Angular和Vue双向数据绑定的实现原理(重点是vue的双向绑定)
我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象90%以上都只是用到数据属性;我们向来讲解下数据属性和访问器属性到底是什么?
数据属性:数据属性包含一个数据值的位置,在这个位置可以读取和写入值.
访问器属性:访问器属性不包含数据值;他们包含一对getter和setter函数在读取访问器属性时,会调用getter函数,这个函数负责返回有效的值,在写入访问器属性时,会调用setter函数并传入新值.
这里介绍的重点是访问器属性,设置对象的访问器属性只能用es5的Object.defineProrerty()方法,如下例子:
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
return this._year
},
set:function (newValue) {
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.edition);//2
console.log(book.year);//2005
也就是当执行book.year=2005的时候其实是执行了year中的set方法,当执行book.year的时候执行了year的get方法;
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
console.log("year get")
return this._year
},
set:function (newValue) {
console.log("year set")
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
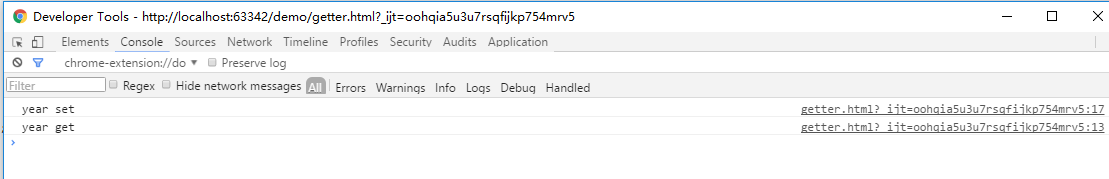
alert(book.year);
控制台的提示是:

这个原理就是vue双向数据绑定的原理,我们在vue组件中的data声明属性数据的时候其实在对象中的已经将这个属性封装成了访问器属性.

每个属性都有get和set方法,在做双向的数据的控制都在get和set方法中,因为无论你是在ready(2.0是mounted了)或是在view中改变值都会触发set方法,将新值复制进去,在重新在view中匹配值,当然你们有更复杂的控制操作,get方法着是让ready中获取的这个属性值一直保存最新值.
angular1的双向数据绑定是脏数据监测,简单点说就是监测新值和旧值有没有变化,这种方式就要定时监测了咯.两种性能的消耗感觉不在一个层次上的啊.
就好比用html5 Sockets做后台主动消息推送前端和用js定时器每个5秒发送请求到后台捕获消息的性能差距一样.
还有之前写的js面向对象分层的思想其实也可以用在vue项目中,以前我一直以为vue的data层其实就是个摆设,但在api发现computed属性之后data层完全可以实现发送ajax取数功能,没必要在全都放到ready(2.0是mounted了)里面,这个ready(2.0是mounted了)可以只负责数据格式出来,或者控制页面的动态效果而已.这js的结构就像后台MVC那样层次功能分明清晰.这也只是我突然想到的思路还没真正应用到实际项目中,只是给在用vue的朋友提供个思路.
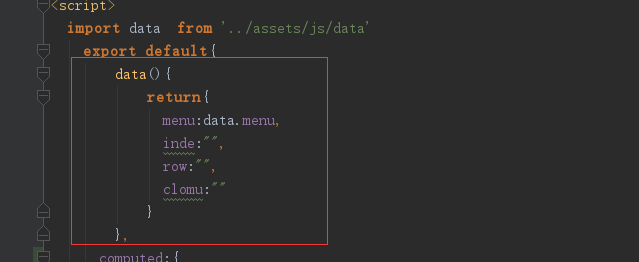
import data from '../assets/js/data'
export default{
data(){
return{
menu:data.menu,
inde:"",
row:"",
clomu:""
}
},
computed:{
isfull:function () {
alert(111);
return 11;
}
},
mounted(){
},
methods:{
domclick:function (i) {
if(this.inde===i){
this.inde="";
}else {
this.inde = i;
}
},
subclick:function (i,o) {
this.row=i;
this.clomu=o;
}
}
}
以上所述是小编给大家介绍的Angular和Vue双向数据绑定的实现原理(重点是vue的双向绑定),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

