详谈innerHTML innerText的使用和区别
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
示例代码:
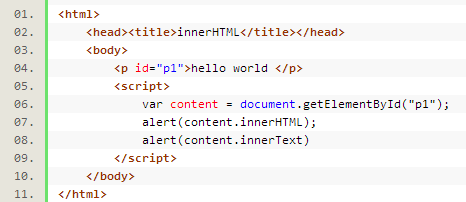
示例1:

通过IE浏览器打开,弹出内容为"hello world"和"hello world"
通过Firefox浏览器打开,弹出内容为"hello world"和"undefined"
通过chrome浏览器打开,弹出的内容为"hello world"和"hello world"
alert(content.outerHTML)则弹出:"<p id="p1">hello world</p>"
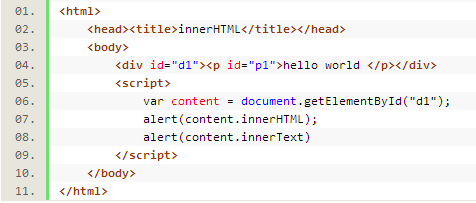
示例2

通过IE浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"hello world"
通过Firefox浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"undefined"
通过chrome浏览器打开,弹出的内容为"<p id="p1">hello world</p>"和"hello world"
alert(content.outerHTML)则弹出:"<div id="d1"><p id="p1">hello world</p></div>"
综上:innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
1) innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
2) innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本
以上这篇详谈innerHTML innerText的使用和区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
javascript中innerText和innerHTML属性用法实例分析
本文实例讲述了javascript中innerText和innerHTML属性用法.分享给大家供大家参考.具体分析如下: 几乎所有DOM元素都有innerText,innertHTML属性(注意大小写),分别是元素标签内 的文本表示形式和HTML源代码,这两个属性是可读可写的 innerHTML也可以取代createElement,属于简单,粗放型,后果自负的创建 <html xmlns="http://www.w3.org/1999/xhtml"> <head>
-
innerHTML,outerHTML,innerText,outerText的用法及区别解析
<p><div id="div" style="background-color:#ff9966;border:1px #ff0000 dashed;"><span>这是一个层</span></div> <input name="innerHTML" value="innerHTML" type="button" OnClick="
-
innerText innerHTML的用法以及注意事项 [推荐]
一:动态改变文本和Html Demo1 p { color:gray; } function changeText() { //innerText属性只能改变HTML内的文本内容,并且支持IE下使用 DT.innerText="我很好"; } function changeHtml() { //innerHTML符合W3C标准,可以在任何浏览器下使用,并且可以改变独享DH内部的HTML语句 DH.innerHTML="我姓肖"; //火狐下只支持以下写法,并不支持在
-
javascript innerText和innerHtml应用
看看代码 <head runat="server"> <title>无标题页</title> <script language="javascript"> function ok(){ var txt=new Array(); txt.push("<strong>"); txt.push(&quo
-
innerhtml用法 innertext用法 以及innerHTML与innertext的区别
test.innerHTML: 也就是从对象的起始位置到终止位置的全部内容,包括Html标签. 上例中的test.innerHTML的值也就是"<span style="color:red">test1</span> test2 ". test.innerText: 从起始位置到终止位置的内容, 但它去除Html标签 上例中的text.innerTest的值也就是"test1 test2", 其中span标签去除了. te
-
详谈innerHTML innerText的使用和区别
document对象中有innerHTML.innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的: 1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身) 2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身) 3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身) 4) outerTe
-
详谈锁和监视器之间的区别_Java并发
在面试中你可能遇到过这样的问题:锁(lock)和监视器(monitor)有什么区别? 嗯,要回答这个问题,你必须深入理解Java的多线程底层是如何工作的. 简短的答案是,锁为实现监视器提供必要的支持.详细答案如下. 锁(lock) 逻辑上锁是对象内存堆中头部的一部分数据.JVM中的每个对象都有一个锁(或互斥锁),任何程序都可以使用它来协调对对象的多线程访问.如果任何线程想要访问该对象的实例变量,那么线程必须拥有该对象的锁(在锁内存区域设置一些标志).所有其他的线程试图访问该对象的变量必须等到拥有
