jQuery 遍历-nextUntil()方法以及prevUntil()方法的使用介绍
nextUntil() 获得每个元素所有跟随的同胞元素,当有参数时,则直到遇到该方法的参数所匹配的元素时会停止搜索。返回的新 jQuery 对象包含所有跟随的同胞元素,但不包括被选择器、DOM 节点或已传递的 jQuery 对象匹配的元素。如果没有参数,则会选取所有跟随的同胞元素,此时与.nextAll()方法相同。
.nextUntil(selector,filter)
.nextUntil(element,filter)
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.nextUntil() 方法允许我们搜索 DOM 树中的元素跟随的同胞元素,当遇到被该方法的参数所匹配的元素时会停止搜索。返回的新 jQuery 对象包含所有跟随的同胞元素,但不包含被参数匹配的元素。
如果选择器不匹配或未规定选择器,则会选取所有跟随的同胞,则该方法选取的元素与 .nextAll() 方法相同。
对于 jQuery 1.6,DOM 节点或 jQuery 对象,而不是选择器,可传递到 .nextUntil() 方法。
该方法接受可选的选择器表达式作为其第二参数。如果指定该参数,则将通过检测元素是否匹配该选择器来筛选它们。
<dl>
<dt id="term-1">term 1</dt>
<dd>definition 1-a</dd>
<dd class="abc">definition 1-b</dd>
<dd>definition 1-c</dd>
<dd>definition 1-d</dd>
<dt id="term-2">term 2</dt>
<dd>definition 2-a</dd>
<dd>definition 2-b</dd>
<dd>definition 2-c</dd>
<dt id="term-3">term 3</dt>
<dd>definition 3-a</dd>
<dd>definition 3-b</dd>
</dl>
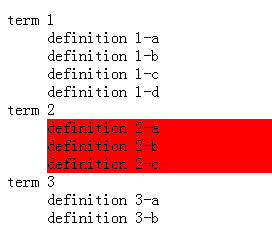
$("#term-2").nextUntil("dt").css("background-color", "red");
结果如下:

注意:
1、不包括自己。即上面的例子中不包括#term-2本身
2、不包括参数1所匹配的元素。即头尾去掉。
3、如果选择器不匹配或未规定选择器,则会选取所有跟随的同胞;比如:
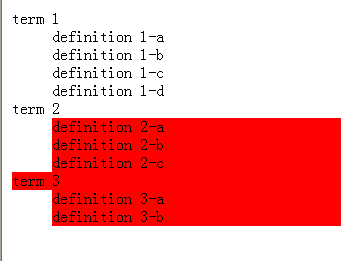
$("#term-2").nextUntil("dts").css("background-color", "red");
我把上面的选择器由原来的dt改为dts,得到的结果如下:

$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 = document.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");

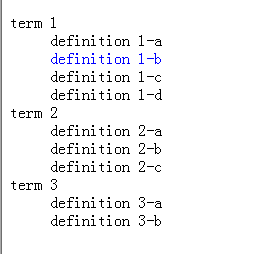
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
结果如下:

下面看一下不提供筛选的选择器的例子
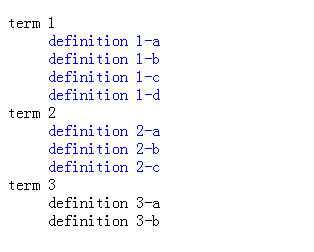
$("#term-1").nextUntil("#term-3").css("color", "blue");
结果如下图所示:

