Android 自定义弹出菜单和对话框功能实例代码
Android 开发当中,可能会存在许多自定义布局的需求,比如自定义弹出菜单(popupWindow),以及自定义对话框(Dialog)。
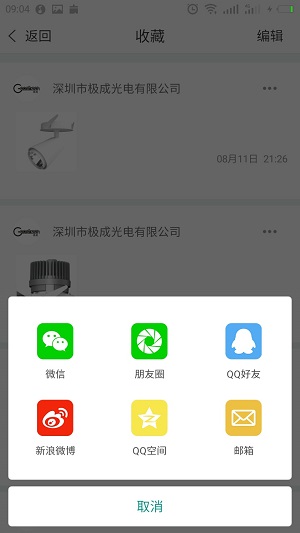
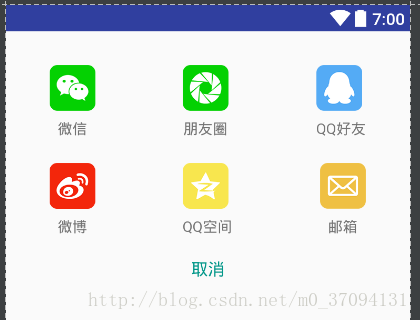
话不多说,直接上图片。


先讲第一种,自定义PopUpWindow
1.popupWindow
protected void showPopWindow(View view, final int pos){
WindowManager wm= (WindowManager) myContext.getSystemService(Context.WINDOW_SERVICE);
int width=wm.getDefaultDisplay().getWidth();
LayoutInflater layoutInflater=(LayoutInflater)myContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View popView=layoutInflater.inflate(R.layout.layout_shoucang_popupwindow,null);
//加载弹出菜单的布局文件
final ListView lvpop= (ListView) popView.findViewById(R.id.lvShouCangPop);
List<String> strData=new ArrayList<>();
strData.add("删除");
strData.add("分享");
popView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
popupWindow=new PopupWindow(popView,3*width/10, ViewGroup.LayoutParams.WRAP_CONTENT); //设置popupWindow 的大小
lvpop.setAdapter(new AdapterShouCangDeletePop(myContext,strData));
lvpop.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if(position==0){
//点击删除按钮的逻辑
// ToastUtil.toastButtom(myContext,"点击删除按钮");
// datas.remove(pos); //remove掉这行数据
toActivityPos=pos;
// notifyDataSetChanged();
sendDeleteBoardCast(); //发送一条广播
popupWindow.dismiss();
}else if(position ==1){
//点击分享的逻辑
String title=datas.get(position).ucDesc;
String photoUrl=datas.get(position).ucIcon;
String contentUrl=datas.get(position).ucUrl;
DialogShouCangShare dialogShouCangShare=new DialogShouCangShare(myContext,title,photoUrl,contentUrl); //弹出分享对话框
dialogShouCangShare.show();
popupWindow.dismiss();
}
}
});
int[] location=new int[2];
view.getLocationOnScreen(location);
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());//最好加上这一句,因为他可以取消显示这个弹出菜单,不加的话,弹出菜单很难消失
//下方:popupWindow.showAsDropDown(v);
//popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, location[0]+v.getWidth(), location[1]); 显示在右边
//popupWindow显示在左边
popupWindow.showAtLocation(view, Gravity.NO_GRAVITY
, location[0]-popupWindow.getWidth(),location[1]); //这里的view是传进来的view,比如点击事件中的view,就把它传进来,popupwindow的位置可以自行调整
}
弹出菜单的布局,用listView 填充,然后由于要加圆角的背景,所以更改background
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lvShouCangPop" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="2dp" android:background="@drawable/bg_shoucang_popup_bg" android:listSelector="@drawable/izd_shoucang_delete_selector_pop" /> </LinearLayout>
listView的圆角背景图片
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#eeeeee"/> <corners android:radius="8.0dip"/> </shape> </item> </selector>
然后你只要在你的逻辑代码中调用showPopWindow()这个方法就行了,是不是很简单!
