基于C#生成条形码操作知识汇总附源码下载
1. 介绍
1.1 条形码
条形码(barcode):是将宽度不等的多个黑条和空白,按照一定的编码规则排列,用以表达一组信息的图形标识符。
1.2 条形码分类
可分为一维条形码和二维条形码:
一维条形码:只是在一个方向(一般是水平方向)表达信息,而在垂直方向则不表达任何信息。
二维条形码:在水平和垂直方向的二维空间存储信息的条形码。
1.3 第三方类库:ZXing.Net
1.3.1 说明
ZXing 是一个可生成和读取 1D/2D(1维/2维) 条形码的开源类库。原先是Java版本,后由第三方衍生了支持QT、C++、.Net等版本。
.Net版本支持的平台:.Net 2.0, 3.5 and 4.0、Silverlight 4 and 5、Windows Phone 7.0, 7.1 and 8.0、Windows CE、Unity3D、Xamarin.Android 等等。
1.3.2 下载地址
Java 版本:https://github.com/zxing/zxing
ZXing.Net 版本:http://zxingnet.codeplex.com/
2. 一维码操作
2.1 介绍
一维条形码:只是在一个方向(一般是水平方向)表达信息,而在垂直方向则不表达任何信息。
常用码制:EAN码、39码、交叉25码、UPC码、128码、93码,ISBN码及Codabar(库德巴码)等。
国内推行使用的是EAN商品条形码,可分为EAN-13(标准版)和EAN-8(缩短版)两种。
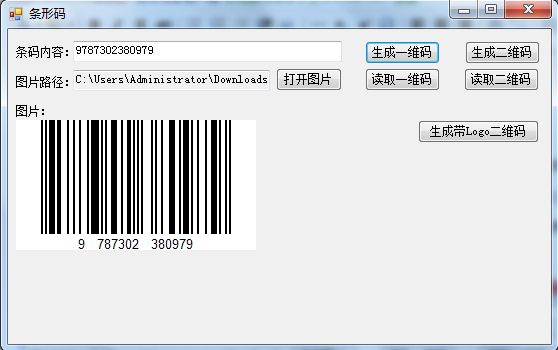
例图:

2.2 生成一维码
以生成EAN-13码制为例:
// 1.设置条形码规格 EncodingOptions encodeOption = new EncodingOptions(); encodeOption.Height = 130; // 必须制定高度、宽度 encodeOption.Width = 240; // 2.生成条形码图片并保存 ZXing.BarcodeWriter wr = new BarcodeWriter(); wr.Options = encodeOption; wr.Format = BarcodeFormat.EAN_13; // 条形码规格:EAN13规格:12(无校验位)或13位数字 Bitmap img = wr.Write(this.ContentTxt.Text); // 生成图片 string filePath = System.AppDomain.CurrentDomain.BaseDirectory + "\\EAN_13-" + this.ContentTxt.Text + ".jpg"; img.Save(filePath, System.Drawing.Imaging.ImageFormat.Jpeg);
2.3 读取一维码
以读取EAN-13码制的图片为例:
// 1.设置读取条形码规格
DecodingOptions decodeOption = new DecodingOptions();
decodeOption.PossibleFormats = new List<BarcodeFormat>() {
BarcodeFormat.EAN_13,
};
// 2.进行读取操作
ZXing.BarcodeReader br = new BarcodeReader();
br.Options = decodeOption;
ZXing.Result rs = br.Decode(this.barCodeImg.Image as Bitmap);
if (rs == null)
{
this.ContentTxt.Text = "读取失败";
MessageBox.Show("读取失败");
}
else
{
this.ContentTxt.Text = rs.Text;
MessageBox.Show("读取成功,内容:" + rs.Text);
}
3. 二维码操作
3.1 介绍
二维码:在水平和垂直方向的二维空间存储信息的条形码。
常用码制:PDF417、QR Code、Code 49、Code 16K、Code One等。
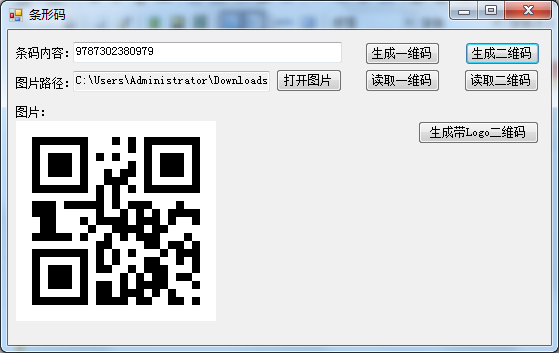
例图:

