jQuery调用WebService返回JSON数据及参数设置注意问题
.NET Framework 3.5的发布解决了WebService调用中json问题,本文将介绍jQuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因
jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与GET方法,其实安全方法考虑不建议使用GET方法,下面就说一下用jquery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因。我们这里只讨论返回JSON数据的情况,相信大家都比较了解JSON格式的数据对于ajax的方便,不了解的可以从网上找一下这方面的资料来看一下,这里就不多说了,或者我以后再写一篇这方面的文章。
下面是jQuery调用WebService服务器端代码:
WS1和WS2方法为POST方法请求的方法,所以设置UseHttpGet 为false,WS3与WS4为GET方法请求的方法,设置UseHttpGet 为true。
代码如下:
using System.Web.Script.Services;
using System.Web.Services;
namespace WebService35
{
///
/// WebService1 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
[ScriptMethod(UseHttpGet = false)]
public string WS1()
{
return "POST无参数";
}
[WebMethod]
[ScriptMethod(UseHttpGet = false)]
public string WS2(string s)
{
return s;
}
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public string WS3()
{
return "GET无参数";
}
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public string WS4(string s)
{
return s;
}
}
}
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
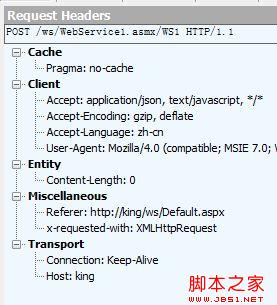
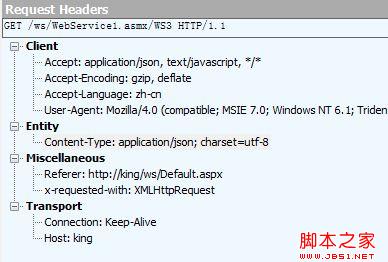
上面的JS方法为用POST方法请求无参数的WebService方法的代码,不过以上代码并不能返回正确的JSON格式的数据,而是返回XML格式的数据,回为要使WebService返回JSON格式的数据,要在Request Headers中设置Content-Type为application/json,有人要问了,你不设置了contentType为 “application/json; charset=utf-8”了吗?没错,是设置了,不过在jquery中,如果Content-Length为0或者没有设置,它会忽略你设置的 contentType的,我可以看下面的这个图,这是抓取的Request Headers的数据,可以看到Content-Length为0,并且没有Content-Type,所WebService就不知道我们需要JSON 格式的数据,它就返回了默认的XML格式的数据给我们,之所以为0,是因为我没有提交任何数据。

这要怎么办呢?继续看下面的JS代码,因为我们这里是调用的一个没能参数的WebService方法,所以我们可以提交一个空和JSON对象“{}",如下所示,设置data为{}。
代码如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{}",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
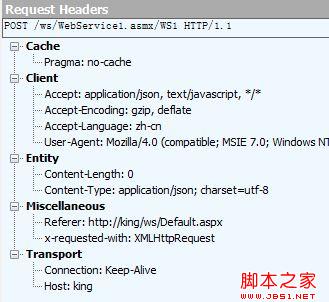
现在我再来看下图,可以看到,Content-Length已经为2了,并且也有Contetn-Type,还是我们设置的值,这样就能正确的返回JSON数据给我们使用了。

还有一种方法就是:既然jquery不给我们设置Content-Type,我们可以自己设置,如下面的代码所示,我们在发送数据之前设置一下Content-Type为“application/json; charset=utf-8”,这样就可以了。
代码如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
data: "",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
下面是我们手工设置了Content-Type之后抓取的Request Headers,可以看到,即使Content-Length为0,里面也有了正确的Content-Type了。