prevUntil()方法和nextUntil()方法差不多,区别就是一个往上,一个往下。
相关推荐
-
关于jQuery里prev()的简单操作代码
prev() 函数被用来匹配元素集的前一个兄弟元素,仅仅只有前一个兄弟元素被选择,其子元素将被忽略.这里给大家介绍jQuery里prev()的简单操作,具体内容如下: 一个朋友提了个需求给我:点击按钮删除input,如果input剩一个,点击按钮全部消失. 很简单的操作,但是你如果不知道jquery里有prev()这个方法,可能你会走很多弯路. 代码: html <div> <input type="text" placeholder="用户名"&
-
jQuery中prev()方法用法实例
本文实例讲述了jQuery中prev()方法用法.分享给大家供大家参考.具体分析如下: 此方法取的匹配元素集合中每个元素紧邻的前一个同辈元素. 同辈元素集合可以通过选择器进行筛选. 语法结构: 复制代码 代码如下: $(selector).prev(expr) 参数列表: 参数 描述 expr 可选.用于筛选前一个同辈元素的表达式 实例代码: 实例一: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset=&
-
jquery事件preventDefault()方法用法实例
本文实例讲述了jquery事件preventDefault()方法用法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <head> <title>jquery事件:preventDefault()方法的使用</title> <script type="text/javascript" src="jquery-1.8.2.min.js"></script> <
-
使用jquery prev()方法找到同级的前一个元素
检索每个段落,找到类名为 "selected" 的前一个同胞元素: $("p").prev(".selected") .prev() 方法允许我们在 DOM 树中搜索这些元素的前一个同胞元素,并用匹配元素构造一个新的 jQuery 对象. .prev()方法找到的是当前元素的同级的前一个元素
-
jQuery prev ~ siblings选择器使用介绍
1.prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素 2.(1)prev:任何有效选择器 (2)siblings:一个选择器,并且它作为第一个选择器的同辈 3.示例 (1)源码 siblings.html 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-t
-
jQuery中prevAll()方法用法实例
本文实例讲述了jQuery中prevAll()方法用法.分享给大家供大家参考.具体分析如下: 此方法查找匹配元素集合之前所有的同辈元素. 同辈元素集合可以通过选择器进行筛选. 语法结构: 复制代码 代码如下: $("selector").prevAll(expr) 参数列表: 参数 描述 expr 可选.用于过滤的表达式. 实例代码: 实例一: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta cha
-
jQuery插件imgPreviewQs实现上传图片预览
上传图片预览,支持IE6.IE7.IE8.IE9.IE10.IE11. 火狐.Chrome 具体没有测试,但是高版本都支持. imgPreviewQs.js /*! 依赖 jQuery 1.5.2 (c) 2016 license: http://www.opensource.org/licenses/mit-license.php */ (function($){ $.fn.imgPreviewQs = function(options){ function isIE(ver){ var b
-
JQuery事件e参数的方法preventDefault()取消默认行为
JQuery事件的e参数的方法preventDefault()可以取消对象的默认行为.如下代码: 复制代码 代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <t
-
jQuery遍历DOM元素与节点方法详解
本文实例讲述了jQuery遍历DOM元素与节点方法.分享给大家供大家参考,具体如下: 一.向上遍历--祖先元素 ① $(selector).parent([filter]):返回selector匹配元素的直接父元素,方法可以接受一个过滤selector来过滤返回的父元素. ② $(selector).parents([filter]):返回匹配元素的所有祖先节点,一直向上直到文档根元素html,方法可以接受一个过滤selector来过滤返回的祖先节点. 备注:parent与parents的区别,
-
jQuery遍历之next()、nextAll()方法使用实例
jquery遍历:next()和nextAll()方法.实例如下: 复制代码 代码如下: <html> <head> <script type="text/javascript" src="jquery-1.8.2.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //$(
-
js/jquery遍历对象和数组的方法分析【forEach,map与each方法】
