--全局懒加载-->
<settings>
<!--开关-->
<setting name="lazyLoadingEnabled" value="true"/>
</settings>
- 局部懒加载配置
在从配置文件中的association或者collection里边添加fetchType字段(fetch翻译是拿、取)
<resultMap id="studentAndCourses" type="com.bamzhy.bean.Student">
<id column="id" property="id"></id>
<collection property="courses"
javaType="list"
select="com.bamzhy.dao.UserDao.findcourseBySid"
column="id"
fetchType="eager">
<id column="cid" property="cid"></id>
</collection>
</resultMap>
- 全局懒加载和局部懒加载同时出现时,以局部懒加载优先
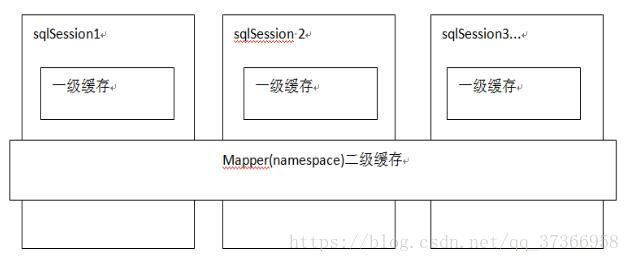
MyBatis缓存机制

- 一级缓存指的就是sqlsession,在sqlsession中有一个数据区域,是map结构,这个区域就是一级缓存区域。
- 查询同一个对象(使用同一个session)时,第二次查询并不会调用sql语句,而是从sqlsession中取数据。
- 开启一级缓存:默认开启
- 验证一级缓存存在

我查了两次,但是只执行了一次sql语句

现在在第一次查询结束后关闭sqlSession,再重新new一个session出来,

执行查询

果然,sql语句被执行了两次,可以证明一级缓存的确存在
二级缓存
二级缓存指的就是同一个namespace下的mapper,二级缓存中,也有一个map结构,这个区域就是二级缓存区域。
- 开启二级缓存
主配置文件里边:
 从配置文件:
从配置文件: 
注意点 cache对象需要实现序列化接口,否则会报Error serializing object
- 测试二级缓存

虽然我关闭了sqlsession,但仍然没有执行两次sql。

说明二级缓存的确存在
- 如果不关闭一级缓存,那么二级缓存就不生效。
比如我创建了一个sqlsession,不关闭,再创建一个sqlsession,那么二级缓存看见第一个sqlsession没有关闭(一级缓存生效了),二级缓存他就不生效了。事实上这俩session不是同一个session,二级缓存也没生效,这样要执行两次sql语句。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

