Bootstrap组件系列之福利篇几款好用的组件(推荐二)
在上篇文章给大家介绍了Bootstrap组件系列之福利篇几款好用的组件(推荐),接下来本文给大家介绍Bootstrap组件系列之福利篇几款好用的组件(推荐二),感兴趣的朋友一起学习吧!
七、多值输入组件manifest
关于文本框的多值输入,一直是一个比较常见的需求,今天博主推荐一款好用的多值输入组件给大家,不要谢我,请叫我“红领巾”!
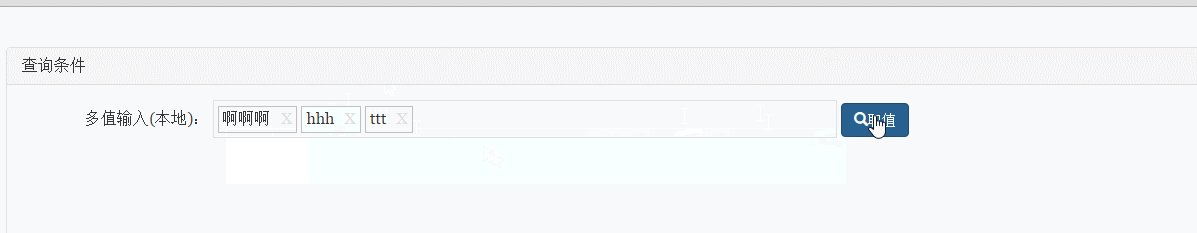
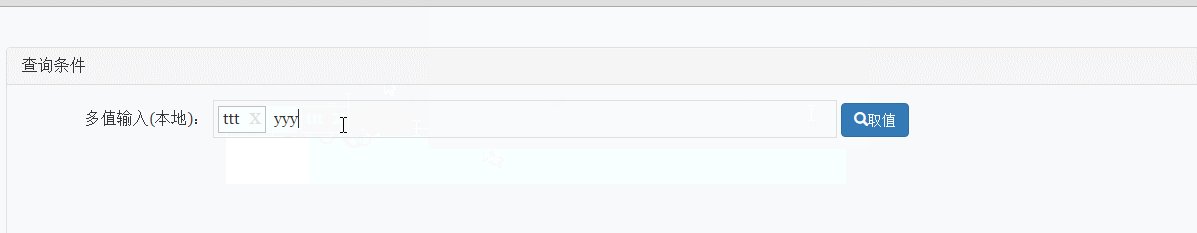
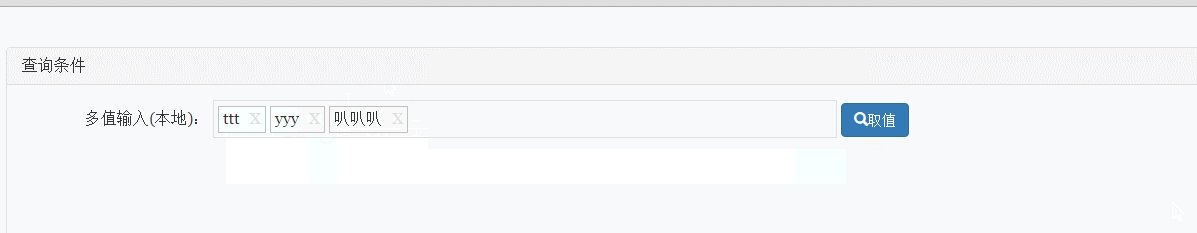
1、效果展示
本地多值输入框

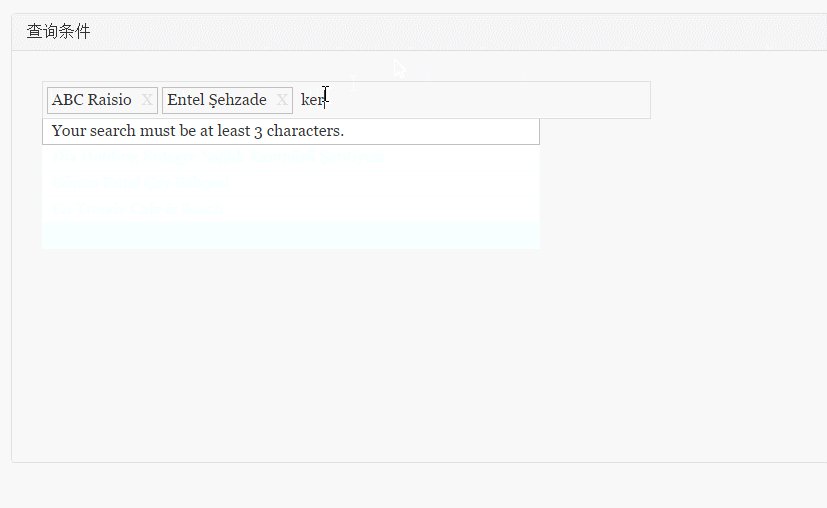
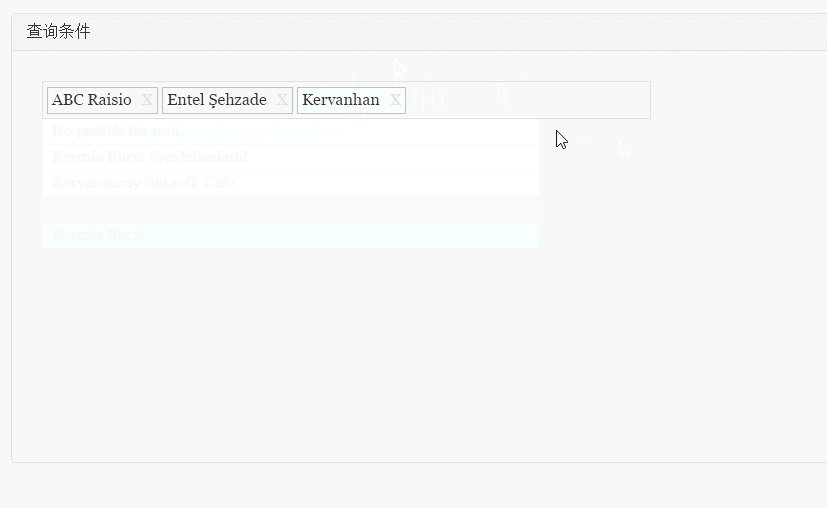
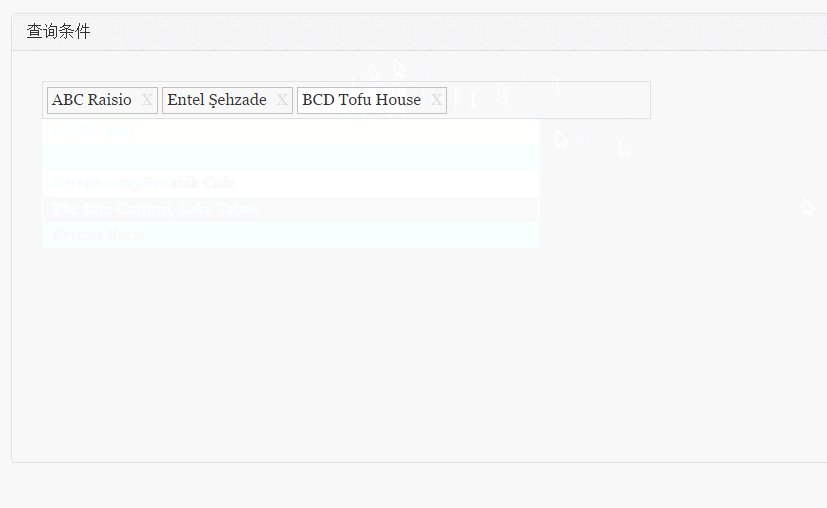
远程多值输入框

2、源码说明
感谢开源社区,感谢那些喜欢分享的可爱的人儿。开源地址。
3、代码示例
(1)本地多值输入
首先需要引用如下几个文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/jquery-manifest-master/src/jquery.manifest.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.ui.widget.js"></script> <script src="~/Content/jquery-manifest-master/build/jquery.manifest.js"></script>
bootstrap的Js和css文件并非必须,本文是为了样式好看,所以将其引用进来。manifest组件不依赖bootstrap,但是依赖jQuery,除此之外还需要引用jquery.manifest.css、jquery.ui.widget.js、jquery.marcopolo.js三个文件。
然后就是html和js的初始化
<input type='text' autocomplete="off" id="txt_man" />
<script type="text/javascript">
$(function () {
$('#txt_man').manifest();
});
</script>
通过简单如上简单的步骤,上面的效果就可出来,是不是很简单。简单来看看它的一些用法
//常用属性:得到文本框里面所有项的集合
var values = $('#txt_man').manifest('values');
//常用方法1:移除最后一项
$('#txt_man').manifest('remove', ':last');
//常用方法2:项文本框里面新增一项。第二个参数的格式由JSON数据的格式决定
$('#txt_man').manifest('add', {
id: "1",
name:"ABC"
});
//常用方法3:获取远程搜索到的数据的列表
$('#txt_man').manifest('list');
//常用事件1:组件的新增项事件
$('#txt_man').on('manifestadd', function (event, data, $item, initial) {
//alert("新增的项为:"+data);
});
//常用事件2:组件的移除项事件
$('#txt_man').on('manifestremove', function (event, data, $item) {
});
//常用事件3:远程调用时通过键盘选择项变化的事件
$('#txt_man').on('manifestselect', function (event, data, $item) {
});
(2)远程多值输入
远程搜索输入的方式,需要我们提供一个url地址,获取数据,然后返回到浏览器。本文为了简单,就直接用源码网站上面的url来展示效果了。