3.2 生成二维码
以生成QR码制为例:
// 1.设置QR二维码的规格 ZXing.QrCode.QrCodeEncodingOptions qrEncodeOption = new ZXing.QrCode.QrCodeEncodingOptions(); qrEncodeOption.CharacterSet = "UTF-8"; // 设置编码格式,否则读取'中文'乱码 qrEncodeOption.Height = 200; qrEncodeOption.Width = 200; qrEncodeOption.Margin = 1; // 设置周围空白边距 // 2.生成条形码图片并保存 ZXing.BarcodeWriter wr = new BarcodeWriter(); wr.Format = BarcodeFormat.QR_CODE; // 二维码 wr.Options = qrEncodeOption; Bitmap img = wr.Write(this.ContentTxt.Text); string filePath = System.AppDomain.CurrentDomain.BaseDirectory + "\\QR-" + this.ContentTxt.Text + ".jpg"; img.Save(filePath, System.Drawing.Imaging.ImageFormat.Jpeg);
3.3 读取二维码
以读取QR码制的图片为例:
// 1.设置读取条形码规格
DecodingOptions decodeOption = new DecodingOptions();
decodeOption.PossibleFormats = new List<BarcodeFormat>() {
BarcodeFormat.QR_CODE,
;
// 2.进行读取操作
ZXing.BarcodeReader br = new BarcodeReader();
br.Options = decodeOption;
ZXing.Result rs = br.Decode(this.barCodeImg.Image as Bitmap);
if (rs == null)
{
this.ContentTxt.Text = "读取失败";
MessageBox.Show("读取失败");
}
else
{
this.ContentTxt.Text = rs.Text;
MessageBox.Show("读取成功,内容:" + rs.Text);
}
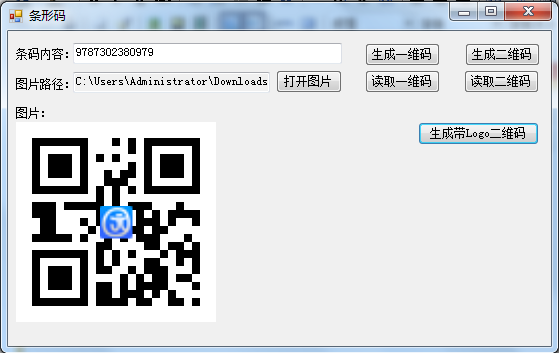
3.4 生成带Logo的二维码
二维码带有校验功能,故可以在中间区域展示一定尺寸的图片。
例图:

代码:
// 1.设置QR二维码的规格 ZXing.QrCode.QrCodeEncodingOptions qrEncodeOption = new ZXing.QrCode.QrCodeEncodingOptions(); qrEncodeOption.CharacterSet = "UTF-8"; // 设置编码格式,否则读取'中文'乱码 qrEncodeOption.Height = 200; qrEncodeOption.Width = 200; qrEncodeOption.Margin = 1; // 设置周围空白边距 // 2.生成条形码图片 ZXing.BarcodeWriter wr = new BarcodeWriter(); wr.Format = BarcodeFormat.QR_CODE; // 二维码 wr.Options = qrEncodeOption; Bitmap img = wr.Write(this.ContentTxt.Text); // 3.在二维码的Bitmap对象上绘制logo图片 Bitmap logoImg = Bitmap.FromFile(System.AppDomain.CurrentDomain.BaseDirectory + "\\logo.jpg") as Bitmap; Graphics g = Graphics.FromImage(img); Rectangle logoRec = new Rectangle(); // 设置logo图片的大小和绘制位置 logoRec.Width = img.Width / 6; logoRec.Height = img.Height / 6; logoRec.X = img.Width / 2 - logoRec.Width / 2; // 中心点 logoRec.Y = img.Height / 2 - logoRec.Height / 2; g.DrawImage(logoImg, logoRec); // 4.保存绘制后的图片 string filePath = System.AppDomain.CurrentDomain.BaseDirectory + "\\QR-" + this.ContentTxt.Text + ".jpg"; img.Save(filePath, System.Drawing.Imaging.ImageFormat.Jpeg);
4. 源码下载
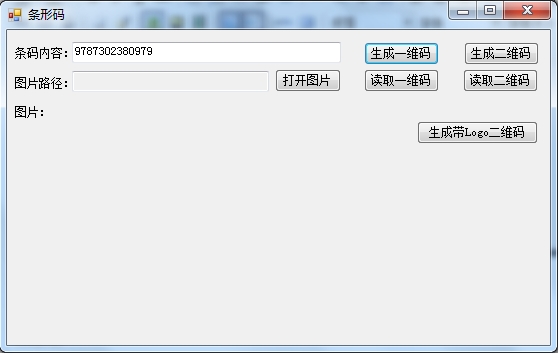
4.1 运行图

4.2 下载地址