紧接着开始讲自定义对话框了,因为很多app中都有这个功能,而且效果还不错!
public class DialogShouCangShare extends Dialog{
private Context myContext;
private RelativeLayout rlCancle;
private GridView gridView;
//那些图片
private int[] data=new int[]{R.drawable.izd_shoucang_wechat,R.drawable.izd_shoucang_friend,R.drawable.izd_shoucang_qq,
R.drawable.izd_shoucang_weibo,R.drawable.izd_shoucang_qzone,R.drawable.izd_shoucang_email};
public DialogShouCangShare(Context context,String title,String photoUrl,String contentUrl) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.izd_shoucang_dialog_share);
ShareSDK.initSDK(myContext);
gridView = (GridView) super.findViewById(R.id.gv_share);
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));
AdapterSCShareGridView adapter=new AdapterSCShareGridView(myContext,data);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
switch (position) {
//对于GridView中的item的点击事件
}
DialogShouCangShare.this.dismiss();
}
});
rlCancle = (RelativeLayout) findViewById(R.id.shoucang_rlCancle);
rlCancle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DialogShouCangShare.this.dismiss();
}
});
@Override
public void show()
{
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.requestWindowFeature(Window.FEATURE_ACTION_BAR_OVERLAY);
this.setCanceledOnTouchOutside(true);
Window dialogWindow = this.getWindow(); //得到对话框
dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM);
dialogWindow.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialogWindow.setAttributes(lp);
dialogWindow.setWindowAnimations(R.style.izd_dialogWindowAnim); //设置窗口弹出动画 ,由styles配置,有进入和退出动画
//dialogWindow.setWindowAnimations(R.anim.dialog_enter_anim);
//
// WindowManager.LayoutParams lp = dialogWindow.getAttributes();
// lp.width = 100; // 宽度
// lp.height = 300; // 高度
// //lp.alpha = 0.7f; // 透明度
// //dialogWindow.setAttributes(lp);
dialogWindow.setBackgroundDrawableResource(R.drawable.radius_shoucang_share_nopadding); //设置对话框背景
// dialogWindow.setBackgroundDrawableResource(R.color.izd_white); //设置对话框背景
super.show();
}
}
再看下该对话框的布局文件:只有一个gridView 和relativeLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="8dp"
android:background="@color/transparent"
>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<GridView
android:id="@+id/gv_share"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:numColumns="3"
android:verticalSpacing="-36dp"
android:background="@drawable/bg_share_shoucang">
</GridView>
<RelativeLayout
android:id="@+id/shoucang_rlCancle"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="8dp"
android:background="@drawable/bg_share_shoucang"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:textColor="#009688"
android:textSize="16sp"
android:layout_centerInParent="true"/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
这是设置对话框的背景的布局文件,其实主要设置对话框的圆角,以及对话框颜色为透明就行了!
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff"/> <corners android:radius="4dp" /> <gradient android:startColor="#00000000" android:endColor="#00000000"/> </shape>
再次声明,这里使用GridView是为了,方便以后填充更多的数据,如果用相对布局加线性布局,写死的话,以后若要再次添加数据的话,就要再去修改布局,比较麻烦!因为有前车之鉴的我,下面就是我之前不用GridView去写的布局文件!新手如果想练手的话,可以尝试!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:src="@drawable/izd_shoucang_wechat"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:src="@drawable/izd_shoucang_friend"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="朋友圈"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:src="@drawable/izd_shoucang_qq"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ好友"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:src="@drawable/izd_shoucang_weibo"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微博"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:src="@drawable/izd_shoucang_qzone"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ空间"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:src="@drawable/izd_shoucang_email"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="邮箱"
android:layout_gravity="center"
android:layout_marginTop="9dp"
android:layout_centerHorizontal="true"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="8dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:textColor="#009688"
android:textSize="16sp"
android:layout_centerInParent="true"/>
</RelativeLayout>
</LinearLayout>
效果也是一样的!

然后你要使用该对话框的话,只要新建对话框就可以了!
DialogShouCangShare dialogShouCangShare=new DialogShouCangShare(myContext); //弹出分享对话框 dialogShouCangShare.show();
总结
以上所述是小编给大家介绍的Android 自定义弹出菜单和对话框功能实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

