使用js获取伪元素的content实例
在测试过程中有时候会遇到反爬虫机制,一些元素会使用伪元素,这样在定位元素的时候会定位不到,这时候就要使用js来帮助定位,获取到想要的元素
下面是部分代码
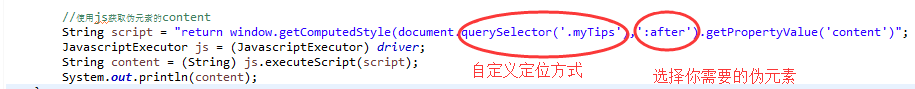
//使用js获取伪元素的content
String script = "return window.getComputedStyle(document.querySelector('.myTips'),':after').getPropertyValue('content')";
JavascriptExecutor js = (JavascriptExecutor) driver;
String content = (String) js.executeScript(script);
System.out.println(content);

以上这篇使用js获取伪元素的content实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
JS控制伪元素的方法汇总
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":before").$(dom).find(":before")或document.querySelector(":before")来获取:before伪元素. 为此,我不得不重新了解伪元素(Pseudo-elements).为什么不能用JS直接获取伪元素呢? 譬
-
使用js获取伪元素的content实例
在测试过程中有时候会遇到反爬虫机制,一些元素会使用伪元素,这样在定位元素的时候会定位不到,这时候就要使用js来帮助定位,获取到想要的元素 下面是部分代码 //使用js获取伪元素的content String script = "return window.getComputedStyle(document.querySelector('.myTips'),':after').getPropertyValue('content')"; JavascriptExecutor js = (J
-
js获取某元素的class里面的css属性值代码
用js如何获取div中css的 margin.padding.height.border等.你可能说可以直接用document.getElementById("id").style.margin获取.但是你说的只能获取直接在标签中写的style的属性,无法获取标签style外的属性(如css文件中的属性).而下面方法则两者值都可以获取.实例效果图如下: js在获取css属性时如果标签中无style则无法直接获取css中的属性,所以需要一个方法可以做到这点.getStyle(obj,at
-
js获取json元素数量的方法
本文实例讲述了js获取json元素数量的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <script> var keleyijson={"plug1":"myslider","plug2":"zonemenu","plug3":"javascript"} function JSONLength(obj) { var size = 0, key; for
-
js获取隐藏元素宽高的实现方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>test</title> </head> <bo
-
js 获取radio按钮值的实例
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
-
js获取标签元素data-*属性值的4种方法
目录 方式一:dataset 方式二: getAttribute/setAttribute/removeAttribute 方法三:jQuery.attr 方法四:jQuery.data 前言: 标签上有两个属性data-id 和 data-user-name, 需要通过js去获取 <style> #user::before { content: attr(data-id); } #user::after { content: attr(data-user-name); }
-
浅析JS获取url中的参数实例代码
js获取url中的参数代码如下所示,代码简单易懂,附有注释,写的不好还请见谅! function UrlSearch() { var name, value; var str = location.href; //取得整个地址栏 var num = str.indexOf("?") str = str.substr(num + 1); //取得所有参数 stringvar.substr(start [, length ] var arr = str.split("&&
-
JS获取html元素的标记名实现方法
常见的获取元素的方法有3种,分别是通过元素ID.通过标签名字和通过类名字来获取. getElementById DOM提供了一个名为getElementById的方法,这个方法将返回一个与之对应id属性的节点对象.使用的时候请注意区分大小写. 它是document对象特有的函数,只能通过其来调用该方法.其使用的方法如下: document.getElementById('demo') //demo是元素对应的ID 该方法兼容主流浏览器,甚至包括IE6+,可以大胆使用. getElementsBy
-
封装获取dom元素的简单实例
示例如下: <script> //函数: 反复执行的代码块 //全局只有一个对象,防止全局变量污染 var itcast = { getElen : { tag : function(tag){ return document.getElementsByTagName(tag); }, id : function(id){ return document.getElementById(id); } }, css : { addStyle : function(){}, removeStyle
随机推荐
- jQuery中extend函数的实现原理详解
- git工作区和暂存区_动力节点Java学院整理
- SecureCRT中文显示乱码问题的解决方法
- php实现utf-8转unicode函数分享
- MySQL存储引擎 InnoDB与MyISAM的区别
- JavaScript中匿名函数用法实例
- 浅谈mysql_query()函数的返回值问题
- Android之EditText控制禁止输入空格和回车
- java中List对象列表实现去重或取出及排序的方法
- C# 判断字符串第一位是否为数字
- 基于Vue框架vux组件库实现上拉刷新功能
- C++实现五子棋游戏
- vue-router 组件复用问题详解
- python实现图书管理系统
- java双重检查锁定的实现代码
- JS实现给数组对象排序的方法分析
- 微信小程序登录对接Django后端实现JWT方式验证登录详解
- vue实现标签云效果的方法详解
- UGUI绘制多点连续的平滑曲线
- PyCharm设置护眼背景色的方法

