pyQT5 实现窗体之间传值的示例
准备
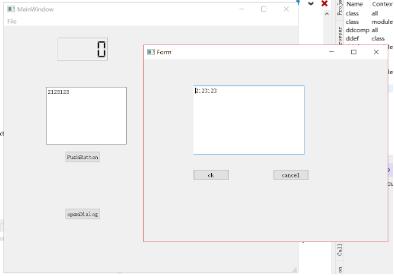
一个MainWindow和一个WidgetForm,总代码如下
# -*- coding: utf-8 -*-
from PyQt5 import QtWidgets
from main_windows import Ui_MainWindow
import sys
from wid_defs import my_widgets
from dlg_defs import my_Dialog
class MyWindow(QtWidgets.QMainWindow,Ui_MainWindow):
def __init__(self):
super(MyWindow,self).__init__()
self.setupUi(self)
def openDialog(self):
self.dlg = my_Dialog()
www = self.textEdit.toPlainText()
self.dlg.setT(www)
self.dlg.exec_()
def openWidget(self):
self.wid = my_widgets()
self.wid.pushButton.clicked.connect(self.GetText)
www= self.textEdit.toPlainText()
self.wid.setT(www)
self.wid.show() #close wid form
def GetText(self):
self.textEdit.setText(self.wid.textEdit.toPlainText())
self.wid.close()
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
mainWindow = MyWindow()
mainWindow.show()
sys.exit(app.exec_())
1 父窗体—子窗体
def slot3(self):
self.dlg = my_Dialog()
www = self.textEdit.toPlainText()
self.dlg.setT(www)
self.dlg.exec_()
1 实例化子窗体:
self.dlg = my_Dialog()
2 直接将父窗体中的变量:
www = self.textEdit.toPlainText()
3 赋给子窗体的对象:
self.dlg.setT(www)
4 再调出子窗体
self.dlg.exec_()

运行点击 openDialog按钮,会将父窗体textEdit中的内容传到子窗体中。
2 子窗体—父窗体
def slot2(self):
#widgetForm
self.wid = my_widgets()
self.wid.pushButton.clicked.connect(self.GetLine)
#dialog
self.dlg = my_Dialog()
self.dlg.buttonBox.accepted.connect(self.GetLine)
www= self.textEdit.toPlainText()
self.wid.setT(www)
self.wid.show()
def GetText(self):
self.textEdit.setText(self.wid.textEdit.toPlainText())
1 实例化子窗体
self.wid = my_widgets()
2 子窗体按钮(通常是确认按钮)添加关联到父窗体的函数Getline()
(1)widgetForm的方法
self.wid.pushButton.clicked.connect(self.GetLine)
(2)Dialog的方法
self.dlg.buttonBox.accepted.connect(self.GetLine)
3 定义getline函数的内容,函数将在子窗体确认按钮点击后执行
def GetLine(self):
self.textEdit.setText(self.dlg.textEdit.toPlainText())

在子窗体中点击OK,会将子窗体文本框文字传递到父窗体的文本框中
以上这篇pyQT5 实现窗体之间传值的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