首先需要引用的js文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/jquery-manifest-master/src/jquery.manifest.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.ui.widget.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.marcopolo.js"></script> <script src="~/Content/jquery-manifest-master/build/jquery.manifest.js"></script>
和上面的相比,多了一个文件jquery.marcopolo.js的引用。
然后就是html和js的初始化
<form action="https://api.foursquare.com/v2/venues/search?callback=?" method="get">
<div class="form-group"><div class="col-xs-10">
<input type='text' id="txt_man2" />
<img src="~/Content/jquery-manifest-master/busy.gif" />
</div>
</div>
</form>
<script type="text/javascript">
$(function () {
$('#txt_man2').manifest({
formatDisplay: function (data, $item, $mpItem) {
return data.name;
},
formatValue: function (data, $value, $item, $mpItem) {
return data.id;
},
marcoPolo: {
data: {
client_id: 'NO2MTQVBQANW3Q3SG23OFVMEGYOWIZDT4E1QHRPZO0BFCN4X',
client_secret: 'LG2WRKKS1SXZ2FMKDG01LDW1KDTEKKTULMXM0XEVWRN0LLHB',
intent: 'global',
limit: 5,
v: '20150601'
},
formatData: function (data) {
return data.response.venues;
},
formatItem: function (data, $item) {
return data.name;
},
minChars: 3,
param: 'query'
},
required: true
});
});
</script>
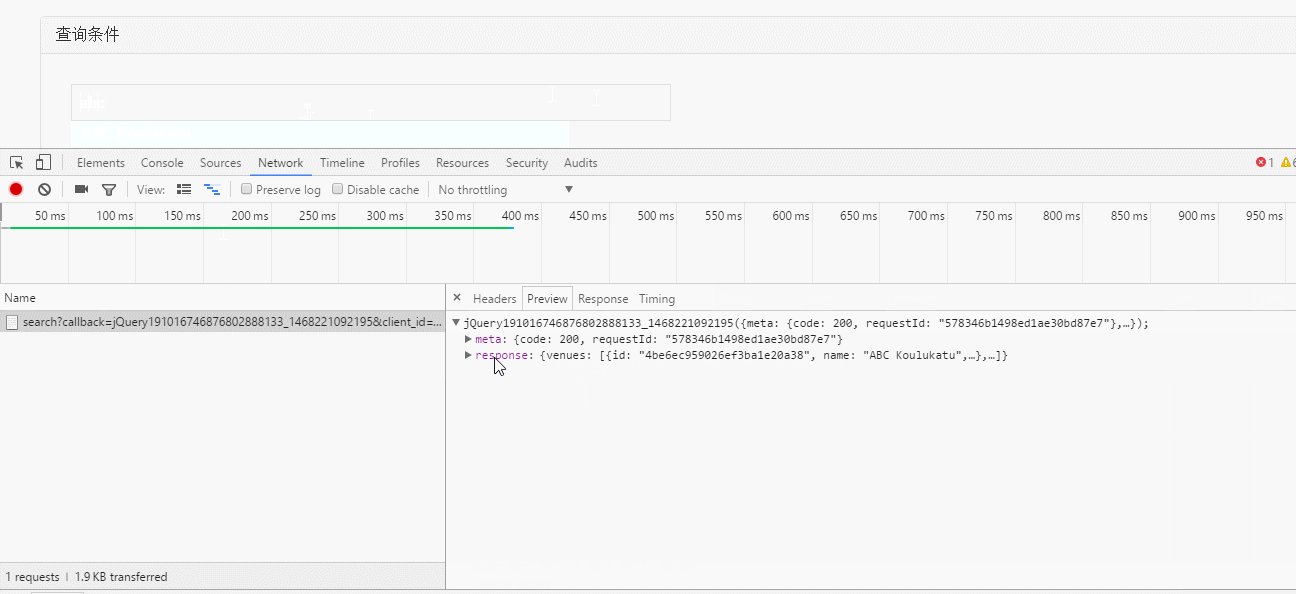
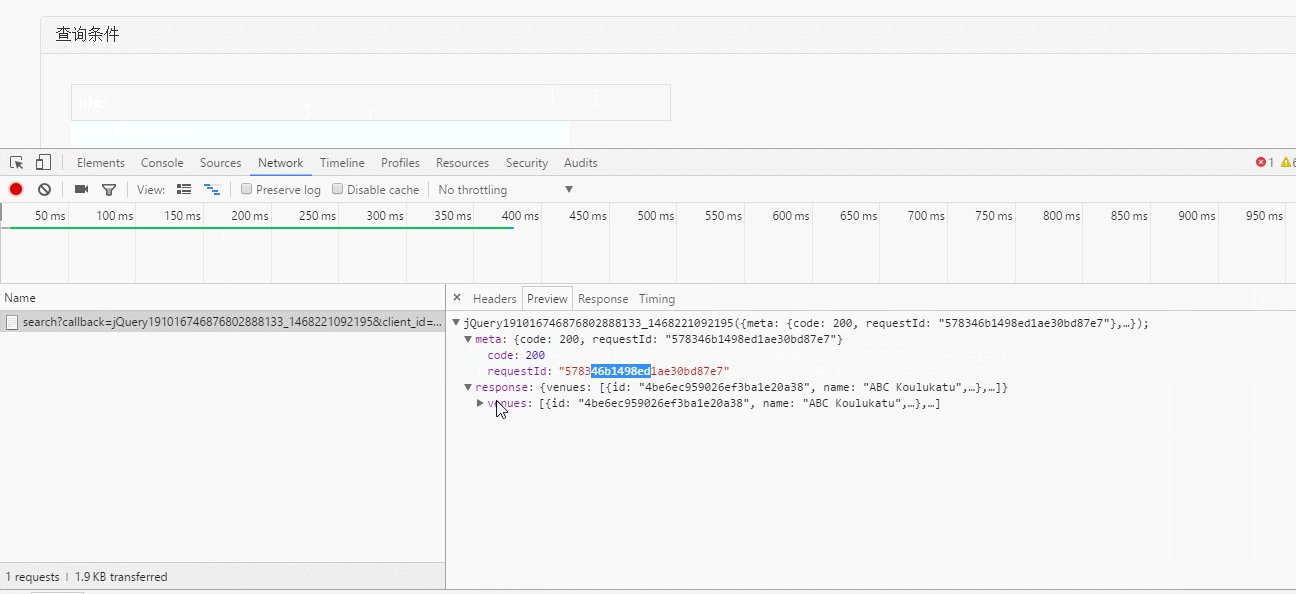
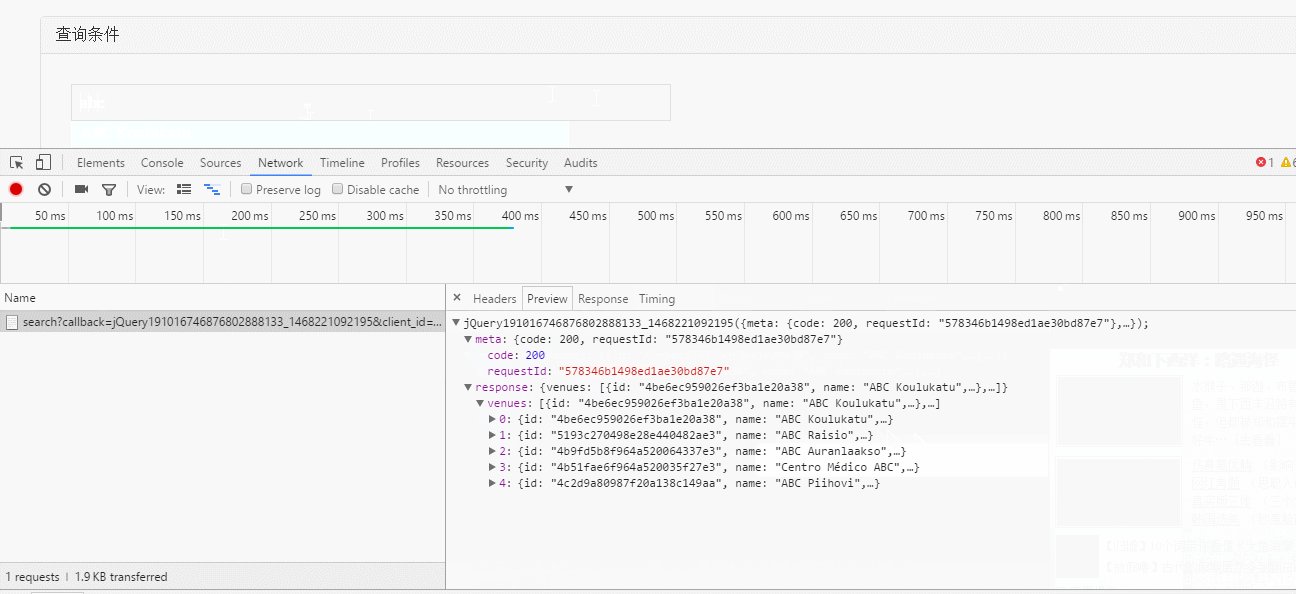
至于每一个参数的意义,园友们有需要可以研究下,应该不难理解。博主简单监视了一下这个远程搜索方法的返回值

如果有园友打算自己用这个远程的方法,可以参考这个数据格式去实现。
八、文本框搜索组件bootstrap-typeahead
其实关于文本框搜索的功能,很多组件都带有这个功能,比如原来博主用过的jQuery UI里面就有一个autocomplete组件可以实现自动完成。而bootstrap文本框的自动搜索组件,网上也是层出不穷,今天之所以选择这个组件是因为觉得它和bootstrap的风格比较类似,而且组件比较小,简单实用。
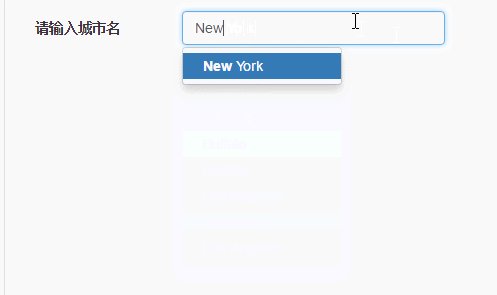
1、效果展示
本地静态搜索(数据源在本地)

远程搜索(数据源通过ajax请求远程获取)

2、源码说明
3、代码示例
首先需要引用的文件:主要包含一个css和一个js文件。需要jQuery和bootstrap的支持。
