React 使用browserHistory项目访问404问题解决
最近项目里面用到了React但是发布到iis站点之后,路由地址 刷新访问直接404错误。查阅资料之后发现是iis缺少配置URL重写 的问题导致的。下面我们来图形化配置,简单的配置下IIS
打开IIS使用 Web平台安装程序
搜索 url 关键字,您会看到

直接安装
关掉IIS 重新打开IIS在站点右边的控制面板可以看到一个URL重写的功能
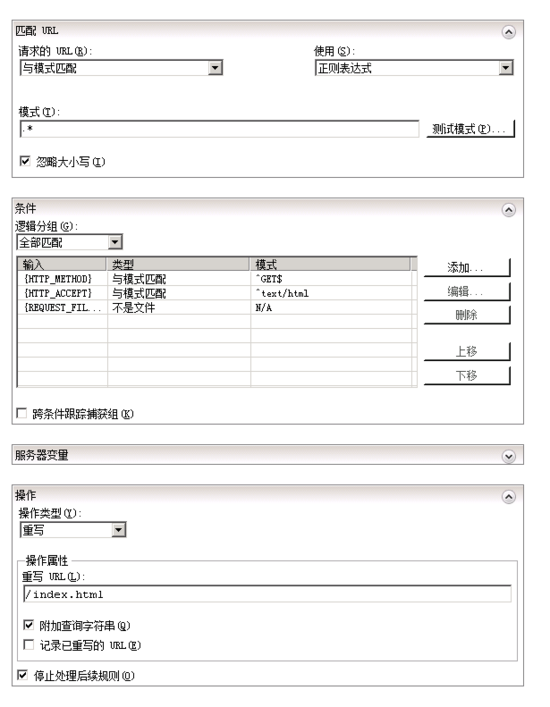
新增配置如下

也可以直接 使用我的配置
配置如下 关键节点是: rewrite
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="ReactRouter" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" />
<conditions>
<add input="{HTTP_METHOD}" pattern="^GET$" />
<add input="{HTTP_ACCEPT}" pattern="^text/html" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
附:其他http-server配置说明 Nginx
server {
server_name react.yahui.wang
listen 80;
root /wwwroot/ReactDemo/dist;
index index.html;
location / {
try_files $uri /index.html;
}
}
Tomcat
找到conf目录下的web.xml文件,然后加上一句话让他定位回来
<error-page> <error-code>404</error-code> <location>/index.html</location> </error-page>
Apache
.htaccess 文件配置如下
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

