浅谈JS封闭函数、闭包、内置对象
一、变量作用域指的是变量的作用范围,javascript中的变量分为全局变量和局部变量
1、全局变量:在函数之外定义的变量,为整个页面公用,函数的内部外部都可以访问。
2、局部变量:在函数内部定义的变量,只能在定义该变量的函数内部访问,外部无法访问。函数内部访问变量时,先在内部查找是否有此变量,如果有,就使用内部,如果没有,就去外部查找


二、封闭函数封闭函数是javascript中匿名函数的另外一种写法,创建一个一开始就执行而不用命名的函数。
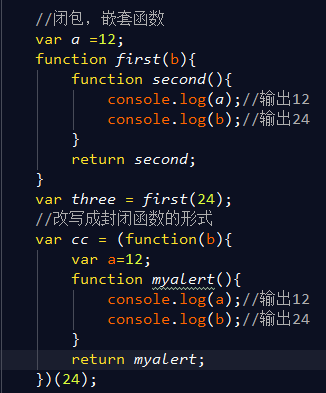
1、一般函数的定义和执行函数
2、封闭函数的定义和执行:(function(){...})();还可以在函数定义前加上"~"或者"!"符号来定义匿名函数。

三、闭包
闭包就是函数嵌套函数,内部函数可以引用外部函数的参数和变量,参数和变量不会被垃圾回收机制收回

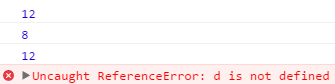
1、闭包用途1:将一个变量长期驻扎在内存当中,可用于循环中存索引值

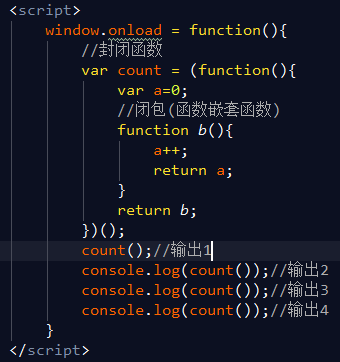
2、闭包用途2:私有变量计数器,外部无法访问,避免全局变量的污染

四、内置对象1、document
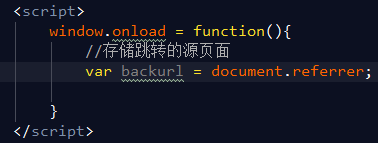
比如说在商品详情页观看时,想去购买,这是会跳转到登录页面,登录成功后使用该方法跳转到商品详情页
document.referrer//获取上一个跳转页面的地址(需要服务器环境)

2、location
a、window.location.href // 获取或者重定url地址

b、window.location.search //获取地址参数部分

c、window.location.hash //获取页面锚点或者哈希值

3、Math
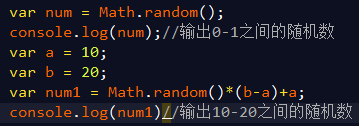
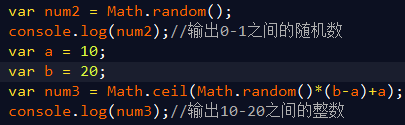
a、Math.random 获取0-1的随机值

