详解VUE2.X过滤器的使用方法
VUE2.X过滤器的使用方法有几种,今天讲一种,以cnode社区API为示例,转换tab类型为中文汉字。
首先我们在assets文件夹中新建个js的文件夹,并新建common.js,然后将过滤器写在这个文件中。当然你也可以写在单个组件中,这个等下后面说。
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
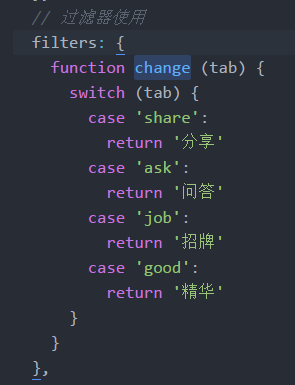
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}
上面是common.js文件中过滤器。文件如下:

下面在vue文件中引入并使用过滤器:

上面的filters很重要,如果没有,过滤器将无法使用。
最后就是在div中的使用了。非常简单。如下:

上面的change就是过滤器。item.tab将tab的值传给change过滤器自动转换。你可以在common.js中写更多的过滤器或其他方法。使用方法都是一样的。
你也可以直接将过滤器写在vue文件中。就写在filters里面:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Vue.js每天必学之过滤器与自定义过滤器
- 详解Vue自定义过滤器的实现
- Vue.js学习之过滤器详解
- Vue.js -- 过滤器使用总结
- Vue实现自带的过滤器实例
- vue货币过滤器的实现方法
- 详解Vue2.0里过滤器容易踩到的坑
- vue.js中过滤器的使用教程
相关推荐
-
Vue实现自带的过滤器实例
一 过滤器写法 {{ message | Filter}} 二 Vue自带的过滤器:capitalize 功能:首字母大写 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue自带的过滤器</title> <meta name="viewport" content="width=device-width,i
-
vue.js中过滤器的使用教程
前言 大家再使用vue做项目时,查询功能当然必不可少,这就得使用vue强大的filter啦.其实vue内置的两个属性filterBy和orderBy已经能满足部分需求了,但是她更大的的魅力在于自定义filter(之后的文章中会分享),正好我最近做的项目中用到了这个.先给大家看下需求吧.如下图,这是一个通讯录页面,当我们在搜索栏中输入关键字时需要展示相应的员工,同时还得去掉A.B这样的字母索引,并且输入的关键字可以是中文也可以是拼音. 该页面引入搜索栏组件search-bar以及联系人组件
-
详解Vue自定义过滤器的实现
一 自定义过滤器(注册在Vue全局) 注意事项: (1)全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面 (2) 过滤器函数始终以表达式的值作为第一个参数.带引号的参数视为字符串,而不带引号的参数按表达式计算 (3)可以设置两个过滤器参数,前提是这两个过滤器处理的不冲突 (4)用户从input输入的数据在回传到model之前也可以先处理 <!DOCTYPE html> <html> <head> <meta charset=&qu
-
详解Vue2.0里过滤器容易踩到的坑
vue2.0里,不再有自带的过滤器,需要自己定义过滤器.定义的方法如下: 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数. Vue.filter('filtername',function(value,参数){ return 参数+value.split('').reverse().join(''); }); function里第一个参数value默认为使用这个过滤器的data对象内的值,在本例中是msg的值'you are mine'. 坑1:第一个参数必须为自身的值,后面可
-
Vue.js学习之过滤器详解
前言 在这个教程中,我们将会通过几个例子,了解和学习VueJs的过滤器.阅读这这篇文中的前提是你对Vue已经有了基本的语法基础. Vue.Js中的过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档, http://cn.vuejs.org/api/#过滤器 ,过滤器通常会使用管道标志 " | ", 比如: {{ msg | capitalize }} // 'abc' => 'ABC' upper
-
vue货币过滤器的实现方法
自定义事件也可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定. 所以要让组件的 v-model 生效,它必须: 接受一个 value 属性 在有新的 value 时触发 input 事件 代码如下: HTML: <div id="app"> <p>{{ message }}</p> <currency-input label="Price" v-model="price">
-
Vue.js每天必学之过滤器与自定义过滤器
基础 类似于自定义指令,可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数.过滤器函数以值为参数,返回转换后的值: Vue.filter('reverse', function (value) { return value.split('').reverse().join('') }) <!-- 'abc' => 'cba' --> <span v-text="message | reverse">&
-
Vue.js -- 过滤器使用总结
过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,过滤器通常会使用管道标志 " | ", 比如: {{ msg | capitalize }} // 'abc' => 'ABC' uppercase过滤器 : 将输入的字符串转换成大写字母的过滤器. VueJs允许你链式调用过滤器,简单的来说,就是一个过滤器的输出成为下一个过滤器的输入,然后再次过滤.接下来,我们可以想象一个比较简单的例子,使用了Vue的 filterBy +
-
详解VUE2.X过滤器的使用方法
VUE2.X过滤器的使用方法有几种,今天讲一种,以cnode社区API为示例,转换tab类型为中文汉字. 首先我们在assets文件夹中新建个js的文件夹,并新建common.js,然后将过滤器写在这个文件中.当然你也可以写在单个组件中,这个等下后面说. /** * 将tab类型转换成汉字 * @param {String} tab 待转换前的tab值 * @return {String} 转换后的tab中文 */ export function change (tab) { switch (t
