使用VisualStudio开发php的图文设置方法
现在,三层、mvc之类的思想遍地开花,使得代码和html得以分离,加之随着开发的分工和项目的增大,一个好的IDE能为编码工作提供了许多的便利。就像开发java用eclipse,.NET用visual studio一样,开发PHP也很需要一种这样的利器。常见的php的IDE有Eclipse,NetBeans,Zend studio,vs.php等。这几个我也都用过,其中Eclipse,NetBeans,Zend studio都有win和linux的版本,也都集成了像代码感知、调试、设计、片段等的功能,都用过一阵子后发现,在windows下,个人感觉还是vsiual studio+vs.php最是好使。主要的原因就是速度。 vs的速度真的是快其他的IDE太多了,无论是从启动速度还是使用过程中资源的耗用都要好于其他3款,毕竟是微软自家的东西。
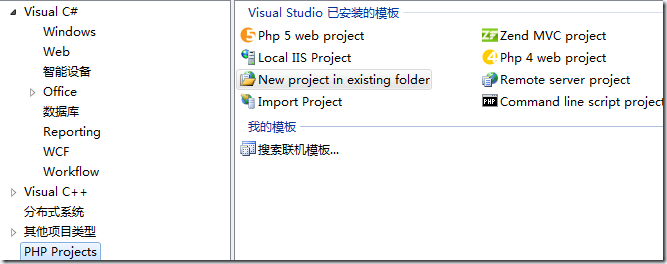
vs.php以插件形式安装到vs,现在已经出到2.9,支持visual studio2005~2010,到官网下载安装即可。默认是30天试用,可以搭配visualstudio express。安装以后,在visual studio的新建项目里就会多出来php的项目。

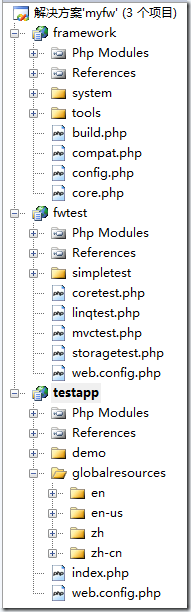
当然也支持一个解决方案,多个项目。

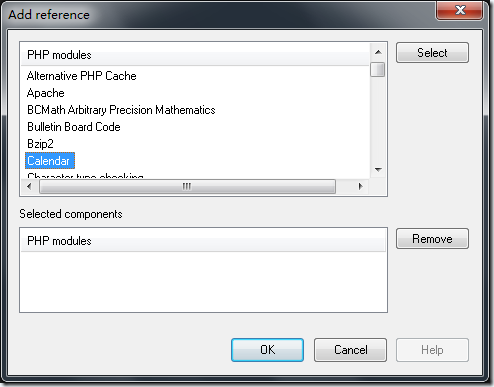
vs.php在启动的时候,会自动扫描包含在项目里的php文件,并加载到代码自动感知里。同时,未避免加载太多的感知支持,默认并没有加载不常用的php扩展的感知支持,如果有需要的话,可以右键项目,选择Add Php Module, 在列表里选择要添加的扩展,如图。 如果要对项目外的文件添加感知,也可以通过右键项目,选择Add Php Refence,选择文件添加支持。

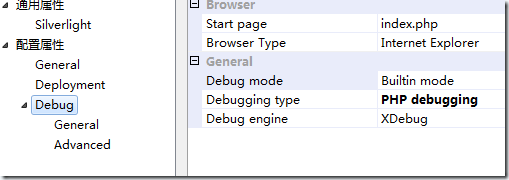
需要调试的话,可以编辑项目属性,这里的话,有个不太好的地方就是Start page一定要设置,不然无法启动调试,而且按F5运行调试时,就是打开这个起始页,没办法像ASP.NET那样,运行当前打开的页面。

