Android进阶之Spinner下拉框的使用方法
Spinner有俩种实现方式,除去存储数据与读取数据不同的话,其他并没有什么区别
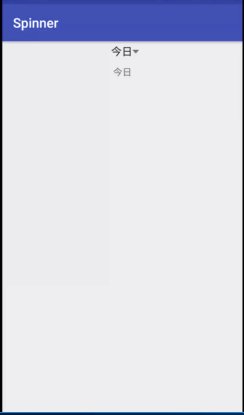
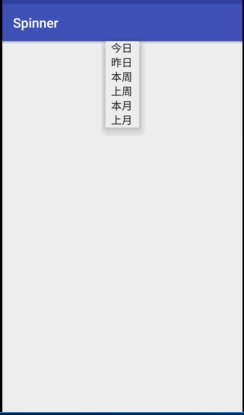
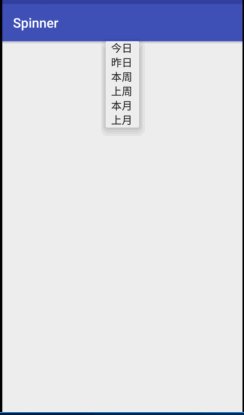
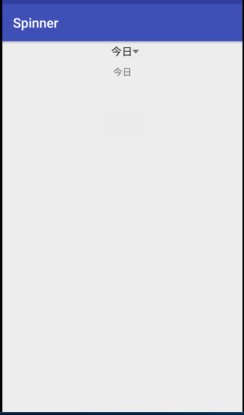
Effect :

第一种:
在Res目录下,找到values文件夹下arrays.xml进行资源存储
<string-array name="state"> <item >今日</item> <item >昨日</item> <item >本周</item> <item >上周</item> <item >本月</item> <item >上月</item> </string-array>
在代码中读取资源:
String[] mItems = getResources().getStringArray(R.array.state);
第二种:
在代码中进行数据源的存储与读取,这篇文章中我将使用这种方式进行实现
MainActivity :
package com.example.dow.spinner;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import org.w3c.dom.Text;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private Spinner mSpinner;
private TextView mTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSpinner = (Spinner) findViewById(R.id.sp_btn);
//只是为了展示我们的实现效果,故可不要
mTv = (TextView) findViewById(R.id.tv_content);
//数据源
ArrayList<String> spinners = new ArrayList<>();
spinners.add("今日");
spinners.add("昨日");
spinners.add("本周");
spinners.add("上周");
spinners.add("本月");
spinners.add("上月");
//设置ArrayAdapter内置的item样式-这里是单行显示样式
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, spinners);
//这里设置的是Spinner的样式 , 输入 simple_之后会提示有4人,如果专属spinner的话应该是俩种,在特殊情况可自己定义样式
adapter.setDropDownViewResource(android.R.layout.simple_spinner_item);
//设置Adapter了
mSpinner.setAdapter(adapter);
//监听Spinner的操作
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
//选取时候的操作
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
mTv.setText(adapter.getItem(position));
}
//没被选取时的操作
@Override
public void onNothingSelected(AdapterView<?> parent) {
mTv.setText("No anything");
}
});
}
}
MainActivity Xml :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.dow.spinner.MainActivity"> <Spinner android:padding="5dp" android:layout_gravity="center" android:layout_width="60dp" android:layout_height="wrap_content" android:id="@+id/sp_btn" /> <TextView android:padding="5dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_content" /> </LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