-
详解JavaEE使用过滤器实现登录(用户自动登录 安全登录 取消自动登录黑用户禁止登录)
在我们生活中,对于账户的自动登录已经很常见了,所以利用过滤器实现这个功能. 主要介绍用户的自动登录和取消自动登录,以及实现一天自动登录或者n天实现自动登录,当用户ip被加入到黑名单之后,直接利用过滤器返回一个警告页面. 过滤器的功能很是强大,我们只需要在写好的前台后servlet之后进行添加就可以实现这个功能 Ps:这个仅仅只是一个演示而已,里面的访问数据库的部分,自己随意模拟了下,主要是突出实现自动登录的功能. 前台代码: 前台代码是成功与否都在这个页面显示.用到的技术:jstl标签的应用,s
-
详解Vue串联过滤器的使用场景
平时开发中,需要用到过滤器的地方有很多,比如单位转换.数字打点.文本格式化等,比如: Vue.filter('toThousandFilter', function (value) { if (!value) return '' value = value.toString() return .replace(str.indexOf('.') > -1 ? /(\d)(?=(\d{3})+\.)/g : /(\d)(?=(?:\d{3})+$)/g, '$1,') }) 实现效果: 30000
-
详解Python列表解析式的使用方法
目录 列表解析式的优势 如何在 Python 中创建列表 循环 map() 对象 列表解析式 哪种方法更有效 高级解析式 条件逻辑 集合解析式 字典解析式 海象运算符 什么时候不要使用解析式 注意嵌套的解析式 为大型数据集使用生成器 总结 Python 是一种极其多样化和强大的编程语言!当需要解决一个问题时,它有着不同的方法. 在本文中,将会展示列表解析式(List Comprehension).我们将讨论如何使用它?什么时候该或不该使用它? 列表解析式的优势 比循环更节省时间和空间. 需要更少
-
详解java.lang.reflect.Modifier.isInterface()方法
详解java.lang.reflect.Modifier.isInterface()方法 java.lang.reflect.Modifier.isInterface(int mod)方法判断如果给定mod参数包含final修饰符,则返回true,否则返回false. 声明 以下是java.lang.reflect.Modifier.isInterface()方法的声明. public static boolean isInterface(int mod) 参数 mod - 一组修饰符. 返回值
-
详解Kotlin中的变量和方法
详解Kotlin中的变量和方法 变量 Kotlin 有两个关键字定义变量:var 和 val, 变量的类型在后面. var 定义的是可变变量,变量可以被重复赋值.val 定义的是只读变量,相当于java的final变量. 变量的类型,如果可以根据赋值推测,可以省略. var name: String = "jason" name = "jame" val max = 10 常量 Java 定义常量用关键字 static final, Kotlin 没有static,
-
ThinkPHP函数详解之M方法和R方法
首先给大家介绍ThinkPHP函数详解:M方法 M方法用于实例化一个基础模型类,和D方法的区别在于: 1.不需要自定义模型类,减少IO加载,性能较好: 2.实例化后只能调用基础模型类(默认是Model类)中的方法: 3.可以在实例化的时候指定表前缀.数据库和数据库的连接信息: D方法的强大则体现在你封装的自定义模型类有多强,不过随着新版ThinkPHP框架的基础模型类的功能越来越强大,M方法也比D方法越来越实用了. M方法的调用格式: M('[基础模型名:]模型名','数据表前缀','数据库连接
-
详解Vue项目引入CreateJS的方法(亲测可用)
1 前 言 1.1 CreateJS介绍 CreateJS是基于HTML5开发的一套模块化的库和工具. 基于这些库,可以非常快捷地开发出基于HTML5的游戏.动画和交互应用. A suite of modular libraries and tools which work together or independently to enable rich interactive content on open web technologies via HTML5. 包含4类工具库 EaselJS
-
对Django中static(静态)文件详解以及{% static %}标签的使用方法
在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等.因此在DTL中加载静态文件是一个必须要解决的问题.在DTL中,使用static标签来加载静态文件.要使用static标签,首先需要{% load static %}. 加载静态文件的步骤如下: 首先确保django.contrib.staticfiles已经添加到settings.INSTALLED_APPS中. 确保在settings.py中设置了STATIC_URL. 注意: 上面两条都是在创建Dja
-
详解maven依赖冲突以及解决方法
什么是依赖冲突 依赖冲突是指项目依赖的某一个jar包,有多个不同的版本,因而造成类包版本冲突 依赖冲突的原因 依赖冲突很经常是类包之间的间接依赖引起的.每个显式声明的类包都会依赖于一些其它的隐式类包,这些隐式的类包会被maven间接引入进来,从而造成类包冲突 如何解决依赖冲突 首先查看产生依赖冲突的类jar,其次找出我们不想要的依赖类jar,手工将其排除在外就可以了.具体执行步骤如下 1.查看依赖冲突 a.通过dependency:tree是命令来检查版本冲突 mvn -Dverbose dep
随机推荐
- js 左右悬浮对联广告代码示例
- 阿里云服务器CentOS 6.3下快速安装部署 LAMP 、vsftpd 环境的方法
- 详解iOS开发中Keychain的相关使用
- JS实现漂亮的淡蓝色滑动门效果代码
- JavaScript模拟实现继承的方法
- cancelBubble阻止事件冒泡
- 如何使用Matrix对bitmap的旋转与镜像水平垂直翻转
- Javascript showModalDialog两个窗体之间传值
- Linux 进程替换(exec函数)实现代码
- jquery+html仿翻页相册功能
- c#基础学习之多态
- JavaScript实现简单图片轮播效果
- Web网页对话框可拖动、关闭(自动)文字循环变化
- php中定义网站根目录的常用方法
- Activity生命周期与启动模式图文解说
- Java编程使用卡片布局管理器示例【基于swing组件】
- PHP生成推广海报的方法分享
- 易语言word密码暴力破解器简易版
- 总结Java常用排序算法
- vue 实现走马灯效果

