Tablayout简单使用方法总结
本文为大家分享了Tablayout简单的使用方法,供大家参考,具体内容如下

一、TabLayout普通用法
在项目中使用viewpager的时候大多数都是和TabPagerIndicator结合使用,TabPagerIndicator是第三方的,使用起来比较繁琐;
2015谷歌大会官方发布了TabLayout,可以很简单很完美的实现这种效果;
因为是官方发布的,所以使用起来不用任何第三方的东西;而且非常简单明了;
同样,如果想要使用Tablayout必须在build中配置:
dependencies {
compile 'com.android.support:design:23.1.1'
}
先看下布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="www.tablayout.com.tablayoutdemo.MainActivity"> <!-- app:tabIndicatorColor="@color/white" // 下方滚动的下划线颜色 app:tabSelectedTextColor="@color/gray" // tab被选中后,文字的颜色 app:tabTextColor="@color/white" // tab默认的文字颜色 app:tabMode="scrollable" //设置标题滑动模式 --> <android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/holo_blue_light" app:tabIndicatorColor="@android:color/holo_red_dark" app:tabSelectedTextColor="@android:color/holo_red_dark" app:tabTextColor="@android:color/background_dark" app:tabMode="scrollable" /> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
代码使用起来也非常简单
第一步:初始化ViewPager并设置adapter
第二步:给Tablayout设置标题
第三步:将Tablayout和ViewPager关联到一起
//第一步:初始化ViewPager并设置adapter
viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(new MyViewPagerAdapter(getSupportFragmentManager(), fragmentList));
//第二步:初始化Tablayout,给ViewPager设置标题(选项卡)
tabLayout = (TabLayout) findViewById(R.id.tablayout);
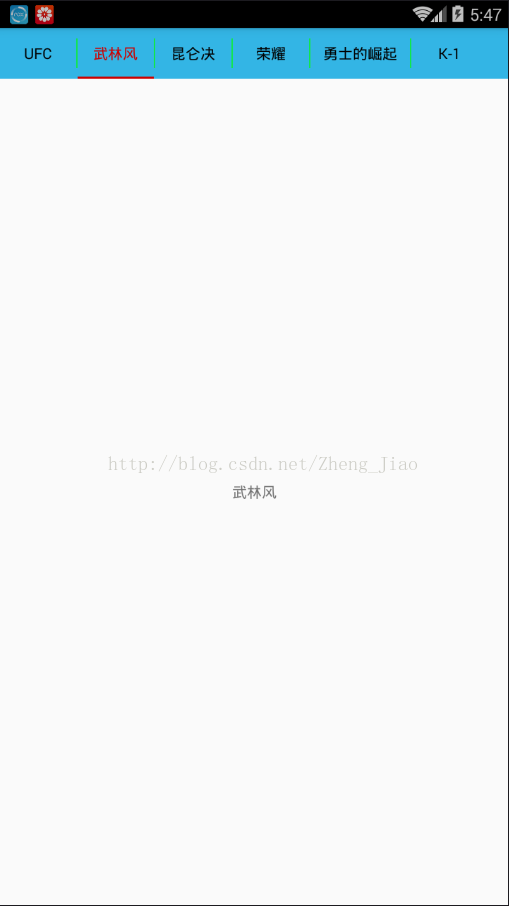
tabLayout.addTab(tabLayout.newTab().setText("UFC"));//添加tab选项卡
tabLayout.addTab(tabLayout.newTab().setText("武林风"));
tabLayout.addTab(tabLayout.newTab().setText("昆仑决"));
tabLayout.addTab(tabLayout.newTab().setText("荣耀"));
tabLayout.addTab(tabLayout.newTab().setText("勇士的崛起"));
tabLayout.addTab(tabLayout.newTab().setText("K-1"));
//第三步:关联ViewPager
tabLayout.setupWithViewPager(viewPager);
好了,正常情况下就到此结束了,但是我在写这个demo的时候碰到一个坑:
标题死活显示不出来,浪费了很长时间,最后在Tablayout关联Viewpager之后添加从新设置下标题即可:
//在关联ViewPager之后添加如下代码,前三步不用更改
tabLayout.getTabAt(0).setText("UFC");
tabLayout.getTabAt(1).setText("武林风");
tabLayout.getTabAt(2).setText("昆仑决");
tabLayout.getTabAt(3).setText("荣耀");
tabLayout.getTabAt(4).setText("勇士的崛起");
tabLayout.getTabAt(5).setText("K-1");
总体来说Tablayout完全可以代替TabPagerIndicator,而且使用起来比较简单,最重要的还是官方的;

二、Tablayout下划线宽度更改方法:
首先说明:Google官方没有给我们提供更改下划线的宽度的方法;
我们可以通过其他方法更改:(两步)
1.首先定义setIndicator()方法
public void setIndicator(TabLayout tabs,int leftDip,int rightDip){
Class<?> tabLayout = tabs.getClass();
Field tabStrip = null;
try {
tabStrip = tabLayout.getDeclaredField("mTabStrip");
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
tabStrip.setAccessible(true);
LinearLayout llTab = null;
try {
llTab = (LinearLayout) tabStrip.get(tabs);
} catch (IllegalAccessException e) {
e.printStackTrace();
}
int left = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, leftDip, Resources.getSystem().getDisplayMetrics());
int right = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, rightDip, Resources.getSystem().getDisplayMetrics());
for (int i = 0; i < llTab.getChildCount(); i++) {
View child = llTab.getChildAt(i);
child.setPadding(0, 0, 0, 0);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, LinearLayout.LayoutParams.MATCH_PARENT, 1);
params.leftMargin = left;
params.rightMargin = right;
child.setLayoutParams(params);
child.invalidate();
}
}
2.在关联ViewPager之前添加
tabLayout.post(new Runnable() {
@Override
public void run() {
setIndicator(tabLayout,25,25);
}
});
最后记得更改滑动方式: app:tabMode="fixed"
左右距离可根据自己项目设置;(更改下划线宽度需在第一步(Tablayout普通用法)的基础上更改使用)

三、更改标签对齐方式
在xml文件中:
删除 app:tabMode="" ;
添加 app:tabGravity="center" ;
还可以通过 app:tabMaxWidth="150dp" 限制标签宽度
(更改更改标签对齐方式需在第一步(Tablayout普通用法)的基础上更改使用)

四、标题之间添加分割线;
1.在drawable文件夹下创建 shape
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#aa00ff00" /> <size android:width="1dp"/> </shape>
2,在主类设置完tablayout后添加如下代码:
LinearLayout linearLayout = (LinearLayout) tabLayout.getChildAt(0); linearLayout.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE); linearLayout.setDividerDrawable(ContextCompat.getDrawable(this, R.drawable.layout_divider_vertical)); linearLayout.setDividerPadding(15);
点击打开链接免费下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

