JavaScript代码性能优化总结(推荐)
下面是我总结的一些小技巧,仅供参考。
以下代码基本上在jQuery的源码里面都可以看到,如有说得不对的地方,请大家指出。
尽量使用源生方法
javaScript是解释性语言,相比编译性语言执行速度要慢。浏览器已经实现的方法,就不要再去实现一遍了。另外,浏览器已经实现的方法在算法方面已经做了很多优化。
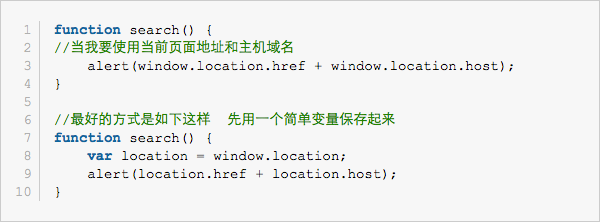
避免全局查找
在一个函数中会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些。

尽量减少循环次数
少一层循环,就能提高数倍性能。如果要对一个数组的每个元素进行多次操作,尽可能使用一次循环,多次操作,而不是多次循环,每次循环执行一次操作。尤其是在进行多个正则匹配的时候,尽可能合并正则表达式,在一次遍历中尽可能找到相应的匹配。
循环

switch

条件分支
将条件分支,按可能性顺序从高到低排列:可以减少解释器对条件的探测次数。
在同一条件 >2条件分支时,使用switch优于if:switch分支选择的效率高于if,在IE下尤为明显。4条分支的测试,IE下switch的执行时间约为if的一半。
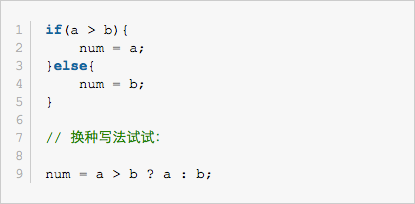
使用三目运算符替代条件分支。

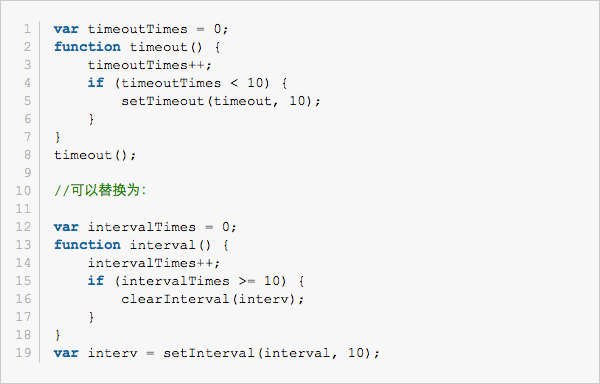
定时器
如果针对的是不断运行的代码,不应该使用setTimeout,而应该是用setInterval,因为setTimeout每一次都会初始化一个定时器,而setInterval只会在开始的时候初始化一个定时器。
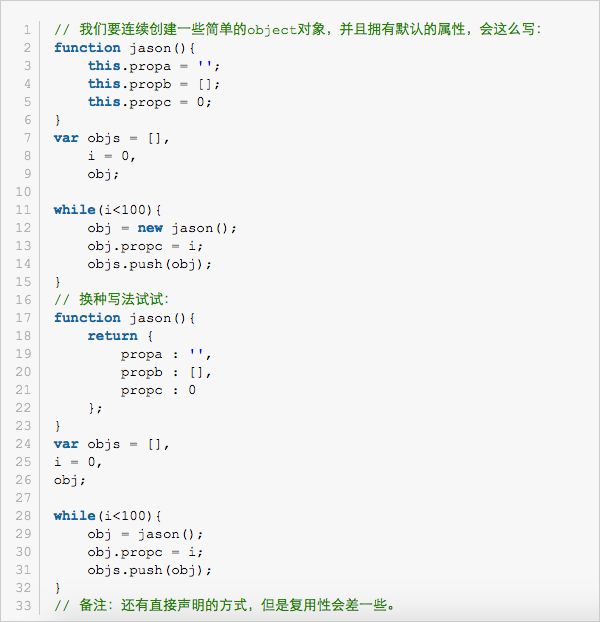
创建对象的另外一个办法-不使用new

