提高网页效率的14条注意事项图文第1/3页
网站最基本的东西是什么?
——内容?SEO(搜索引擎优化)?UE(用户体验)?都不对!是速度!
内容再丰富的网站,如果慢到无法访问也是毫无意义的; SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭; UE设计的再人性化的网站,如果用户连看都看不到也是空谈。
所以网页的效率绝对是最值得关注的方面。如何才能提高一个网页的效率呢?Steve Souders(Steve Souders的资料http://www.oreillynet.com/pub/au/2951)提出的提高网页效率的14条准则,而这些准则也将是我们下篇中介绍到的YSlow工具的理论基础:
Make Fewer HTTP Requests
Use a Content Delivery Network
Add an Expires Header
Gzip Components
Put CSS at the Top
Move Scripts to the Bottom
Avoid CSS Expressions
Make JavaScript and CSS External
Reduce DNS Lookups
Minify JavaScript
Avoid Redirects
Remove Duplicate Scripts
Configure ETags
Make Ajax Cacheable
这里我们将逐一的讲解这些准则,对其中开发者密切相关的准则我将详细讲解。小弟个人技术实在有限,错误和无知在所难免,还请高人指点。
第一条:Make Fewer HTTP Requests 尽可能的减少HTTP的Request请求数。
80%的用户响应时间都是浪费在前端。而这些时间主要又是因为下载图片、样式表、JavaScript脚本、flash等文件造成的。减少这些资源文件的Request请求数将是提高网页显示效率的重点。
这里好像有个矛盾,就是如果我减少了很多的图片,样式,脚本或者flash,那么网页岂不是光秃秃的,那多难看呢?其实这是一个误解。我们只是说尽量的减少,并没有说完全不能使用。减少这些文件的Request请求数,当然也有一些技巧和建议的:
1:用一个大图片代替多个小图片。
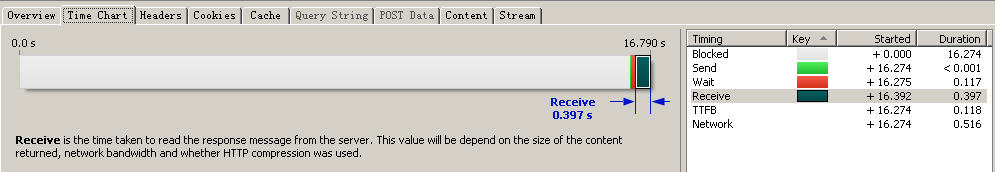
这的确有点颠覆传统的思维了。以前我们一直以为多个小图片的下载速度之和会小于一个大图片的下载速度。但是现在利用httpwatch工具的对多个页面进行分析后的结果表明事实并不是这样。第一张图是一个大小为40528bytes的337*191px的大图片的分析结果。
第二张图是一个大小为13883bytes的280*90px的小图片的分析结果。

一个大小为40528bytes的337*191px的大图片的分析结果(点击图片可以查看完整大图片)

一个大小为13883bytes的280*90px的小图片的分析结果(点击图片可以查看完整大图片)
第一张大图片花费时间为:
Blocked:13.034s
Send:0.001s
Wait:0.163s
Receive:4.596s
TTFB:0.164s
NetWork:4.760s
功耗时:17.795s
真正用于传输大文件花费的时间为Reveive时间,即4.596s,多数的时间是用来检索缓存和确定链接是否有效的Blocked时间,供花费13.034s,占总时间的73.2%。
当前1/3页 123下一页阅读全文
相关推荐
-
利用JS延迟加载百度分享代码,提高网页速度
发现很多网站在放置百度分享代码的时候,简单的将分享代码放置到固定的网页位置就完事了,这是非常致命的方式.因为,我经常打开一个网页的时候,发现在网页加载到分享代码的时候,有时候花上几秒的时候来请求百度的服务器,最后展示分享按钮. 其实,像这样对网页来说不是非常重要的功能,我们大可以用JS来延迟加载,从而提高网页主要内容的快速加载显示.这里分享下我的放置方式.一.copy百度分享代码,如下: 复制代码 代码如下: <!-- Baidu Button BEGIN --><div id=&quo
-
js 利用image对象实现图片的预加载提高访问速度
大量采用高解析度的图像的确可以让一个Web站点容光焕发.但同样也会造成站点访问速度下降--图片是文件,文件就要占用带宽,而带宽直接同访问等待时间相关.现在,让我们来学习一种名为图像预装载(image preloading)的小技巧来提高图像访问速度. 一些浏览器试图通过在本地缓存中保存这些图片来解决此问题.这样一来可以顺序调用这些图片--但对于首次使用这些图片的时候仍然会存在延时.预装载就是一种在需要图片之前就将图片下载到缓存的技术.采用这样的方式可以使当确实需要显示图片时迅速将其从缓存中恢复回
-