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/demo/css/prettify.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/js/bootstrap-typeahead.js"></script>
然后组件的初始化
<input type='text' class="form-control" id="txt_man" />
数据源在本地
<script type="text/javascript">
$(function () {
$("#txt_man").typeahead({
source: [
{ key: 1, value: 'Toronto' },
{ key: 2, value: 'Montreal' },
{ key: 3, value: 'New York' },
{ key: 4, value: 'Buffalo' },
{ key: 5, value: 'Boston' },
{ key: 6, value: 'Columbus' },
{ key: 7, value: 'Dallas' },
{ key: 8, value: 'Vancouver' },
{ key: 9, value: 'Seattle' },
{ key: 10, value: 'Los Angeles' }
],
display: "value",
val:"key"
});
});
</script>
数据源通过ajax请求获取
<script type="text/javascript">
$(function () {
$("#txt_man").typeahead({
ajax: {
url: '/Home2/TypeaheadData',
timeout: 300,
method: 'post',
triggerLength: 1,
loadingClass: null,
displayField: null,
preDispatch: null,
preProcess: null
},
display: "value",
val:"key"
});
});
</script>
后台对应的测试方法
public JsonResult TypeaheadData()
{
var lstRes = new List<object>();
for (var i = 0; i < 20; i++)
lstRes.Add(new { key = i, value = Guid.NewGuid().ToString().Substring(0, 4) });
return Json(lstRes, JsonRequestBehavior.AllowGet) ;
}
常用属性:
•display:显示的字段名称
•val:实际的值
•items:搜索结果默认展示的个数。默认值为8
•source:本地数据源,格式为数组。
•ajax:ajax请求的对象,可以直接为一个string的url,也可是object对象。如果是object对象,url这个就不说了,triggerLength的属性表示输入几个字符触发搜索。
常用事件:
•itemSelected:选中搜索值的时候触发。
<script type="text/javascript">
$(function () {
$("#txt_man").typeahead({
ajax: {
url: '/Home2/TypeaheadData',
timeout: 300,
method: 'post',
triggerLength: 1,
loadingClass: null,
displayField: null,
preDispatch: null,
preProcess: null
},
display: "value",
val: "key",
itemSelected: function (item, val, text) {
}
});
});
</script>
参数item表示选中的对象,参数val表示选中项的实际值,text表示选中项的显示值。
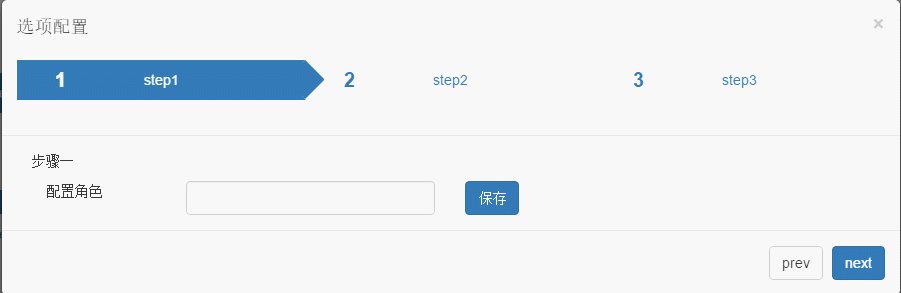
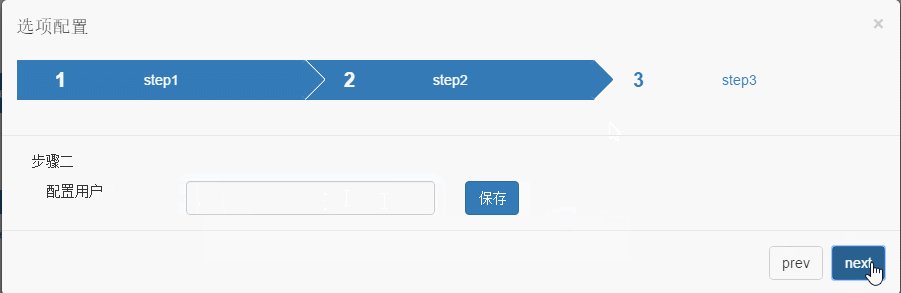
九、bootstrap步骤组件