-
详谈python read readline readlines的区别
file 对象使用 open 函数来创建,下表列出了 file 对象常用函数read.readline.readlines区别: 1.从文件读取指定的字节数,size如果未给定或为负则读取所有. file.read([size]) 2.读取整行,包括 "\n" 字符. file.readline([size]) 3.读取所有行并返回列表,若给定sizeint>0,返回总和大约为sizeint字节的行, 实际读取值可能比 sizeint 较大, 因为需要填充缓冲区. file.re
-
innerHTML,outerHTML,innerTEXT三者之间的区别
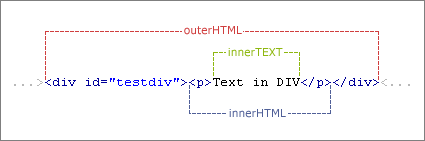
与innerHTML不同,outerHTML包括整个标签,而不仅限于标签内部的内容.对于一个id为"testdiv"的div来说,outerHTML.innerHTML以及innerTEXT三者的区别可以通过下图展示出来:
-
javascript innerHTML、outerHTML、innerText、outerText的区别
1.功能讲解: innerHTML 设置或获取位于对象起始和结束标签内的 HTML outerHTML 设置或获取对象及其内容的 HTML 形式 innerText 设置或获取位于对象起始和结束标签内的文本 outerText 设置(包括标签)或获取(不包括标签)对象的文本 2.示例 <html> <head> <title>Demo</title> <style><!-- body {font-family:"宋体";
-
getElementById().innerHTML与getElementById().value的区别
因为总有新手朋友问这个问题,所以我们小编特整理一下方法需要的朋友. 简单来说:表单用value,插入字符用innerHTML 比如<input type="text" value="" id="jb51" /> 有value属性的标签才能使用getElementById("jb51").value 像<div id="jb51">12345</div> 这种没有value
-
详谈无线路由器与无线AP的区别
摆脱线缆的羁绊,手捧一杯香醇的咖啡在家中的任何角落都可以无拘无束和网友谈天说地──这就是无线的魅力!在无线网络迅猛发展的今天,无线局域网(Wireless Local-Area Network,简称WLAN)已经成为许多SOHO家庭网络生活的首选.虽然现在无线网络普及的速度很快,但无线网络毕竟是个新鲜事物,因此很多网友对无线网络产品存在很多困惑. 今天我们从功能.应用.组网和成本四个方面为大家区分无线路由器和无线AP. 当前的无线AP可以分为两类:单纯型AP和扩展型AP. 单纯型AP的功能相对来
-
JavaScript高级程序设计 DOM学习笔记
第十章 DOM DOM是针对XML和HTML文档的一个API:即规定了实现文本节点操控的属性.方法,具体实现由各自浏览器实现. 1. 节点层次 1) 文档节点:document,每个文档的根节点. 2) 文档元素:即<html>元素,文档最外层元素,文档节点第一个子节点. 3) Node类型: ①Node是DOM中各种节点类型的基类型,共享相同的基本属性和方法. □ Node.Element_NODE(1); □ Node.ATTRIBUTE_NODE(2); □ Node.TEXT_NODE
-
JS编程小常识很有用
1.JS中的是是非非 JS是一门计算机编程语言,是一门动态语言也称为脚本语言,是解析型编程语言.为什么是脚本?因为他本身不能执行,就是没有main函数或主程序的入口,必须被他的宿主环境,也就是解析环境解析执行他.为是什么是解析型?因为JS不会进行编程,链接,汇编等一系统的过程生成某个文件,再执行,他就是以字符串形式加载执行.. 2.JS中的真真假假 空,null,undefined,false,0,"",'',NaN都为假,其他都为真 3.函数,类,对象,构造器有什么区别? 答:在js
-
JS中常用的输出方式(五种)
废话不多少了,直接给大家上干活了,具体详情如下所示: 1.alert("要输出的内容"); ->在浏览器中弹出一个对话框,然后把要输出的内容展示出来 ->alert都是把要输出的内容首先转换为字符串然后在输出的 2.document.write("要输出的内容"); ->直接的在页面中展示输出的内容 3.console.log("要输出的内容"); ->在控制台输出内容 4.value ->给文本框(表单元素)赋值内
随机推荐
- mysql服务1067错误多种解决方案分享
- 在Mac OS X下安装Ruby运行环境的详细步骤
- 一个有意思的鼠标点击文字特效jquery代码
- 基于Vue实现图书管理功能
- java虚拟机指令dup详解
- perl写的一个随机编故事的程序(rand随机函数)
- iOS绘制3D饼图的实现方法
- js调用flash的效果代码
- discuz免激活同步登入代码修改方法(discuz同步登录)
- Yii2中事务的使用实例代码详解
- 详解webpack异步加载业务模块
- PHP中feof()函数实例测试
- JQuery入门——事件切换之toggle()方法应用介绍
- 无需 Flash 使用 jQuery 复制文字到剪贴板
- 使用JQ来编写最基本的淡入淡出效果附演示动画
- Bootstrap学习笔记之css样式设计(1)
- asp.net实现从Txt文件读取数据到数据视图的方法
- C# salt+hash 加密
- SQL语句练习实例之一——找出最近的两次晋升日期与工资额
- 第一个Vista的安全漏洞已被微软证实

![innerText innerHTML的用法以及注意事项 [推荐]](/assets/blank.gif)