不过,需要注意的是:如果我们设置了jquery的contentType,又发送了一个空的JSON对象,并且还手工设置了Content-Type,就如下代码所示:
代码如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{}",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
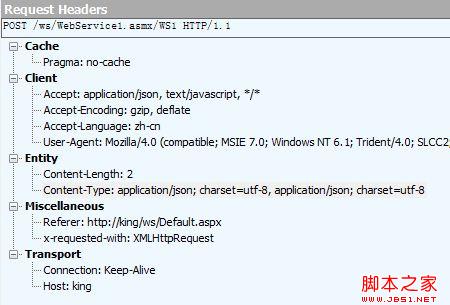
那么在IE发送的Requst Headers就如下图所示,你会看到Content-Type有两个用逗号隔开的值,这是为什么呢?因为,jquery为Content-Type设置了一次值,我们手工又设置一次,而在IE是多次设置Content-Type的值它会追加,而不是替换,不过这并不影响WebService正确返回 JSON数据给我们,不过应该避免这种情况出现。

如果说上面那种设置两次Content-Type的值还能正确的返回JSON数据,那么下面代码就不能正确返回JSON数据了。
代码如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
data: "{}",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
从下图可以看到Content-Type也有两个值,不过这个和上面那个还有点不一样,这次呢这个值是不一样的,一个是 application/x-www-form-urlencoded,一个是application/json; charset=utf-8,这种情况就不能正确的返回JSON格式的数据了。这又是为什么呢?这是因为我们没有为jquery设置 contentType为,并且又提交了一个空的JSON对象,可以为什么这样就会使用Content-Type出现这样的情况的呢?因为jquery的 ajax用POST方法提交数据的时候,如果没有设置contentType,并且所发送的数据不为空,那么它就会为ContentType设置一个默认值,也就是application/x-www-form-urlencoded,所以就会出现这种情况了。
所以呢,在用POST方法请求的时候,如果有提交数据,也就是jquery ajax的datar属性不空的情况下(不为空的情况:1.发送一个空对象调用无参数的WebService方法;2.请一个有参数的 WebService方法。),一定要设置contentType属性,并且不能手工设置Content-Type了。

下面是请求有参数的WebService方法,一些情况在上面也都说过了,这里就不多说了。
不过有一点要注意,就是用POST方法请求的时候,不用手工去编码有汉字的参数值,如下面的data: "{s:'POST有参数'}",就不用写成data: "{s:"+encodeURI('POST有参数')+"}"了。
代码如下:
function fun2() {
$.ajax({
url: "WebService1.asmx/WS2",
contentType: "application/json; charset=utf-8",
type: "POST",
dataType: "json",
data: "{s:'POST有参数'}",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText); ;
},
complete: function(x) {
alert(x.responseText);
}
});
}
以上是我们说的用POST方法请求,下面是用GET方法请求。
下面是一个用GET方法请求一个无参数的WebService方法,不过这是一段错误的代码,错在哪儿呢,各们童鞋可以自己想一下,我们下面一起说。
代码如下:
function fun3() {
$.ajax({
url: "WebService1.asmx/WS3",
type: "GET",
dataType: "json",
data: "",
contentType: "application/json; charset=utf-8",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
下图是用上面一段代码请求所抓取的Request Headers,大家看一下,问题出在哪里。

下面的代码是正确的用GET方法调用无参数的WebService方法。
代码如下:
function fun3() {
$.ajax({
url: "WebService1.asmx/WS3",
dataType: "json",
data: "",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
下面的代码是正确的用GET方法调用有参数的WebService方法。
代码如下:
function fun4() {
$.ajax({
url: "WebService1.asmx/WS4",
dataType: "json",
data: encodeURI("s='GET有参数'"),
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
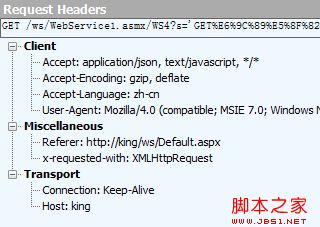
下图是正确的用GET方法(有参数和无参数)调用WebService方法所抓取的Request Headers。

从上图可以看到,用GET方法请求,不管是有参数还是无参数,都是没有Content-Length的,所以jquery也就不能为我们设置 Content-Type了,我只能手工设置Content-Type,所以我们也就没有必要设置jquery ajax的contentType了。
需要注意的是,GET方法与POST方法不同,有参数的时候,如果参数的值不是ASCII字符,要用encodeURI编一下码,要不服务端接收到的数据为乱码。