关于bootstrap步骤组件,上篇介绍过一个ystep这个小组件,它在查看任务的进度方面能起到一定的作用,但是对于一些复杂的业务,需要按照当前的步骤处理相应的业务这个方面它就有点无能为力了。今天博主就介绍一款效果相当不错的步骤组件,有了这个组件,程序员再也不用担心复杂的步骤设计了。
1、效果展示
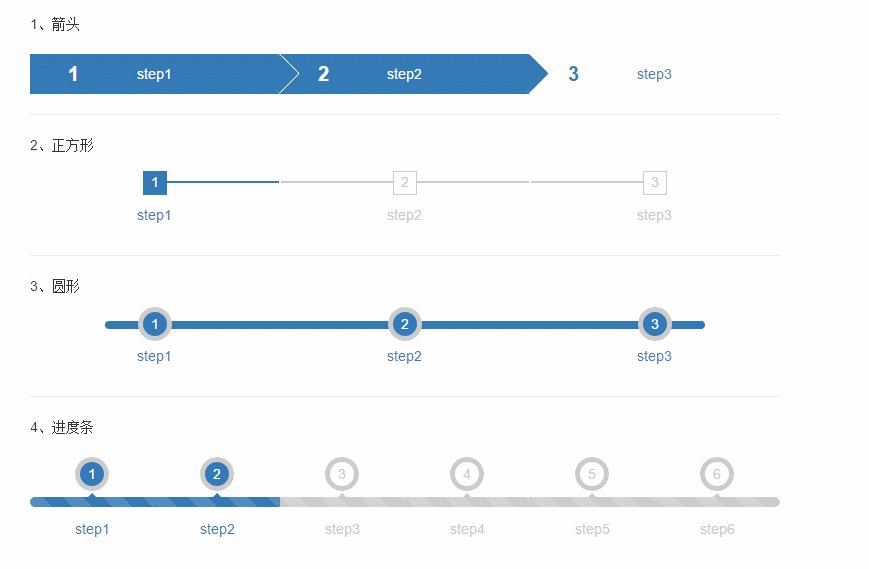
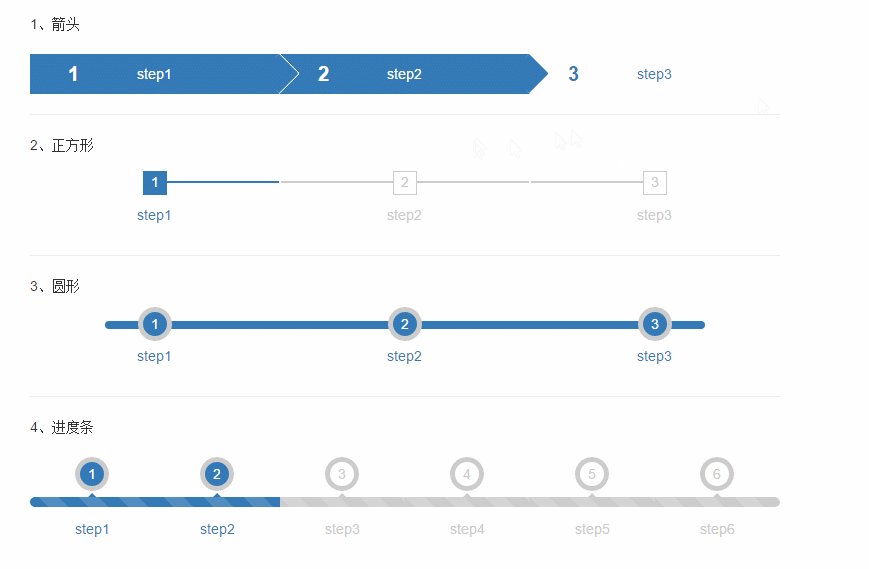
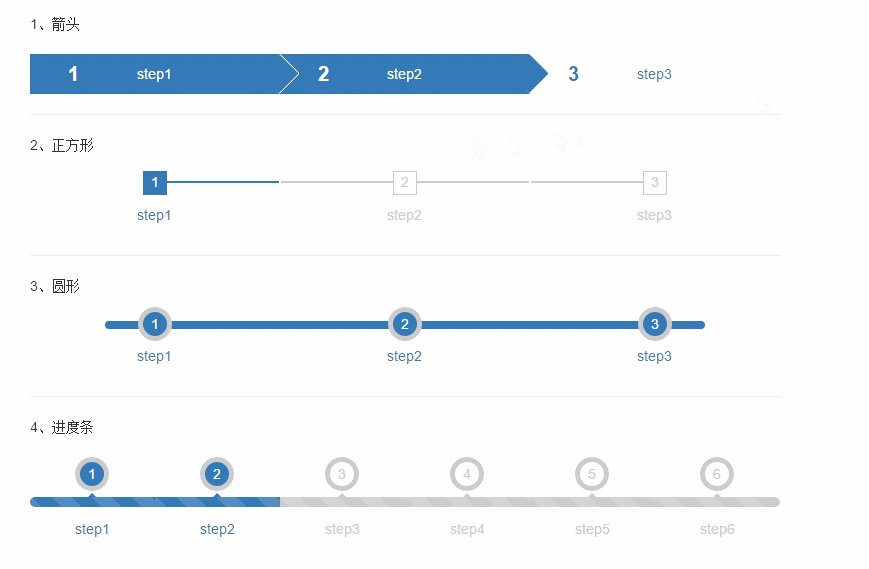
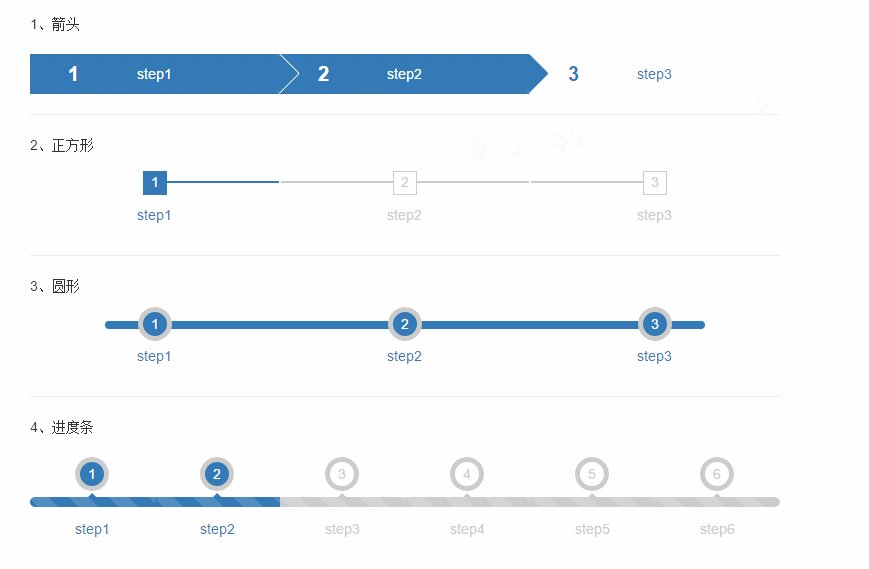
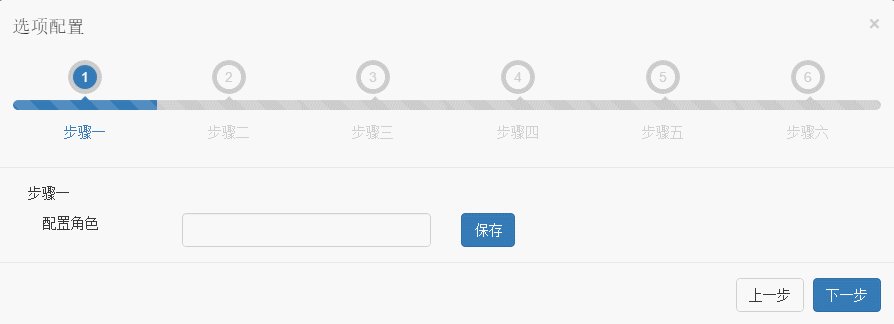
一睹风采

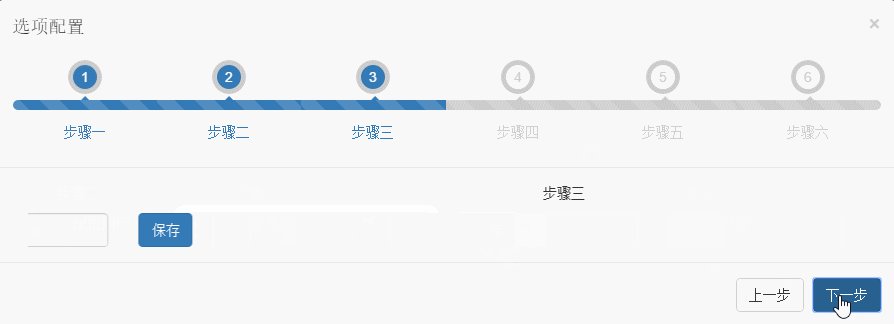
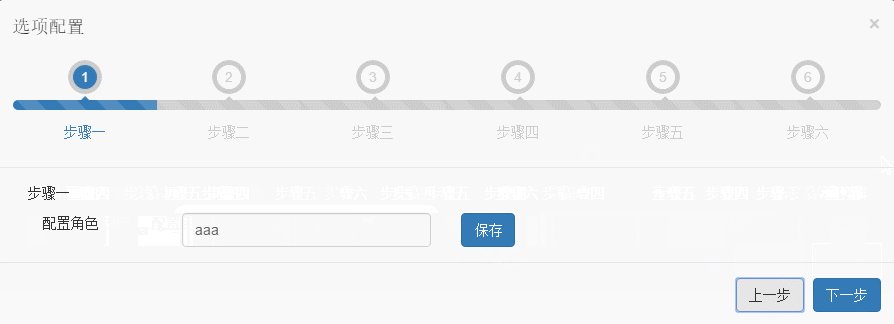
按照步骤进行“上一步”、“下一步”

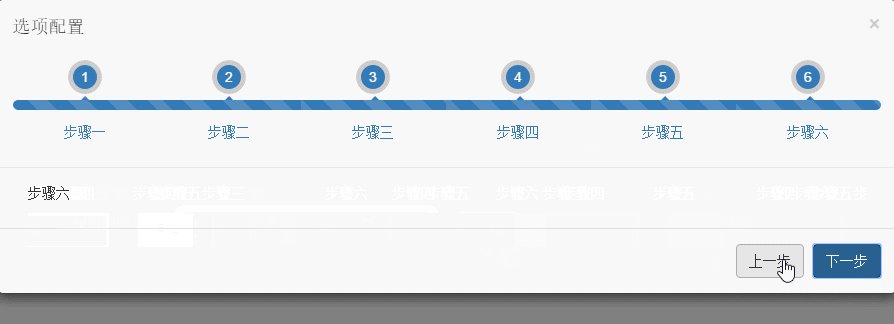
更多步骤

2、源码说明
这个组件是博主在网上找到的,看了下很多的样式和用法都是bootstrap里面的,唯一需要引用一个js和一个css文件。暂时未找到源码出处,如果有知道源码出处的可以告诉博主,博主再加上,为了尊重作者的劳动成果博主一定尊重原创!
3、代码示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-step/css/bs-is-fun.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-step/js/brush.js"></script>
bs-is-fun.css和brush.js这两个文件需要引用,组件需要jQuery和bootstrap的支持。
然后就是组件的初始化。
(1)箭头
<ul class="nav nav-pills nav-justified step step-arrow"> <li class="active"> <a>step1</a> </li> <li class="active"> <a>step2</a> </li> <li> <a>step3</a> </li> </ul>
如果是静态的步骤,只需要以上一段html代码即可看到上图中的箭头步骤效果。这里的active样式表示步骤已经经过的样式。
(2)正方形
<ul class="nav nav-pills nav-justified step step-square"> <li class="active"> <a>step1</a> </li> <li> <a>step2</a> </li> <li> <a>step3</a> </li> </ul>
(3)圆形
<ul class="nav nav-pills nav-justified step step-round"> <li class="active"> <a>step1</a> </li> <li class="active"> <a>step2</a> </li> <li class="active"> <a>step3</a> </li> </ul>
(4)进度条
<ul class="nav nav-pills nav-justified step step-progress"> <li class="active"> <a>step1<span class="caret"></span></a> </li> <li class="active"> <a>step2<span class="caret"></span></a> </li> <li> <a>step3<span class="caret"></span></a> </li> <li> <a>step4<span class="caret"></span></a> </li> <li> <a>step5<span class="caret"></span></a> </li> <li> <a>step6<span class="caret"></span></a> </li> </ul>