几种延迟加载JS代码的方法加快网页的访问速度
本文介绍了如何延迟javascript代码的加载,加快网页的访问速度. 当一个网站有很多js代码要加载,js代码放置的位置在一定程度上将会影像网页的加载速度,为了让我们的网页加载速度更快,本文总结了一下几个注意点: 1.延迟加载js代码 复制代码 代码如下: <script type="text/javascript" src="" id="my"></script> <script type="text/
-
使用JQuery快速实现Tab的AJAX动态载入(实例讲解)
下面我就简单讲一下实现过程: 1.找到链接源,我这里是一串的Li下的链接 2.处理样式 3.当鼠标移过时载入链接源的网站到指定容器,并切换样式让点击事件返回false,这里不会应该点击到链接源网页 5.Over了. 脚本: 复制代码 代码如下: { //homeNews var tid = "#homeNews";//removeTabBold var lvTabs = $(tid); if(lvTabs != null)
-
动态载入/删除/更新外部 JavaScript/Css 文件的代码
动态载入 JavaScript/Csss 文件 传统加载外部JavaScript(*.js) 或者 Css(*.css)文件的方法是直接在<head>标签里面进行添加: 复制代码 代码如下: <head> <script type="text/javascript" src="myscript.js"></script> <link rel="stylesheet" type="te
-
动态载入js提高网页打开速度的方法
一般来说如果一次性的载入所有需要的JavaScript代码,就会造成初始网页打开速度变慢,但是很多载入的代码又并不需要使用,这种无谓的性能浪费应该予以避免.如果要动态载入JavaScript代码,可以利用DOM模型在HTML文档中添加<script>结点,并将此结点的src属性(即 外联 Javascript文件)设置为需要动态载入的JavaScript代码. 下面就是完成这样功能的一个示例: (1).新建JsLoaderTest.html文件 <html xmlns="htt
-
js 延迟加载 改变JS的位置加快网页加载速度
当一个网站有很多js代码要加载,js代码放置的位置在一定程度上将会影像网页的加载速度,为了让我们的网页加载速度更快,本文总结了一下几个注意点: 1.延迟加载js代码 复制代码 代码如下: <script type="text/javascript" src="" id="my"></script> <script type="text/javascript"> setTimeout(&quo
-
提高网页效率的14条注意事项图文第1/3页
网站最基本的东西是什么? --内容?SEO(搜索引擎优化)?UE(用户体验)?都不对!是速度! 内容再丰富的网站,如果慢到无法访问也是毫无意义的: SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭: UE设计的再人性化的网站,如果用户连看都看不到也是空谈. 所以网页的效率绝对是最值得关注的方面.如何才能提高一个网页的效率呢?Steve Souders(Steve Souders的资料http://www.oreillynet.com/pub/au/2951)提出的提高网页效率的14条准则,而这些
-
提高网页的效率 Use YSlow to know why your web Slow第1/2页
所以网页的效率绝对是最值得关注的方面.虽然我们在 <如何提高网页的效率(上篇)--提高网页效率的14条准则>提到了如何提高网页效率的14条准则,但是如何知道我们现在的网页的效率到底如何?到底处于怎样一个级别?又有哪些方面做的不够好,需要改进呢?也许,你会说,问一下用户不就知道了吗?但是相比感性比例占据太大的用户感受而言,理性的工具和数据更具有说服力.本篇就将向你介绍一款评测网页效率的工具--YSlow(why slow,这个名字起的太好了). yslow YSlow是由Yahoo开发者团队发布
-
17条提高工作效率的Python技巧分享
目录 1.引言 2.技巧总结 2.1.处理用户的多个输入 2.2.处理多个条件语句 2.3.判断数字奇偶性 2.4.交换变量 2.5.反转字符串 2.6.判断字符串是否为回文串 2.7.尽量使用 Inline if statement 2.8.删除list中的重复元素 2.9.找到list中重复最多的元素 2.10.list 生成式 2.11.使用*args传递多个参数 2.12.在循环时处理下标 2.13.拼接list中多个元素 2.14.将两个字典进行合并 2.15.使用两个list生成一个
-
