微信小程序与公众号卡券/会员打通的问题
微信小程序与公众号卡券/会员打通
卡券开发:带你走出小程序的坑
tips:由于笔者也是一位前端菜鸟,所以尽量用简单直白的语言为大家讲解,如有说的不到位的地方,还望多多指教

- 作为小程序的研发人员已经默默在小程序深耕了有8个月了,可以说是陪小程序一起成长起来,经历了小程序内测—小程序API开发趋于稳定
好了,进入正题吧,
批量添加卡券
wx.addCard(OBJECT)
基础库 1.1.0 开始支持,低版本需做兼容处理

查看微信卡包中的卡券
wx.openCard(OBJECT)
基础库 1.1.0 开始支持,低版本需做兼容处理

重点来了技术问题

这个官方文档就简单了给了这样一个简单的文档,对于一个不太懂后端的前端开发程序猿来讲的话,这个就困难了,首先吐槽一下,这个腾讯写API,老是那么不安套路出牌,把我们想象的都想他们公司的研发人员一样
上面卡券打通第一点这样说:支持小程序怎么查看会员卡/票/券
但是返回的数据结构是什么,详情见卡券接口文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025283**
然而有些人看过之后完全懵逼了,怎么多,看哪里是重点呀
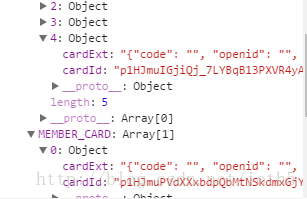
诶,重点来了,这就是服务器返回给我的数据