(5)上一步、下一步
上图中的“上一步”、“下一步”是在bootstrap的modal组件里面自己定义的,还是把代码贴出来,供大家参考。
<div class="modal fade" id="myModalNext"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">选项配置</h4><ul class="nav nav-pills nav-justified step step-progress"> <li class="active"> <a>步骤一<span class="caret"></span></a> </li> <li> <a>步骤二<span class="caret"></span></a> </li> <li> <a>步骤三<span class="caret"></span></a> </li> <li> <a>步骤四<span class="caret"></span></a> </li> <li> <a>步骤五<span class="caret"></span></a> </li> <li> <a>步骤六<span class="caret"></span></a> </li> </ul> </div> <div class="modal-body"> <div class="container-fluid"> <div class="carousel slide" data-ride="carousel" data-interval="false" data-wrap="false"> <div class="carousel-inner" role="listbox"> <div class="item active"> <p>步骤一</p> <div class="col-xs-2"> 配置角色 </div> <div class="col-xs-4"> <input type="text" class="form-control" /> </div> <div class=" col-xs-4"> <button type="button" class=" btn btn-primary">保存</button> </div> </div> <div class="item"> <p>步骤二</p> <div class="col-xs-2"> 配置用户 </div> <div class="col-xs-4"> <input type="text" class="form-control" /> </div> <div class=" col-xs-4"> <button type="button" class=" btn btn-primary">保存</button> </div> </div> <div class="item"> <p>步骤三</p> </div> <div class="item"> <p>步骤四</p> </div> <div class="item"> <p>步骤五</p> </div> <div class="item"> <p>步骤六</p> </div> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default MN-pre">上一步</button> <button type="button" class="btn btn-primary MN-next">下一步</button> </div> </div> </div> </div>
当然,还需要注册两个按钮的点击事件
$("#myModalNext .modal-footer button").each(function () {
$(this).click(function () {
if ($(this).hasClass("MN-next")) {
$("#myModalNext .carousel").carousel('next');
$("#myModalNext .step li.active").next().addClass("active");
