使用Bootstrap打造特色进度条效果
Bootstrap基本进度条实现
1.外层容器使用class=progress类样式
2.真正显示进度条样式的容器使用class=progress-bar类样式
示例:
<div class="progress"> <div class="progress-bar"></div> <!--可以添加width来设置进度条当前加载的百分比--> <div class="progress-bar" style="width: 10%;"></div> <!--可以指定文本值来显示当前进度条的信息--> <div class="progress-bar" style="width: 10%;">10%</div> <!--如果当前进度条进度为0,又想让进度条底层显示一点,可以指定min-width--> <div class="progress-bar" style="width: 0;min-width: 2px"></div> </div>
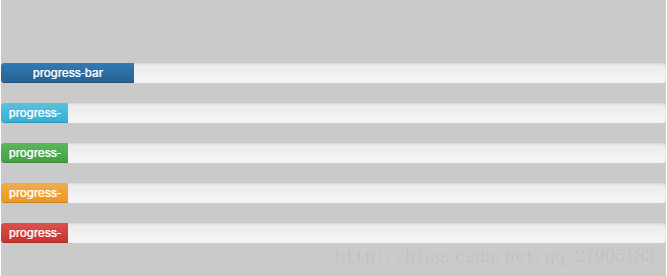
效果图

彩色进度条
颜色进度条类样式添加在里层容器中,和progress-bar添加在同一个容器中
1.progress-bar:默认主题色,深蓝色
2.progress-bar-success:成功进度条,绿色
2.progress-bar-info:信息进度条,蓝色
3.progress-bar-warning:警告进度条,黄色
4.progress-bar-danger:错误进度条,红色
效果图

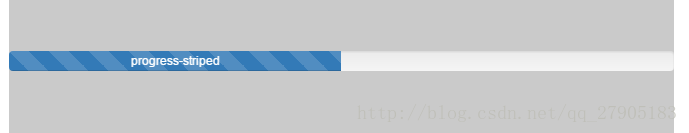
条纹进度条
条纹进度条类样式为:class="progress-striped",添加在外层容器中,也就是和progress添加在一起
progress-striped
效果图