拿到这些数据之后,看下图,是不是跟小程序官方文档的一样的,这样就可以 打开卡券了
领取过之后怎么查看这个卡券呢官方给了这个文档
 0
0
下面看数据

- 这样就可以打开卡券/优惠券了总结一下,这个卡券打通的重点就是填好这三个数据,

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
微信小程序与公众号实现数据互通的方法
公司因小程序项目先上线,公众号后开发,接到上级的安排实现小程序打通任务,看文档后发现:同一开发者账号只要是在微信开放平台绑定小程序与公众号以后,会有一个唯一的unionid,这个unionid腾讯公司下产品共享.这个unionid就是我们进行打通的关键. 先说一下思路: 1.微信小程序与公众号进行绑定后,在小程序调用wx.login()方法后会自动获取unionid,公众号根据官方文档在获取用户基本信息后会拿到相同的unionid,openid,nickname...等相关信息: 2.将小程序拿
-
微信小程序与公众号卡券/会员打通的问题
微信小程序与公众号卡券/会员打通 卡券开发:带你走出小程序的坑 tips:由于笔者也是一位前端菜鸟,所以尽量用简单直白的语言为大家讲解,如有说的不到位的地方,还望多多指教 - 作为小程序的研发人员已经默默在小程序深耕了有8个月了,可以说是陪小程序一起成长起来,经历了小程序内测-小程序API开发趋于稳定 好了,进入正题吧, 批量添加卡券 wx.addCard(OBJECT) 基础库 1.1.0 开始支持,低版本需做兼容处理 查看微信卡包中的卡券 wx.openCard(OBJECT) 基础库 1.
-
微信小程序获取公众号文章列表及显示文章的示例代码
微信小程序中如何打开公众号中的文章,步骤相对来说不麻烦. 1.公众号设置 小程序若要获取公众号的素材,公众号需要做一些设置. 1.1 绑定小程序 公众号需要绑定目标小程序,否则无法打开公众号的文章. 在公众号管理界面,点击小程序管理 --> 关联小程序 输入小程序的AppID搜索,绑定即可. 1.2 公众号开发者功能配置 (1) 在公众号管理界面,点击开发模块中的基本配置选项. (2) 开启开发者秘密(AppSecret),注意保存改秘密. (3) 设置ip白名单,这个就是发起请求的机器的外网i
-
微信小程序和公众号实现签到页面
本文实例为大家分享了微信小程序和公众号实现签到页面的具体代码,供大家参考,具体内容如下 微信小程序 之前做了一个酒庄的小程序签到,微信小程序和公众号一起的. wxml: <!--pages/Calendar/Calendar.wxml--> <!-- 打卡日历页面 --> <view class='all'> <view class="bar"> <!-- 上一个月 --> <view class="
-
mpvue实现微信小程序快递单号查询代码
mpvue是什么? mpvue 是一套定位于开发小程序的前端开发框架,其核心目标是提高开发效率,增强开发体验.使用该框架,开发者只需初步了解小程序开发规范.熟悉 Vue.js 基本语法即可上手.框架提供了完整的 Vue.js 开发体验,开发者编写 Vue.js 代码,mpvue 将其解析转换为小程序并确保其正确运行.此外,框架还通过 vue-cli 工具向开发者提供 quick start 示例代码,开发者只需执行一条简单命令,即可获得可运行的项目. mpvue简介点击查看:http://mpv
-
微信小程序(应用号)开发新闻客户端实例
下载最新版的微信小程序开发工具,目前是v0.9.092300 下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html git下载地址:http://git.oschina.net/dotton/news 先看下效果图: Paste_Image.png 一.新建应用 1.内测阶段对于无内测号的开发者,
-
微信小程序(应用号)组件详细介绍
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具,如上图.点击添加项目,会出现新建项目页面,如下图: 其中AppID随意填写.ps:正式开发了估计有要求的.填写项目名称并选择保存的路径,添加项目就ok了. 就这样,一个hello world 就OK了. 古人云,一图胜千言,大家直接看图就ok 好了,我们现在开始讲解微信小程序的组件. 先倒入官方流出
-
微信小程序(应用号)简单实例应用及实例详解
Demo 预览 演示视频(流量预警 2.64MB) GitHub Repo 地址 仓库地址:https://github.com/zce/weapp-demo 使用步骤 将仓库克隆到本地: bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban 打开微信Web开放者工具(注意:必须是0.9.092300版本) 必须是0.9.092300版本,之前的版本不能保证正
-
微信小程序应用号开发体验
昨天微信小程序(应用号)内测的消息把整个技术社区炸开了锅,我也忍不住跟了几波,可惜没有内测资格,听闻破解版出来了,今天早上就着原来的项目资源试开发了一下,总结一下体验. 总体体验 开发效率高,6:40左右破解完IDE,7:20左右点做完了首页和导航栏的布局,微信把觉见的布局都做了封装,比传统的前端开发效率高. 前端可以快速上手:熟练的前端可以很快上手,可能只要一小时读文档的时间加一个官方的例子. 开发工具难用,很多目录的操作和IDE常见的格式化代码,html配对等功能暂不支持. 开发限制了很多前
-
微信小程序 安全包括(框架、功能模块、账户使用)详解
微信小程序 安全: 本文大白将从小程序的框架.功能模块安全.账户使用安全方面进行剖析,希望能为各位泽友带来不一样的认知. 一.小程序框架概述 小程序抽象框架 视图层 包含WXML.WXSS和页面视图组件. WXML是一种类似XML格式的语言,支持数据绑定.条件渲染.列表渲染.自定义模板.事件回调和外部引用 WXSS是一种类似CSS格式的语言,用于描述WXML的组件样式,决定WXML中的组件如何显示 组件是框架提供的一系列基础模块,是视图层的基本组成单元,包含表单组件.导航.地图.媒体组件等常用元
随机推荐
- ASP实现加法验证码
- JS在onclientclick里如何控制onclick的执行
- 利用正则表达式提取固定字符之间的字符串
- iOS模仿电子书首页实现书架布局样式
- python线程池的实现实例
- c# AJAX实践VS2005 + RSSToolKit 开发你自己的RSS在线阅读器
- java实现二维码生成的几个方法(推荐)
- JavaScript面向对象分层思维全面解析
- jquery.messager.js插件导致页面抖动的解决方法
- 用jQuery获取table中行id和td值的实现代码
- javascript中不易分清的slice,splice和split三个函数
- js 页面输出值
- 深入理解JavaScript系列(38):设计模式之职责链模式详解
- Linux环境下使用JFS文件系统
- C++进程间共享数据实例
- Android自定义ViewPagerIndicator实现炫酷导航栏指示器(ViewPager+Fragment)
- 探讨java深拷贝
- Android嵌套RecyclerView左右滑动替代自定义view
- springboot+mybatis+redis 二级缓存问题实例详解
- JS基于for语句编写的九九乘法表示例