} else {
$("#myModalNext .carousel").carousel('prev');
if ($("#myModalNext .step li").length > 1) {
$($($("#myModalNext .step li.active"))[$("#myModalNext .step li.active").length - 1]).removeClass("active")
}
}
})
})
逻辑可能并不完善,如果正式使用需要测试。
十、按钮加载组件ladda-bootstrap
关于按钮加载,博主早就想找一个合适的组件去优化,如果不处理,肯定存在重复操作的可能。今天来看下这么一个小东西吧。
1、效果展示
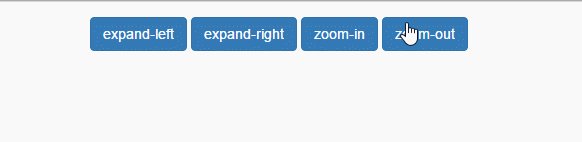
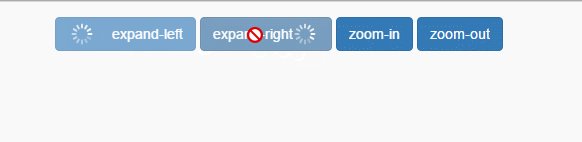
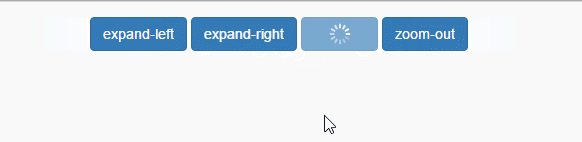
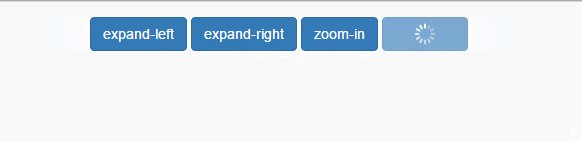
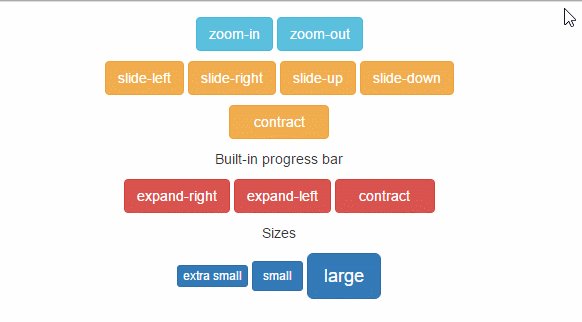
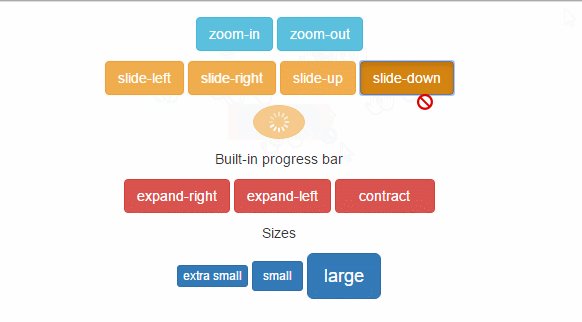
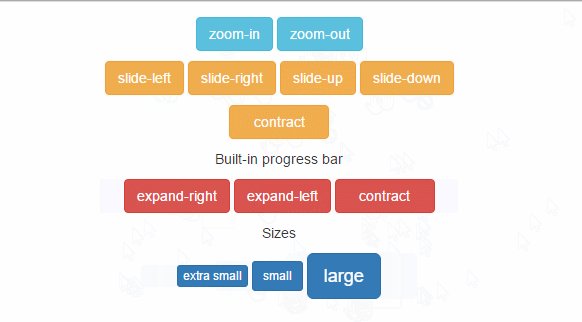
初见

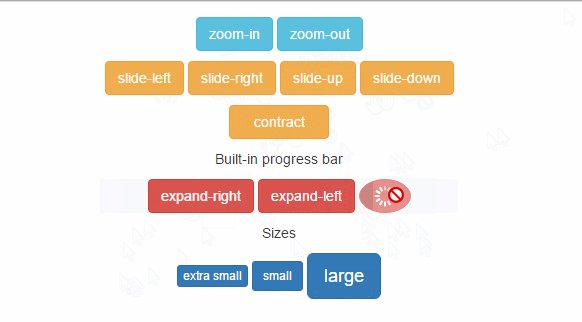
自定义颜色、大小、进度条

2、源码说明
3、代码示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda-themeless.min.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/spin.min.js"></script> <script src="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda.min.js"></script>
组件初始化:初始化4个按钮
<button class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button><button class="btn btn-primary ladda-button" data-style="zoom-in"><span class="ladda-label">zoom-in</span></button>
<button class="btn btn-primary ladda-button" data-style="zoom-out"><span class="ladda-label">zoom-out</span></button>
$(function () {
$('button').click(function (e) {
e.preventDefault();
var l = Ladda.create(this);
l.start();
l.setProgress(0 - 1);
$.post("/Home2/TypeaheadData",{ },
function (data,statu) {
console.log(statu);
}, "json");
.always(function () { l.stop(); });
return false;
});
});
代码释疑:应该不难理解,初始化组件主要涉及的代码 var l = Ladda.create(this); l.start(); ,这里的this表示当前点击的按钮的对象(注意这里是dom对象而不是jQuery对象),然后请求结束后调用 l.stop(); 关闭加载。
(1)data-style所有选项如下,有兴趣可以去试试,看看都是些什么效果:
data-style="expand-left"
data-style="expand-right"
data-style="expand-up"
data-style="expand-down"
data-style="zoom-in"
