asp.net中强制取消TFS2008中其它成员的签出文件的方法
1、在命令行中输入"cd C:\Program Files\Microsoft Visual Studio 8\Common7\IDE"(tf程序在文件夹)2、查找那个人所用到的workspace,操作如下:tf workspaces /owner:liuxc/server:http://XXX.XXX.XXX.XXX:8080

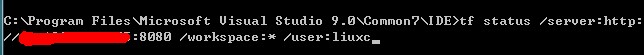
3、查看那个人挂起的更改:tf status /server:http://XXX.XXX.XXX.XXX:8080 /workspace:* /user:liuxc

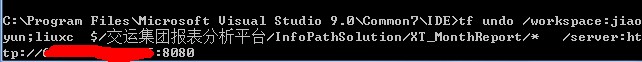
4、撤销他的签出(强制),操作如下:
tf undo /workspace:Jiaoyun(工作区名字);mj(用户名)$/xxx/xxxxx/aaa.csproj(文件所在的路径) /Server:http://XXX.XXX.XXX.XXX:8080(TFS服务器)
例如: 
这位兄弟比较马虎,离开的时候很多项目文件都处于编辑状态,一个个这样的改太吃亏了,还好tf有这样的参数
参数
说明
workspacename
用户提供的 /workspace 选项的值。
workspaceowner
指定创建工作区的用户的名称。
servername
用户提供的 /server 选项的值。示例:teamfoundation2。
itemspec
标识要从中移除挂起的更改的文件或文件夹。有关 Team Foundation 如何分析项规范以确定哪些项在范围之内的更多信息,请参见命令行选项。
选项
说明
/workspace
指定要在其中撤销挂起更改的工作区的名称。如果未指定此选项,而您正在从已添加到工作区的目录运行该命令,则使用当前工作区。
/server
标识 Team Foundation Server。如果从未映射到工作区的目录调用命令,则此选项是必需的。
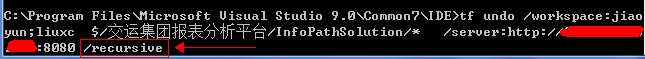
/recursive
根据 itemspec 以递归方式撤销更改。
/noprompt
取消显示需要您输入的任何提示。

这样可以把该项目下liuxc所有的签出项目全部撤消更改
后记:TF命令是个比较好用的命令,只是不明白为什么不在团队资源管理器里提供这样的功能,非要用命令行的方式,其实象这样的操作在团队资源管理器只需要限定管理员有权限操作就可以了,而且在tfs2010里的团队资源管理器一样没有这个功能,不知道ms打的什么主意
tf命令的帮助获取也很简单 只需要 键入 tf help 或 tf msdn 即可
网上也有人说直接操作数据库的,这样做个人感觉比较危险,所以就不推荐了
文章参考如下
http://blog.163.com/wangdan10799@126/blog/static/102300932010220311427/
http://hi.baidu.com/zetz/blog/item/3acffef0d48171a5a50f520e.html

