window环境下npm install node-sass报错的解决方法
最近准备想用vue-cli初始化一个项目,需要sass-loader编译;
发现window下npm install node-sass和sass-loader一直报错,
window 命令行中提示我全局安装 node-gyp ,有些提示好像是本地找不到python,
于是我按照提示安装node-gyp
node-gyp是一个用Node.js编写的跨平台命令行工具,用于编译Node.js的本地插件模块。
node-gyp
node-gyp官方网址 https://www.npmjs.com/package/node-gyp
命令行代码
npm install -g node-gyp

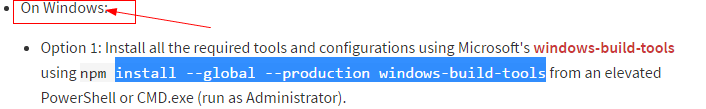
安装之后还是发现出错,最后发现官方文档window环境下要安装window自己的构建工具
所以还要写入一行命令
install --global --production windows-build-tools

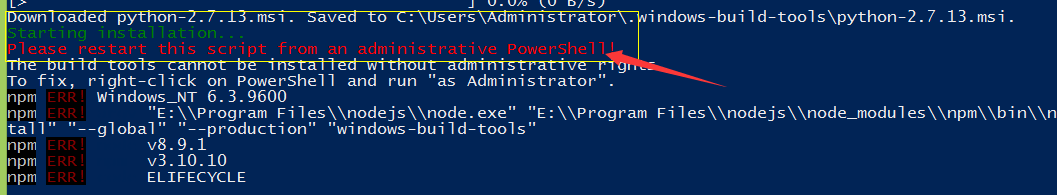
需要注意一点,由于权限这个命令必须要在管理员运行的cmd命令窗口内

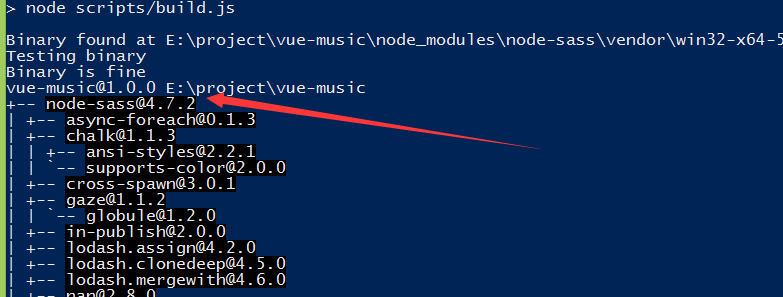
安装成功后就可以安装node-sass了,希望能帮助到大家

总结
以上所述是小编给大家介绍的window环境下npm install node-sass报错的解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
window环境下npm install node-sass报错的解决方法
最近准备想用vue-cli初始化一个项目,需要sass-loader编译: 发现window下npm install node-sass和sass-loader一直报错, window 命令行中提示我全局安装 node-gyp ,有些提示好像是本地找不到python, 于是我按照提示安装node-gyp node-gyp是一个用Node.js编写的跨平台命令行工具,用于编译Node.js的本地插件模块. node-gyp node-gyp官方网址 https://www.npmjs.com/p
-
详解Vue项目在其他电脑npm run dev运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 缺少 node_modules 里面的依赖.在项目目录下使用 npm install 然后再 npm run dev. 如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态.说明网络状况不佳.建议使用 cnpm 淘宝源. 淘宝源 使用 cnpm -v 查看是否已经安装 cnpm
-
node.js使用npm 安装插件时提示install Error: ENOENT报错的解决方法
在使用npm install安装扩展插件时,系统提示"npm install Error: ENOENT, stat 'C:Users<用户名>AppDataRoamingnpm'". 以前都是很顺利的安装过程,没出现这种情况.我这里的解决办法是直接创建上面提示的目录就好了,应该是node.js权限不够,在此备注. 有时候就是这样,很可能一个很久都无法解决的问题,实际解决方法很简单,就是这么任性!!
-
Vue安装依赖npm install时的报错问题及解决
目录 安装依赖npm install时的报错 cnpm安装依赖出现各种问题 问题 解决方案 安装依赖npm install时的报错 1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js.可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求! 2.确定node安装后,就可以开始vue的安装了.用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功! 3.建一个Vue
-
Python3.5 win10环境下导入kera/tensorflow报错的解决方法
