PHP+jQuery 注册模块的改进(一):验证码存入SESSION
需要修改的几个文件:
①register.php 生成随机数和加密值
把register.html改为register.php,并开启session;
把register.js中生成随机数的函数写在register.php中,并改用php方法
<?php session_start();?>
....
<?php
//生成随机数函数
function showval(){
$num = "";
for($i=0;$i<4;$i++){
$tmp = rand(1,15);
if ($tmp > 9) {
switch ($tmp) {
case(10):
$num .= 'a';
break;
case(11):
$num .= 'b';
break;
case(12):
$num .= 'c';
break;
case(13):
$num .= 'd';
break;
case(14):
$num .= 'e';
break;
case(15):
$num .= 'f';
break;
}
} else {
$num .= $tmp;
}
}
return $num;
}
//生成随机数
$mdnum = md5(showval());
//把随机数和经过加密的随机数都存入session
$_SESSION['num'] = showval();
$_SESSION['mdnum'] = $mdnum;
?>
<!--验证码-->
<div class="ipt iptend">
<input type='text' id='yzm' name='yzm' placeholder="验证码" autocomplete="off" />
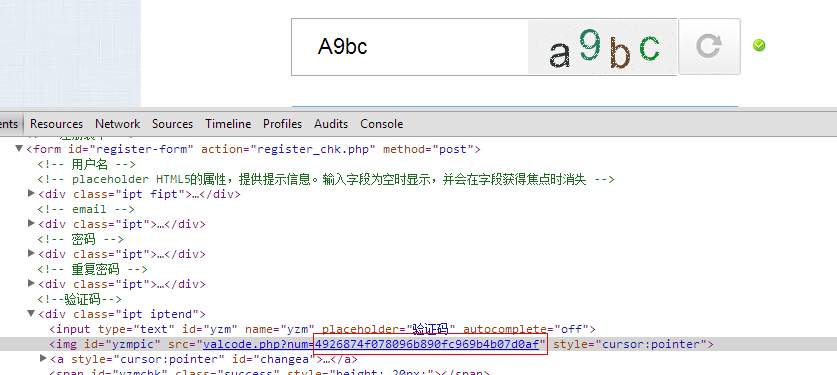
<img id='yzmpic' src='valcode.php?num=<?php echo $mdnum;?>' style="cursor:pointer" title="验证码" alt="验证码">
<a style="cursor:pointer" id='changea'>
<img id="refpic" src="templets/images/ref.jpg" alt="刷新验证码">
</a>
<span id='yzmchk'></span>
</div>
把生成的4位验证码和经过md5加密的验证码都存入session,而客户端验证码图片的src属性的参数则是那个加密过的值,因此在客户端不会出现四位验证码的文字。
②valcode.php 把随机数写入图形
在register.php中,验证码图片的地址是
<img id='yzmpic' src='valcode.php?num=<?php echo $mdnum;?>' >
因此在valcode.php中,需要做相应修改,修改之处是把原来的:
//直接传送客户端输入的值$num = $_GET['num'];
修改为:
session_start();
header("content-type:image/png");
//session中保存生成的4位随机数和经过ms5加密的随机数
if(isset($_SESSION['mdnum']) && $_SESSION['mdnum']!=""){
$mdnum = $_SESSION['mdnum'];
if(isset($_GET['num']) && $_GET['num']!=""){
//当注册页传递过来的num和session中经过加密的随机数相等时
if($_GET['num'] == $mdnum){
if(isset($_SESSION['num']) && $_SESSION['num']!="")
//把session中保存的4位随机数赋给$num
$num = $_SESSION['num'];
}
}
}
即客户端图片传递过来的加密的参数同session中保存的加密过的值相同时,就把session中保存的4位验证码写入图形。
valcode.php的完整代码为:
<?php
session_start();
header("content-type:image/png");
//session中保存生成的4位随机数和经过ms5加密的随机数
if(isset($_SESSION['mdnum']) && $_SESSION['mdnum']!=""){
$mdnum = $_SESSION['mdnum'];
if(isset($_GET['num']) && $_GET['num']!=""){
//当注册页传递过来的num和session中经过加密的随机数相等时
if($_GET['num'] == $mdnum){
if(isset($_SESSION['num']) && $_SESSION['num']!="")
//把session中保存的4位随机数赋给$num
$num = $_SESSION['num'];
}
}
}
$imagewidth = 150;
$imageheight = 54;
//创建图像
$numimage = imagecreate($imagewidth, $imageheight);
//为图像分配颜色
imagecolorallocate($numimage, 240,240,240);
//字体大小
$font_size = 33;
//字体名称
$fontname = 'arial.ttf';
//循环生成图片文字
for($i = 0;$i<strlen($num);$i++){
//获取文字左上角x坐标
$x = mt_rand(20,20) + $imagewidth*$i/5;
//获取文字左上角y坐标
$y = mt_rand(40, $imageheight);
//为文字分配颜色
$color = imagecolorallocate($numimage, mt_rand(0,150), mt_rand(0,150), mt_rand(0,150));
//写入文字
imagettftext($numimage,$font_size,0,$x,$y,$color,$fontname,$num[$i]);
}