data-style="zoom-out"
data-style="slide-left"
data-style="slide-right"
data-style="slide-up"
data-style="slide-down"
data-style="contract"
(2)如果需要调整按钮的大小,组件内置了data-size属性,data-size所有选项如下:
data-size="xs"
data-size="s"
data-size="l"
(3)如果需要设置按钮的颜色,通过data-spinner-color
data-spinner-color="#FF0000"
(4)按钮的进度条的设置
Ladda.bind('button', {
callback: function (instance) {
var progress = 0;
var interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance.setProgress(progress);
if (progress === 1) {
instance.stop();
clearInterval(interval);
}
}, 200);
}
});
});
主要通过instance.setProgress(progress);这一句来设置当前执行的进度,progress的取值在0到1之间。当然,以上只是测试进度效果的代码,在正式项目中这里需要计算当前请求执行的情况来动态返回进度。
十一、开关组件bootstrap-switch
在bootstrap中文网的首页上面,你就能找到这么一个组件

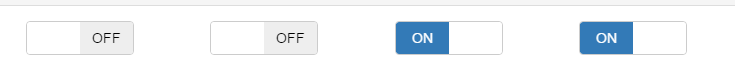
1、效果展示
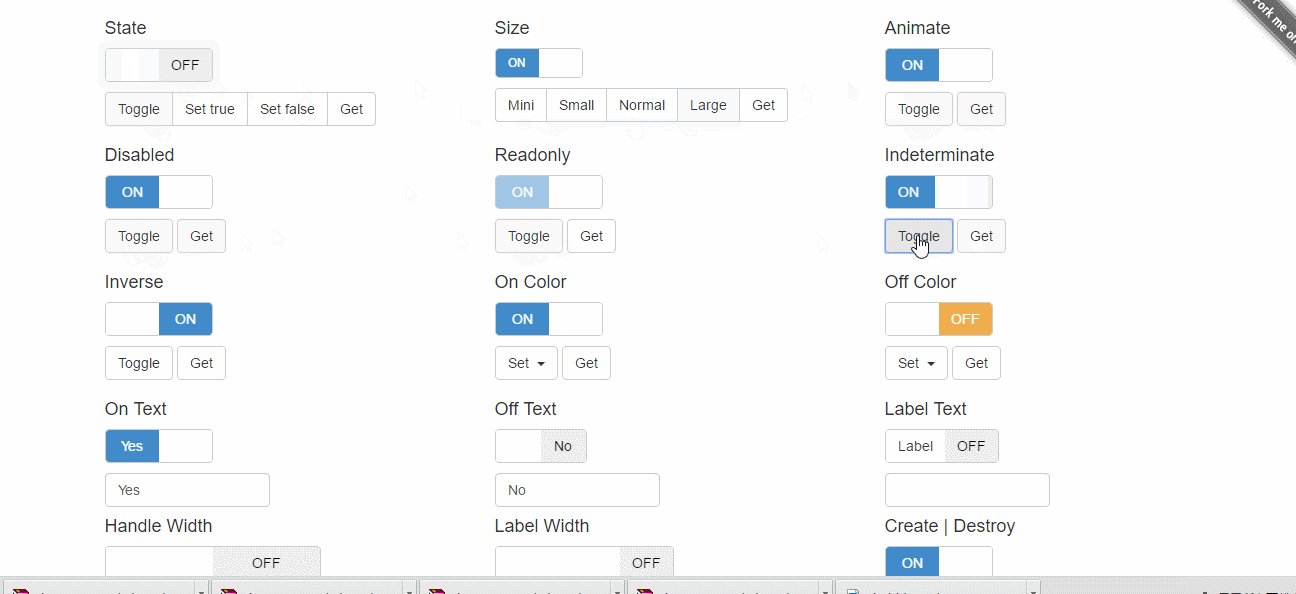
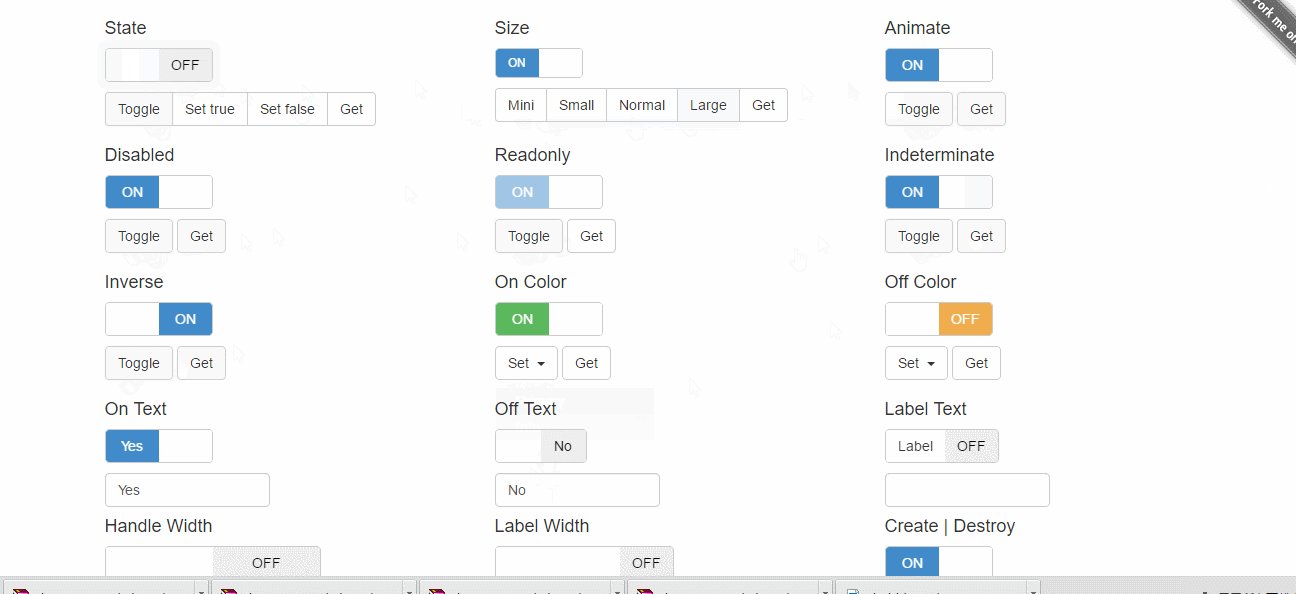
初始效果

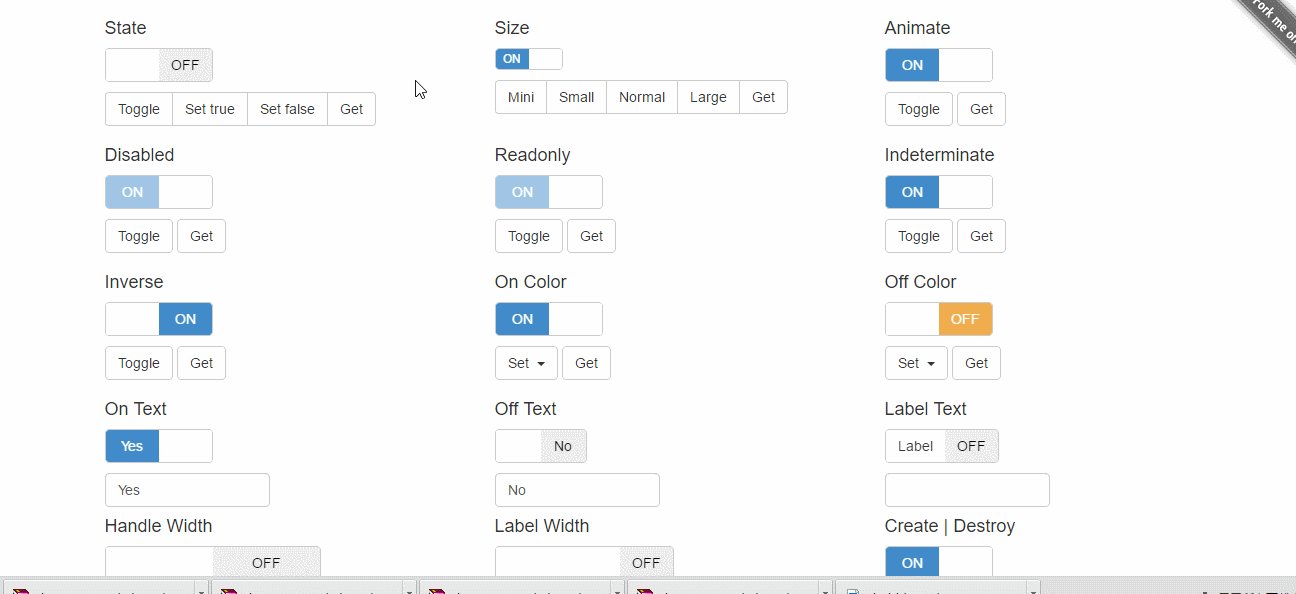
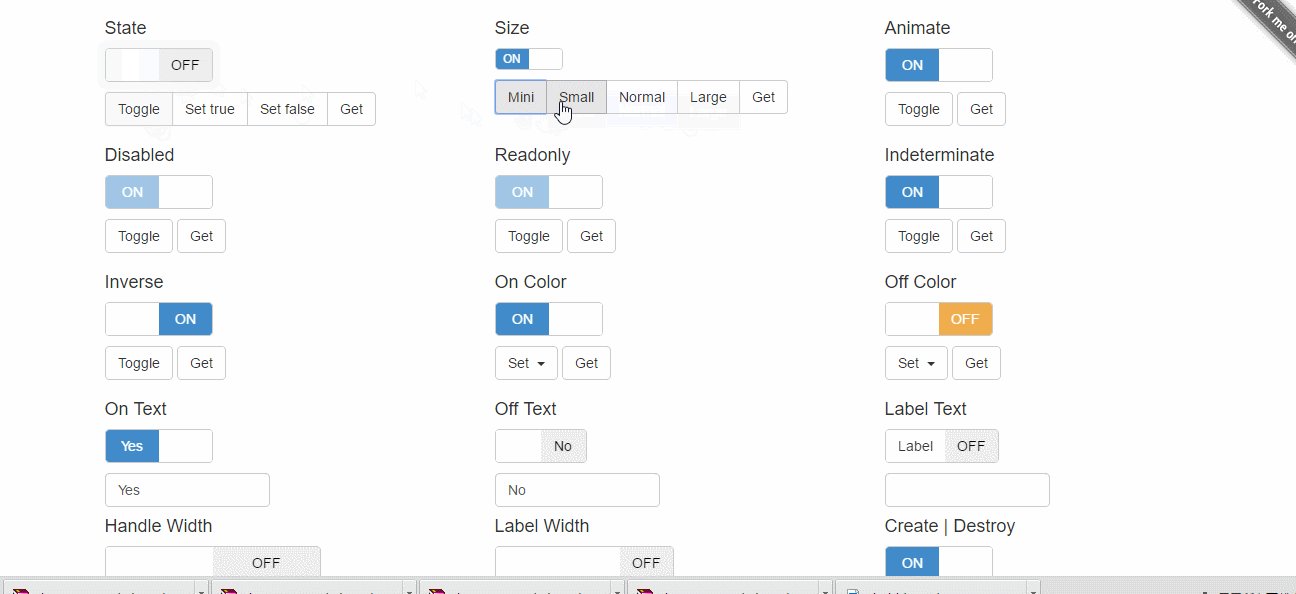
五花八门的属性以及事件

2、源码说明
Bootstrap-Switch源码地址:https://github.com/nostalgiaz/bootstrap-switch
Bootstrap-Switch文档以及Demo:http://www.bootstrap-switch.org/examples.html
3、代码示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/css/bootstrap3/bootstrap-switch.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/js/bootstrap-switch.js"></script>
组件依赖于JQuery和bootstrap
然后就是和html和js的初始化
<input type="checkbox" checked />
$(function () {
$('input[type=checkbox]').bootstrapSwitch({ size: "large" });
})
size属性并非必须,如果你使用默认的样式,参数可以不传。
常用的属性
•size:开关大小。可选值有'mini', 'small', 'normal', 'large'
•onColor:开关中开按钮的颜色。可选值有'primary', 'info', 'success', 'warning', 'danger', 'default'
•offColor:开关中关按钮的颜色。可选值'primary', 'info', 'success', 'warning', 'danger', 'default'
•onText:开关中开按钮的文本,默认是“ON”。
•offText:开关中关按钮的文本,默认是“OFF”。
•onInit:初始化组件的事件。
•onSwitchChange:开关变化时的事件。
常用的事件和方法可以直接查看文档,官方提供了很详细的说明。