本文实例讲述了Python3.5 win10环境下导入keras/tensorflow报错的解决方法.分享给大家供大家参考,具体如下: 我在win10 Python3.5.2安装keras,然后导入时报错如下: Python 3.5.2 |Continuum Analytics, Inc.| (default, Jul 5 2016, 11:41:13) [MSC v.1900 64 bit (AMD64)] on win32 Type "help", "copyright&
-
npm install安装过程报错的实用解决办法
项目拷到本地,然后cd进入项目目录,npm install安装,报错了,尝试的方法可以有: 首先确定自己使用的包的下载源是国内的(可以通过npm config list查看自己包的下载源,如果是默认官方的话,建议改成国内的,方法:npm config set registry https://registry.npm.taobao.org),不存在因为网络导致依赖包下载缓慢的安装失败问题,如果遇到安装一半卡住不动的小伙伴可以尝试一下这种方法 接着npm install 报错的话,建议可以使用这个
-
Ubuntu下开启php调试模式报错信息解决办法
Ubuntu下开启php调试模式报错信息解决办法 在Ubuntu下php的缺省设置是不显示错误信息的,如果程序出错会显示"无法处理此请求的错误提示",这在开发环境下非常不方便. 其实我们只要编辑下apache的配置文件就好 1.我的apache 配置文件目录是/etc/apache2/apache2.conf sudo vim /etc/apache2/apache2.conf 再最后加入以下两行 php_flag display_errors on php_value error_r
-
nginx 下安装配置 phpadmin报错的解决方法
如下所示: 系统版本:centos7.0 64位 NGINX版本:nginx version: nginx/1.9.8 PHP版本:PHP 7.0.0 (cli) (built: Dec 1 2015 17:53:27) ( NTS ) mysql版本:mysqld Ver 5.7.10 phpmyadmin版本:4.5.2-all-languages 部署完phpmyadmin,访问主页报错: Error during session start; please check your PH
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
Mysql5.7及以上版本 ONLY_FULL_GROUP_BY报错的解决方法
近期在开发过程中,因为项目开发环境连接的mysql数据库是阿里云的数据库,而阿里云的数据库版本是5.6的.而测试环境的mysql是自己安装的5.7.因此在开发过程中有小伙伴不注意写了有关group by的sql语句.在开发环境中运行是正常的,而到了测试环境中就发现了异常. 原因分析:MySQL5.7版本默认设置了 mysql sql_mode = only_full_group_by 属性,导致报错. 其中ONLY_FULL_GROUP_BY就是造成这个错误的罪魁祸首了,对于group by聚合
随机推荐
- iOS应用程序之间的几种跳转情况详解
- Android编程之基于Log演示一个activity生命周期实例详解
- Python编程实现删除VC临时文件及Debug目录的方法
- 使用ASP控制指定站点解析脚本语言函数
- JavaScript也谈内存优化
- asp实现二进制字符串转换为Unicode字符串
- windows2003 DNS服务器配置(图文详解)
- javascript 图片放大缩小功能实现代码
- JavaScript组件焦点与页内锚点间传值的方法
- Ubuntu 安装 JDK8 的两种方法(总结)
- 常见系统进程列表第1/2页
- 修改.htaccess实现子目录绑定示例分享
- 远程桌面连接时提示终端服务器超出了最大允许连接数解决方法小结
- iis7.5 批量删除处理程序映射的方法
- Android应用中使用及实现系统“分享”接口实例
- java volatile关键字使用方法及注意事项
- Android编程实现将tab选项卡放在屏幕底部的方法
- javascript asp教程 日期相关
- Android 蓝牙开发实例解析
- win7配置adb环境变量的方法步骤