用做标记的变量尽可能使用布尔类型
直接用true和false做标记,不要使用数字或者字符串的1和0来做标记。
以上这篇JavaScript代码性能优化总结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
JS代码优化技巧之通俗版(减少js体积)
细读完这篇文章,够你优化大半天的了,关于JS优化方法大都脱离不了这三种方法. (网页总大小为155.k,而JS就占了100.3K) 是时候优化下JS了 关于JS优化的文章已经很多了,大多技术性很强,像什么变量.字符串.类型,就不做介绍了,也不需要介绍,我也不懂,你知道了也没用.大多数站长都是"拿来主义",我只需要告诉JS怎么放,删那里就可以了. 现在的网站都加的有统计代码.分享工具.评论列表.相关文章插件等工具,而要实现强大的功能,必须使用JS文件,正是这些JS插件,再增强了网站功能的
-
JavaScript代码性能优化总结篇
下面是我总结的一些小技巧,仅供参考. 以下代码基本上在jQuery的源码里面都可以看到,如有说得不对的地方,请大家指出. 尽量使用源生方法 javaScript是解释性语言,相比编译性语言执行速度要慢.浏览器已经实现的方法,就不要再去实现一遍了.另外,浏览器已经实现的方法在算法方面已经做了很多优化. 避免全局查找 在一个函数中会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些. 尽量减少循环次数 少一层循环,就能提高数倍性能.如果要对一个数组的每个元素
-
优化 JavaScript 代码的方法小结
优化 JavaScript 代码 作者: Gregory Baker, GMail 软件工程师 和 Erik Arvidsson, Google Chrome 软件工程师 需要的经验: JavaScript 相关工作知识 客户端脚本能让你的应用更加地动态和活跃, 但是浏览器对代码的解析可能造成效率问题, 而这种性能差异在客户端之间也不尽相同. 这里我们讨论和给出一些优化你的 JavaScript 代码的提示和最佳实践. 使用字符串 字符串连接操作会对 Internet Explorer 6 和
-
JavaScript代码性能优化总结(推荐)
下面是我总结的一些小技巧,仅供参考. 以下代码基本上在jQuery的源码里面都可以看到,如有说得不对的地方,请大家指出. 尽量使用源生方法 javaScript是解释性语言,相比编译性语言执行速度要慢.浏览器已经实现的方法,就不要再去实现一遍了.另外,浏览器已经实现的方法在算法方面已经做了很多优化. 避免全局查找 在一个函数中会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些. 尽量减少循环次数 少一层循环,就能提高数倍性能.如果要对一个数组的每个元素
-
js 代码优化点滴记录
1.简单示例如下: switch用例 复制代码 代码如下: var caseContent = '';//条件判断后处理内容 var caseValue = 5 ;//条件判断值 switch(caseValue){ case 0: caseContent = "鞋子"; break; case 1: caseContent = "裤子"; break; case 2: caseContent = "外套"; break; ... ... cas
-
javascript代码加载优化方法
下面我们通过这个例子介绍1个更简单的方法: 我们用将统计代码保存到1个文件:文件路径:/config/counter.conf 统计代码如下: 复制代码 代码如下: <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-18744406-1']); _gaq.push(['_trackPageview']); (function() { var ga = do
-
JS 有趣的eval优化输入验证实例代码
复制代码 代码如下: //eval就是计算字符串[可以放任何js代码]里的值//1. var str1='12+3'; eval(str1);//15 //2.var str2='[1,2,3]'; eval(str2[0]);//1 //3.eval('alert("abc")');//弹出abc //4.var str="function show(){alert('love you');}"; eval(str); s
-
js中if语句的几种优化代码写法
尽管我还没使用它去做一些尝试性的测试,但从这里可以看到它的确对js作了美化的工作.也许有人认为if语句就那么简单,能优化到什么程度?但是看看以下的几种方式,你也许会改变看法. 一.使用常见的三元操作符 复制代码 代码如下: if (foo) bar(); else baz(); ==> foo?bar():baz(); if (!foo) bar(); else baz(); ==> foo?baz():bar(); if (foo) return bar(); else return baz
-
你所未知的3种Node.js代码优化方式
Node.js 程序的运行可能会受 CPU 或输入输出操作的限制而十分缓慢.从 CPU 角度看,程序运行缓慢的典型原因之一就是未经优化的「热点路径」(一段经常被访问的代码).从输入输出角度看,程序运行速度的局限可能是受底层操作系统影响,也可能是出于 Node 本身的故障.更或者,一个运行缓慢的程序可能跟 Node 本身没有任何关系,问题在于外部资源,比如数据库查询或是 API 调用缓慢,未经过优化处理. 在本文中,我们将重点识别并优化代码库中会导致 CPU 繁重运行的操作.同时,将探讨生产应用的
-
利用javascript解决图片缩放及其优化的代码
一个客户跟我联系说,刚给他做的网站,显示不正常,我顿时一紧张,这是我独立完成的第一个项目,于是赶紧打开他的网站看了看,没看出什么不正常来.我又问他怎么不正常,他说和交接项目时的效果不一样,晕,交接时要是不正常,项目肯定交接不了啊,干脆让他截个图过来.果然不正常,是他刚上传的一张图片把显示内容的窗口撑开了.查看代码,明明写好了max-width,怎么还会出现这种情况.突然发现他发来的图上,那个浏览器看着不顺眼,像是古老的而神圣的IE6!经过确认,果然是它,又是它!我真是疏忽,没给他在IE6下测试就
随机推荐
- jQuery选择器的工作原理和优化分析
- Extjs NumberField后面加单位实现思路
- Blocksit插件实现瀑布流数据无限( 异步)加载
- Windws Server 2008 R2 WEB环境配置之安装IIS方法
- 一组JS创建和操作表格的函数集合
- PagerSlidingTabStrip制作Android带标签的多界面滑动切换
- c语言获取直播吧最近一周nba比赛信息
- 使用bcompiler对PHP文件进行加密的代码
- 利用node.js爬取指定排名网站的JS引用库详解
- 一个简单的全屏图片上下打开显示网页效果示例
- JavaScript下判断时间格式的代码
- java实现网页爬虫的示例讲解
- php+ajax实现无刷新数据分页的办法
- C++实现广度优先搜索实例
- 代码与页面的分离
- numpy自动生成数组详解
- Python中 map()函数的用法详解
- windows10系统安装mysql-8.0.13(zip安装) 的教程详解
- python列表list保留顺序去重的实例
- pybind11和numpy进行交互的方法