十二、评分组件bootstrap-star-rating
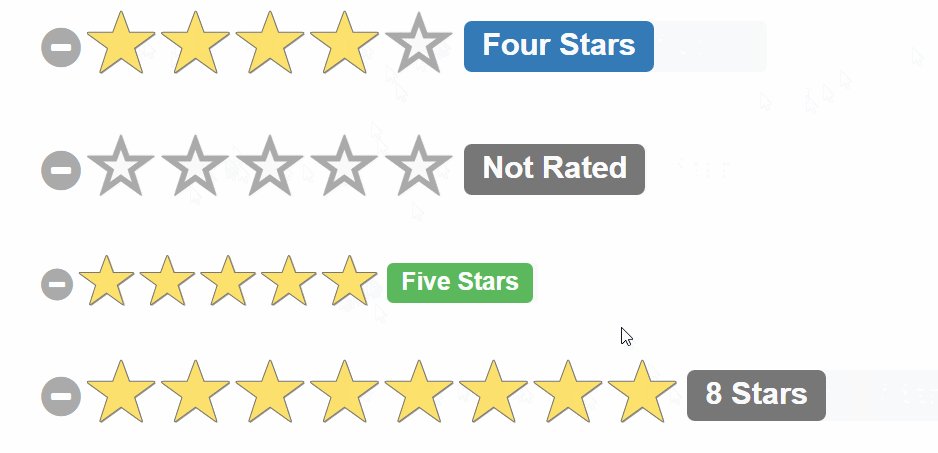
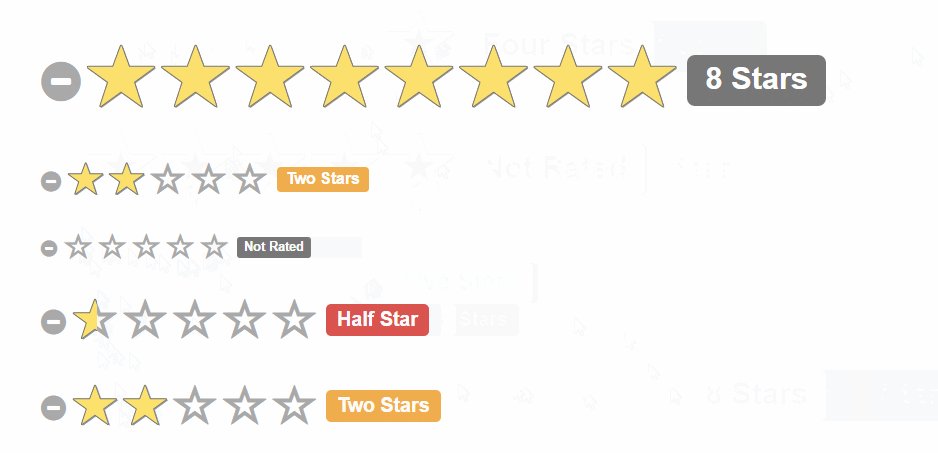
某东、某宝上面的评分大家应该都有了解,无意中发现了一块bootstrap风格的评分组件,觉得有点意思,以后做电商、社区、论坛系统或许用得着,就来分享分享。
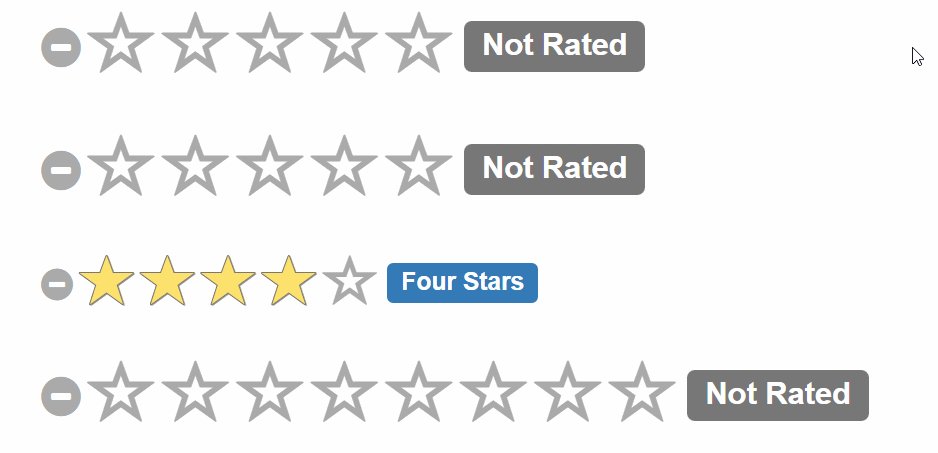
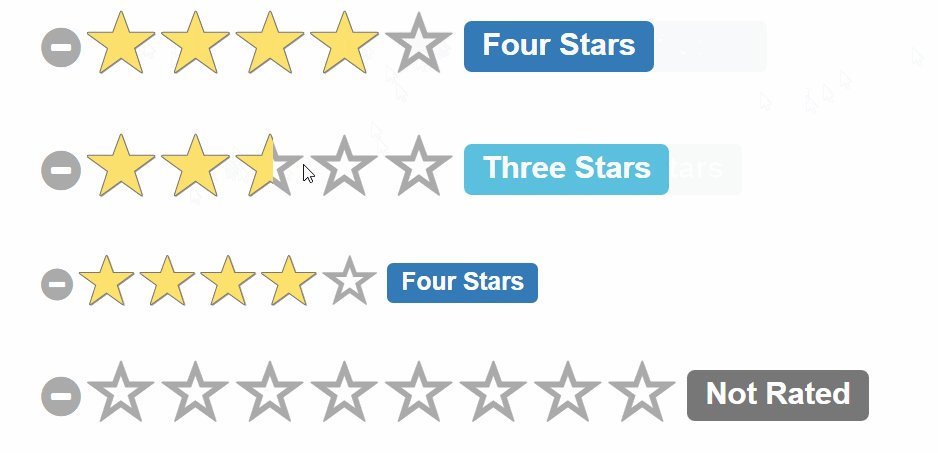
1、效果展示

2、源码说明
3、代码示例
此组件需要jQuery和bootstrap样式的支持
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/css/star-rating.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/star-rating.js"></script> <script src="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/locales/zh.js"></script>
直接通过html初始组件
<input id="input-2b" type="number" class="rating" min="0" max="5" step="0.5" data-size="xl"
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
<input id="input-21a" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="xl">
<input id="input-21b" value="4" type="number" class="rating" min=0 max=5 step=0.2 data-size="lg">
<input id="input-21c" value="0" type="number" class="rating" min=0 max=8 step=0.5 data-size="xl" data-stars="8">
<input id="input-21d" value="2" type="number" class="rating" min=0 max=5 step=0.5 data-size="sm">
<input id="input-21e" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="xs">
<input id="input-21f" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="md">
<input id="input-2ba" type="number" class="rating" min="0" max="5" step="0.5" data-stars=5
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
<input id="input-22" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-rtl=1 data-container-class='text-right' data-glyphicon=0>
组件通过class="rating"这一个来进行初始化。这里几个参数应该很好理解:
•value:表示组件初始化的时候默认的分数
•min:最小分数
•max:最大分数
•step:每次增加的最小刻度
•data-size:星星的大小
•data-stars:星星的个数
通过 $("#input-21a").val() 即可得到当前的评分数。
以上所述是小编给大家介绍的Bootstrap组件系列之福利篇几款好用的组件(推荐二),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