自定义开发模拟加载进度条(bootstrap+jquery)
<div class="progress progress-striped">
<div class="progress-bar" id="probar" style="width: 0%">0%</div>
</div>
<script>
var sum = 0;
$.fn.addprofun = function(){
var add = Math.floor(Math.random()*10);
sum += add;
if(sum > 100)
sum = 100;
$("#probar").css("width",num+"%");
$("#probar").text(num+"%");
if(sum == 100){
clearInterval(addpro);
//这里设置800延迟是因为进度条加载到100需要时间,如果不进行延迟会出现:已经显示加载完成,而进度条还没有加载完毕
window.setTimeout(function(){$("#probar").text("加载完成");},800);
}
};
var addpro = window.setInterval($.fn.addprofun,100);
</script>
好了,内容到此结束,希望对大家有所帮助!
相关推荐
-
有趣的bootstrap走动进度条
本教程教大家制作"走动"着的bootstrap进度条,供大家参考,具体内容如下 1.页面效果: 起始位置: 单击"走"按钮后 2.html代码: <div> <div class="progress progress-striped active"> <div class="progress-bar" role="progressbar" aria-valuenow="
-
Bootstrap进度条组件知识详解
在网页中,经常见到进度条效果,如:平分系统.加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本.Firefox的老版本中并不支持,Opera 12 不支持 animation 属性. 进度条和其他独立组件一样,开发者可以根据自己的需要选择对应的版本: LESS: progress-bars.less SASS: _progress-bars.scss 基础进度条 实现原理: 需要两个容器,外容器使用类名.progre
-
Bootstrap每天必学之进度条
1.进度条 在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等.就如下图所示的一个评分系统,他就是一个简单的进度条效果: 进度条和其他独立组件一样,开发者可以根据自己的需要,选择对应的版本: ☑ LESS版本:源码文件progress-bars.less ☑ Sass版本:源码文件_progress-bars.scss ☑ 编译后版本:bootstrap.css文件第4500行-第4575行 而且Bootstrap框架为大家提供多种样式风格的进度条,供大家使用. 2.进度条–基本样
-
BootStrap 实现各种样式的进度条效果
Bootstrap提供了各式各样的进度条效果,下面通过实例代码给大家详细介绍,具体详情如下所示: 看下面的例子: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1&quo
-
BootStrap Progressbar 实现大文件上传的进度条的实例代码
1.首先实现大文件上传,如果是几兆或者几十兆的文件就用基本的上传方式就可以了,但是如果是大文件上传的话最好是用分片上传的方式.我这里主要是使用在客户端进行分片读取到服务器段,然后保存,到了服务器段读取完了之后将分片数据进行组合. 2.前端代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UploadTest2.aspx.cs" Inherits="Htm
-
BootStrap初学者对弹出框和进度条的使用感觉
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. bootstrap 框架提供的进度条,如菜鸟教程里面的这些代码 <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60&qu
-
使用Bootstrap打造特色进度条效果
Bootstrap基本进度条实现 1.外层容器使用class=progress类样式 2.真正显示进度条样式的容器使用class=progress-bar类样式 示例: <div class="progress"> <div class="progress-bar"></div> <!--可以添加width来设置进度条当前加载的百分比--> <div class="progress-bar"
-
bootstrap实现动态进度条效果
Bootstrap的动态进度条: html: 创建一个modal 这里使用fade先将modal隐藏起来,然后modal里面嵌入progress 代码很简单 <div class="modal fade" data-backdrop="static" tabindex="-1" id="progressbar"> <!--窗口声明:--> <div class="modal-dial
-
struts2实现文件上传显示进度条效果
一. struts2读取进度原理分析(作为草稿存了好久,刚刚发布出来......) 1. 在strut2中控制文件上传信息的类是实现MultiPartRequest接口的JakartaMultiPartRequest 其实第一次看到源文件时我打了个退堂鼓,因为觉得内容太长了,不想看.冷静下来将思路理顺,将分开的各个方法还原到一个方方中中,发现还是很好理解的: @Override public void parse(HttpServletRequest request, String saveDi
-
BootStrap实现文件上传并带有进度条效果
1.做了一天终于做出来了,在上传成功之后,可以将路径添加到数据库,因为一直在烦恼如何在上传成功之后在将路径添加到数据库,终于弄出来了,太开心了,不得不说bootstrap的强大,之前说ajax不能上传文件,之后想办法,用js写,更改了上传文件按钮的样式,但是没想到bootstrap真的太厉害了,样式还不错,可以预览,图片,限制文件的大小,格式等等,还有进度条. 后台的代码在之前写过了 这只有前台的代码 记得:在验证的时候,尽量用控制台来验证,有的时候你的代码写对了,但是有可能alert不显示 c
-
Android打造炫酷进度条效果
本文实例为大家分享了Android炫酷进度条效果的具体代码,供大家参考,具体内容如下 学习:视频地址 HorizontalProgressbarWithProgress的代码 import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Paint; import android.os.Build; imp
-
BootStrap组件之进度条的基本用法
1.进度条基本用法 主要依赖.progress和.progress-bar aria-valuenow表示当前值 aria-valuemin表示最小值 aria-valuemax表示最大值 width:60%表示当前进度条位置 <div class="progress"> <div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-v
-
使用ReactJS实现tab页切换、菜单栏切换、手风琴切换和进度条效果
ReactJS是Facebook推出的产品.在2013年的Qcon大会(上海)上面,当时Facebook的前端工程师做过一次讲座,就专门介绍了ReactJS. ReactJS可以看做就是用来Render的.ReactJS是可以达到游戏级别的渲染,fps可以保持在60左右,相当的了不起,它做了一个虚拟dom tree加速了渲染过程,根据当时的数据说比angularjs快20%以上. 前沿 对于React, 去年就有耳闻, 挺不想学的, 前端那么多东西, 学了一个框架又有新框架要学
-
Javascript+CSS3实现进度条效果
进度条在很多web中都能用的到,本文就是介绍了进度条效果,具体代码如下: 一:css2 属性clip实现网页进度条: 在实现之前,我们先来介绍一下clip属性,因为这个属性在css2.1中很少使用到,所以我们有必要来了解一下: 浏览器支持程度:所有主流浏览器都支持 clip 属性. Clip属性在w3c官网是这样描述的:通过对元素进行裁剪来控制元素的可视区域,默认情况下 元素是不进行任何裁剪的. Clip裁剪的语法如下: .xx {clip:rect(<top>, <right>,
-
ASP.NET实现进度条效果
我们先看下进度条效果 我点击了按钮后他会显示进度页面,进度完成后,进度条消失,其实也是比较简单的了. 我们需要一个进度条代码文件ProgressBar.htm(注意:是没有head这些标签的) <script language="javascript"> function SetPorgressBar(pos) { //设置进度条居中 var screenWidth = document.body.offsetWidth; ProgressBarSide.style.wid
随机推荐
- ThinkPHP中使用ajax接收json数据的方法
- 如何成为一名黑客全系列说明第1/2页
- CentOS 7.2配置Apache服务httpd(上)
- Spring boot实现数据库读写分离的方法
- 详谈java线程与线程、进程与进程间通信
- php中并发读写文件冲突的解决方案
- Android 使用Vitamio打造自己的万能播放器(9)—— 在线播放 (在线电视)
- PowerShell实现统计函数嵌套深度
- java实现文件读写与压缩实例
- Java关键字finally_动力节点Java学院整理
- jquery ajax 调用失败的原因示例介绍
- spring整合redis缓存并以注解(@Cacheable、@CachePut、@CacheEvict)形式使用
- 微信JSAPI Ticket接口签名详解
- Android实现将已发送的短信写入短信数据库的方法
- 北邮考研复试C语言上机题目精选
- Python编程之基于概率论的分类方法:朴素贝叶斯
- Python求离散序列导数的示例
- MySql 知识点之事务、索引、锁原理与用法解析
- JavaScript引用类型Array实例分析
- mysql ERROR 1045 (28000)问题的解决方法