//生成干扰码
for($i = 0;$i<2200;$i++){
$randcolor = imagecolorallocate($numimage, rand(200,255), rand(200,255), rand(200,255));
imagesetpixel($numimage, rand()%180, rand()%90, $randcolor);
}
//输出图片
imagepng($numimage);
imagedestroy($numimage);
?>
③register.js进行验证
验证部分改为使用Ajax进行验证,把输入的4位验证码传递给chkyzm.php文件,和session中保存的4位验证码进行对比。
刷新图片时,重新生成4位验证码,并和加密验证码一起写入session。重新生成验证码的代码写在了refresh.php中,并在register.js中使用ajax来请求重新生产的4位验证码和加密验证码,并通过jQuery把加密验证码的值作为图片的src属性的参数,经过参数和session比对后valcode.php会重新生成4位验证码的图片
register.js验证码部分的代码为:
//验证码按钮
$("#refpic").hover(function(){
$(this).attr("src","templets/images/refhover.jpg");
},function(){
$(this).attr("src","templets/images/ref.jpg");
}).mousedown(function(){
$(this).attr("src","templets/images/refclick.jpg");
}).mouseup(function(){
$(this).attr("src","templets/images/ref.jpg");
});
//刷新验证码
function postyzm(){
$.post("./../refresh.php",function(data,textStatus){
$('#yzmpic').attr("src","valcode.php?num="+data);
})
}
$('#yzmpic').click(function(){
postyzm();
});
$('#changea').click(function(){
postyzm();
});
//验证码检验
function yzmchk(){
$.post("./../chkyzm.php",{
//要传递的数据
yzm : $("#yzm").val()
},function(data,textStatus){
if(data == 0){
success($("#yzmchk"),"");
yzmval = true;
}else if(data == 1){
var noticeMsg = '验证码不能为空';
notice($("#yzmchk"),noticeMsg);
}else{
var errorMsg = '请输入正确的验证码';
error($("#yzmchk"),errorMsg);
}
});
}
//验证码的blur事件
$("#yzm").focus(function(){
var noticeMsg = '不区分大小写';
notice($("#yzmchk"),noticeMsg);
}).click(function(){
var noticeMsg = '不区分大小写';
notice($("yzmdchk"),noticeMsg);
}).keydown(function(){
if(event.keyCode == 13){
//检验
yzmchk();
}
}).keyup(function(){
if(event.keyCode == 13){
//提交
formsub();
}
}).blur(function(){
yzmchk();
});
chkyzm.php
<?php
session_start();
header("charset=utf-8");
if(isset($_POST['yzm']) && $_POST['yzm']!=""){
$yzm = $_POST['yzm'];
if(isset($_SESSION['num']) && $_SESSION['num']!=""){
//当输入的验证码和session里保存的num一致时
if(strtolower($yzm) == $_SESSION['num']){
//输入正确
$state = 0;
}else{
//输入错误
$state = 2;
}
}
}else{
//没有输入
$state = 1;
}
echo $state;
?>
refresh.php
<?php
session_start();
//生成验证码
function showval(){
$num = "";
for($i=0;$i<4;$i++){
$tmp = rand(1,15);
if ($tmp > 9) {
switch ($tmp) {
case(10):
$num .= 'a';
break;
case(11):
$num .= 'b';
break;
case(12):
$num .= 'c';
break;
case(13):
$num .= 'd';
break;
case(14):
$num .= 'e';
break;
case(15):
$num .= 'f';
break;
}
} else {
$num .= $tmp;
}
}
return $num;
}
$_SESSION['num'] = showval();
$_SESSION['mdnum'] = md5(showval());
echo $_SESSION['mdnum'];
显示的效果如图:

总结:
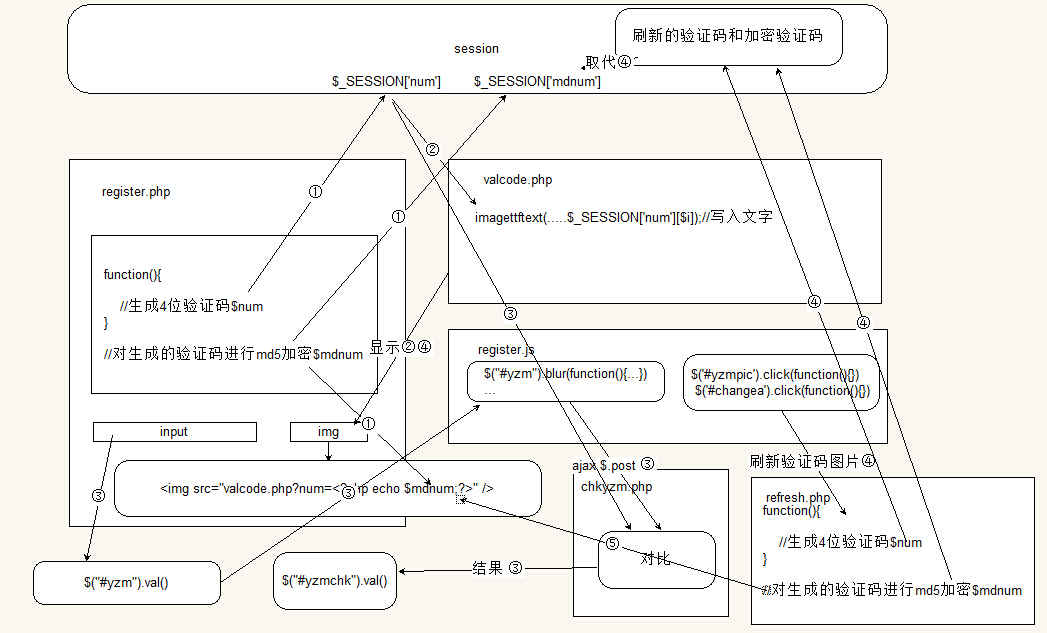
5个步骤:把4位验证码写入session再生成图片,客户端图片的参数使用加密的验证码,把输入的字符同SESSION中的4位验证码进行比对,刷新图片重新生成4位验证码并存入session,把重新生产的加密验证码作为图片的src参数
用图可表示为:

(未完待续)