你可以根据需要选择调试的模式等配置,当然,如果你觉得有的东西老改麻烦的话,也可以通过修改vs.php的配置来一劳永逸。vs.php内带了一个apache2.2在安装目录下,所以,选择调试的时候,你可以决定用内置的apache还是服务器的apache,同时,安装目录下有PHP4,PHP5的目录,里面的东西也可以修改使用,诸如php.ini。如果使用xdebug来调试的话,推荐修改下php5下的php-xdebug.ini,添加修改下
[XDebug]
xdebug.idekey = vsphp
xdebug.auto_trace=On
xdebug.collect_params=On
xdebug.collect_return=On
xdebug.trace_output_dir="d:/x-debuginfo"
xdebug.profiler_enable=On ;打开效能监测器
xdebug.profiler_output_dir="d:/x-debuginfo"
xdebug.default_enable = On
xdebug.show_mem_delta=On
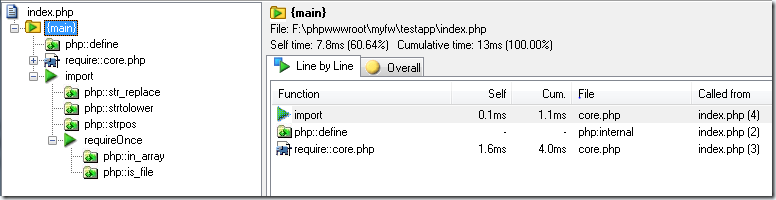
这样,调试时就会输出调试信息到d:/x-debuginfo,再使用WinCacheGrind来查看这个执行的CPU,内存使用情况,函数执行时间,尤其方便进行性能优化。如

Language Reference目录下存放的是php的函数注解,智能感知就依赖这些文件,修改里面的注释信息,就可以改变感知时的提示,现在是全英文的,不知道会不会出一个中文的注释,期待。
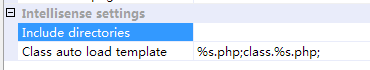
在代码智能感知方面,vs.php只能打到80分这样,有的时候出不来是比较郁闷的。当然,这可能与你将类或函数分布在其他的文件里有关系,vs.php会自动解析require,include等的包含语句,并尝试加载解析这个文件,在使用实例化对象时,在当前的信息不足时,会尝试按照项目配置属性里的设置加载该文件

就如同php里面的__autoload。
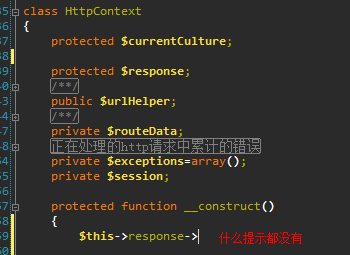
另外,规范合理的注释将为代码感知的提示提供极大的便利,尤其是对于自定义的类对象,尤为有效。就比如说,

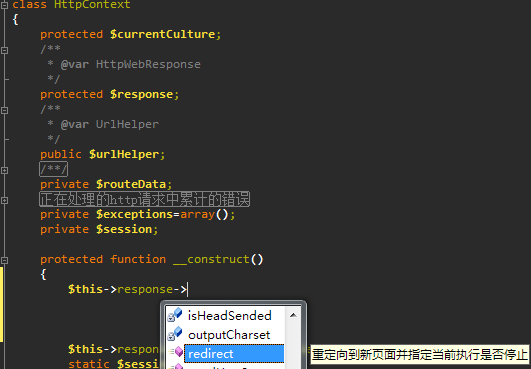
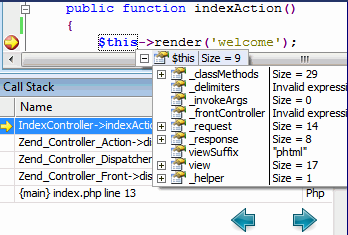
这里的$this->response,他并不知道是什么类型,所以任何提示都不会有,但是如果加上了类型声明 @var 类型, 那就可以正常显示该对象的成员信息、提示等

在断点调试方面,虽然有时候无法捕获断点,但是也算是实现了。

其实很多时候,因为这个功能的不够可靠,这种情况我还是倾向于自己输出变量查看。
总的说来,个人比较喜欢vs.php,相比zendstudio,NetBeans等的运行速度和资源占用,这无疑是更好的选择。而且,我个人喜欢使用ASP.NET的页面搭配smarty的语法作为php的模板,比起纯粹的html模板,.NET的页面在visualstudio里面有着无可比拟的优点,例如Masterpage和usercontroller,都能正常显示,这个对于控件复用和设计而言,相当的方便。具体的模板类,有空的时候整理下再放出。
如果你还在用记事本啦,Dreamweaver之类的,不妨试试vs。