b、Math.floor 向下取整

c、Math.ceil 向上取整

以上这篇浅谈JS封闭函数、闭包、内置对象就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
通过示例彻底搞懂js闭包
例1 function sayHello(name) { var text = 'Hello ' + name; var sayAlert = function() { console.log(text); } sayAlert(); } sayHello("Bob") // 输出"Hello Bob" 在sayHello()函数中定义并调用了sayAlert()函数:sayAlert()作为内层函数,可以访问外层函数sayHello()中的text变量. 例2 f
-
理解javascript中的闭包
阅读目录 什么是闭包? 闭包的特性 闭包的作用: 闭包的代码示例 注意事项 总结 闭包在javascript来说是比较重要的概念,平时工作中也是用的比较多的一项技术.下来对其进行一个小小的总结 什么是闭包? 官方说法: 闭包是指有权访问另一个函数作用域中的变量的函数.创建闭包的常见方式,就是在一个函数内部创建另一个函数,通过另一个函数访问这个函数的局部变量------<javascript高级程序设计第三版> 下面就是一个简单的闭包: function A(){ var text="
-
JavaScript中闭包的详解
闭包是什么 在 JavaScript 中,闭包是一个让人很难弄懂的概念.ECMAScript 中给闭包的定义是:闭包,指的是词法表示包括不被计算的变量的函数,也就是说,函数可以使用函数之外定义的变量. 是不是看完这个定义感觉更加懵逼了?别急,我们来分析一下. 闭包是一个函数 闭包可以使用在它外面定义的变量 闭包存在定义该变量的作用域中 好像有点清晰了,但是使用在它外面定义的变量是什么意思,我们先来看看变量作用域. 变量作用域 变量可分为全局变量和局部变量.全局变量的作用域就是全局性的,在 js
-
轻松学习Javascript闭包
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 当function里嵌套function时,内部的function可以访问外部function里的变量. function foo(x) { var tmp = 3; function bar(y) { alert(x + y + (++tmp)); } bar(10); } foo(2) 不管执行多少次,都会alert 16,因为bar能访问foo的参数x,也能访问foo的变量tmp. 但
-
轻松理解JavaScript闭包
摘要 闭包机制是JavaScript的重点和难点,本文希望能帮助大家轻松的学习闭包 一.什么是闭包? 闭包就是可以访问另一个函数作用域中变量的函数. 下面列举出常见的闭包实现方式,以例子讲解闭包概念 function f1(){ var n=999; nAdd=function(){n+=1} function f2(){ alert(n); } return f2; } var result=f1(); result(); // 999 nAdd(); result(); // 1000 f1
-
浅谈javascript的闭包
关于闭包的解释 我们将作用域链描述为一个对象列表,不是绑定的栈.每次调用javascript函数的时候,都会为之创建一个新的对象来保存变量,把这个对象添那个加至作用域中,当函数返回时,就从作用域链中将这个绑定变量的对象删除,如果不存在嵌套函数,也没有其他引用指向这个绑定的对象,它就会被当垃圾回收掉, (function () { var val = null; var callback; setTimeout(function () { val = 1; callback(val) },1000
-
JavaScript闭包和回调详解
一.闭包 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 闭包有三个特性: 1.函数嵌套函数; 2.函数内部可以引用外部的参数和变量; 3.参数和变量不会被垃圾回收机制回收. 闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量.使用闭包有一个优点,也是它的缺点,就是可以把局部变量驻留在内存中,可以避免使用全局变量.全局变量在每个模块都可调用,这势必将是
-
JS闭包用法实例分析
本文实例讲述了JS闭包用法.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> // 第一,函数作为返回值 function fn(){ var m
-
详谈JavaScript的闭包及应用
闭包真的是学过一遍又一遍,Js博大精深,每次学习都感觉有新的收获.相信在大家封装前端插件时,闭包是必不可少的.闭包的真正好处我个人认为除了封装还是封装,能带个我们私有方法,和调用上的灵活方便,也会使你的代码对外的对象保持干净整洁. 进入正题 维基百科这样定义了JS闭包:在计算机科学中,闭包(英语:Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures),是引用了自由变量的函数.这个被引用的自由变量将和这个函数一同存在,即使已经离开了创造它的
-
深入理解Javascript中的作用域链和闭包
首先我们回顾下之前一篇关于介绍数组遍历的文章: 请先看上一篇中提到的for循环代码: var array = []; array.length = 10000000;//(一千万) for(var i=0,length=array.length;i<length;i++){ array[i] = 'hi'; } var t1 = +new Date(); for(var i=0,length=array.length;i<length;i++){ } var t2 = +new Date();
随机推荐
- Angular2中select用法之设置默认值与事件详解
- spring动态bean注册示例分享
- vue.js父组件使用外部对象的方法示例
- 使用php显示搜索引擎来的关键词
- Go语言使用字符串的几个技巧分享
- JSP页面IE无法打开Internet 站点…… 已终止操作 的解决方法
- 纯JS单页面赛车游戏制作代码分享
- 3种方法轻松处理php开发中emoji表情的问题
- nodejs URL模块操作URL相关方法介绍
- MSAgent 详细解说第1/5页
- Node.js实现文件上传
- jQuery控制DIV层实现由大到小,由远及近动画变化效果
- 在Java的Spring框架中配置Quartz的教程
- JavaScript数组_动力节点Java学院整理
- C++空类详解
- Spring动态注册多数据源的实现方法
- java版数独游戏核心算法(一)
- python中比较两个列表的实例方法
- 微信小程序页面调用自定义组件内的事件详解
- 易语言获取网络图片方法详解