本文实例讲述了js/jquery遍历对象和数组的方法.分享给大家供大家参考,具体如下: JS forEach方法 arr[].forEach(function(value,index,array){ //do something }) 参数:value数组中的当前项,index当前项的索引,array原始数组: 数组中有几项,那么传递进去的匿名回调函数就需要执行几次: 理论上这个方法是没有返回值的,仅仅是遍历数组中的每一项,不对原来数组进行修改:但是可以自己通过数组的索引来修改原来的数组: va
-
jQuery 遍历-nextUntil()方法以及prevUntil()方法的使用介绍
nextUntil() 获得每个元素所有跟随的同胞元素,当有参数时,则直到遇到该方法的参数所匹配的元素时会停止搜索.返回的新 jQuery 对象包含所有跟随的同胞元素,但不包括被选择器.DOM 节点或已传递的 jQuery 对象匹配的元素.如果没有参数,则会选取所有跟随的同胞元素,此时与.nextAll()方法相同. 语法一: 复制代码 代码如下: .nextUntil(selector,filter) 语法二: 复制代码 代码如下: .nextUntil(element,filter) 详细说
-
jquery遍历之parent()和parents()的区别及parentsUntil()方法详解
.parent(selector) 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选). .parents(selector) 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选). 如果给定一个表示 DOM 元素集合的 jQuery 对象,.parents() 方法允许我们在 DOM 树中搜索这些元素的祖先元素,并用从最近的父元素向上的顺序排列的匹配元素构造一个新的 jQuery 对象.元素是按照从最近的父元素向外的顺序被返回的..parents() 和 .parent()
-
jquery遍历json对象集合详解
本文实例采用案例分析的方法介绍了jquery遍历json对象的三种情况,供大家参考,具体内容如下 第一个案例:jquery 遍历json对象集合 常用示例 jsp中 $.ajax({ url: "${applicationScope.rootpath}common/getContractPage.html?userConId=${userConId}", type: "post", dataType:"json", data: {}, succe
-
jQuery遍历节点方法汇总(推荐)
1.children()方法:$('div').children()---遍历查找div元素的所有子元素节点 <p>Hello</p> <div> <span>Hello Again</span> <p class="box">您好!</p> </div> <p>And Again</p> <script type="text/javascript&q
-
JQuery遍历元素的后代和同胞实现方法
1.遍历后代 children() children() 方法返回被选元素的所有直接子元素. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
-
jQuery遍历DOM的父级元素、子级元素和同级元素的方法总结
如下图,显示了HTML中的结构树,通过 JQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞).这种移动被称为对 DOM 进行遍历. 遍历 - 父级(祖先) 向上遍历DOM数. 通过如下三个方法,我们可以获取父级元素: parent() parents() parentsUntil() 1.JQuery parent() parent() 方法返回被选元素的直接父元素. 该方法只会向上一级对 DOM 树进行遍历. <section
-
jQuery遍历json中多个map的方法
本文实例讲述了jQuery遍历json中多个map的方法.分享给大家供大家参考.具体实现方法如下: jQuery.each(data.root,function(key,value){ for(var i = 0 ; i < value.length; i++ ){ var tmpArr = []; var obj = value[i]; //tmpArr.push(obj["collectDate"]); tmpArr.push(3*i); tmpArr.push(obj[&q
随机推荐
- 自动完成的搜索框javascript实现
- ASP.NET 中的正则表达式
- 最强的用批处理编写的病毒
- jquery mobile事件多次绑定示例代码
- Python爬虫爬验证码实现功能详解
- 利用bootstrapValidator验证UEditor
- GridView分页的实现(通用分页模板)
- mysql关联子查询的一种优化方法分析
- javascript动态改变img的src属性图片不显示的解决方法
- 2014马年春联大全带横批(对联)
- linux shell之文件锁
- c语言获取文件大小的示例
- MySQL中的binlog相关命令和恢复技巧
- 解析Java的Spring框架的BeanPostProcessor发布处理器
- php获取bing每日壁纸示例分享
- thinkphp在低版本Nginx 下支持PATHINFO的方法分享
- 详细介绍:Apache+PHP+MySQL配置攻略
- 人生苦短我用python python如何快速入门?
- spring 自动装配和aop的使用
- 记录Python脚本的运行日志的方法