PHP编程开发怎么提高编程效率 提高PHP编程技术
用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的"函数"(译注:PHP手册中说echo是语言结构,不是真正的函数,故把函数加 上了双引号). 1.如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍. 2.$row['id'] 的速度是$row[id]的7倍. 3.echo 比 print 快,并且使用echo的多重参数(译注:指用
-
PHP提高编程效率的20个要点
用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的"函数"(译注:PHP手册中说echo是语言结构,不是真正的函数,故把函数加 上了双引号). 1.如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍. 2.$row['id'] 的速度是$row[id]的7倍. 3.echo 比 print 快,并且使用echo的多重参数(译注
-
使用php数据缓存技术提高执行效率
目录 PHP 缓存介绍 什么是缓存 缓存作用 常用缓存类型 PHP 常用内存缓存介绍 php opcode缓存 php文件缓存 为什么要使用php缓存技术?理由很简单:提高效率.在程序开发中,获取信息的方式主要是查询数据库,除此以外,也可能是通过Web Services或者别的某种方法,无论哪种方法,在大量的并发访问面前,它们都可能成为效率的瓶颈,为了解决这些问题,人们提出了很多解决方案,其中一些是利用优化软件(如:APC,Eaccelerator,Zend Optimizer等等)来提高程序的
-
Python利用IPython提高开发效率
一.IPython 简介 IPython 是一个交互式的 Python 解释器,而且它更加高效. 它和大多传统工作模式(编辑 -> 编译 -> 运行)不同的是, 它采用的工作模式是:执行 -> 探索 ,而大部分和数据分析相关的代 码都含有探索式操作(比如试误法和迭代法),所以 IPython 能大大提高编码效率. IPython 发展到现在,它不仅仅只是一个加强版的 Python shell 了, 它集成了 GUI 控制台,这可以让你直接进行绘图操作:它还有一个基于 Web 的交互式笔记
-
MySQL查询优化:LIMIT 1避免全表扫描提高查询效率
在某些情况下,如果明知道查询结果只有一个,SQL语句中使用LIMIT 1会提高查询效率. 例如下面的用户表(主键id,邮箱,密码): 复制代码 代码如下: create table t_user( id int primary key auto_increment, email varchar(255), password varchar(255) ); 每个用户的email是唯一的,如果用户使用email作为用户名登陆的话,就需要查询出email对应的一条记录. SELECT * FROM t
-
MySQL提高分页效率
下面就是大数据量时提高分页的效率的测试代码,分享给大家. --提高分页效率:实现分页时只读取显示数据,需要先在数据库创建数据库"TestForPaging" use TestForPaging go --创建表SomeData create table SomeData ( id int primary key, name varchar(30) null, description text ) go --插入数据 insert into SomeData values(1,'num1
随机推荐
- jQuery拖拽div实现思路
- 详解jQuery中的DOM操作
- 基于js粘贴事件paste简单解析以及遇到的坑
- JavaScript使用FileSystemObject对象写入文本文件内容的方法
- VS2015 update2安装历程
- PHP SPL标准库之接口(Interface)详解
- php公用函数列表[正则]
- 使用Python实现下载网易云音乐的高清MV
- php编程实现简单的网页版计算器功能示例
- JS中setInterval、setTimeout不能传递带参数的函数的解决方案
- HP服务器用户安装REDHAT 5.5手册在线图文教程
- JS实现超过长度限制后自动跳转下一款文本框的方法
- Android ListView与getView调用卡顿问题解决办法
- js变量以及其作用域详解
- 详解nodejs的express如何自动生成项目框架
- Android中使用Post请求的方法
- 打领带图文方法
- JavaScript作用域与作用域链深入解析
- Android第三方微信支付教程
- 在Laravel 中实现是否关注的示例

