PyQt5 在label显示的图片中绘制矩形的方法
在利用QT编写GUI程序时经常需要一些交互操作,常见的有鼠标事件、键盘事件等。今天我们要实现的是在label中已经显示的图像中绘制矩形框,以便进行下一步操作(如放大细节,选中感兴趣区域等)程序主要参考了知乎的小杨老师的专栏。
核心点是重写Label,使其实现相应的功能,看下面的一个小例子
from PyQt5.QtWidgets import QWidget, QApplication, QLabel
from PyQt5.QtCore import QRect, Qt
from PyQt5.QtGui import QImage, QPixmap, QPainter, QPen, QGuiApplication
import cv2
import sys
class MyLabel(QLabel):
x0 = 0
y0 = 0
x1 = 0
y1 = 0
flag = False
#鼠标点击事件
def mousePressEvent(self,event):
self.flag = True
self.x0 = event.x()
self.y0 = event.y()
#鼠标释放事件
def mouseReleaseEvent(self,event):
self.flag = False
#鼠标移动事件
def mouseMoveEvent(self,event):
if self.flag:
self.x1 = event.x()
self.y1 = event.y()
self.update()
#绘制事件
def paintEvent(self, event):
super().paintEvent(event)
rect =QRect(self.x0, self.y0, abs(self.x1-self.x0), abs(self.y1-self.y0))
painter = QPainter(self)
painter.setPen(QPen(Qt.red,2,Qt.SolidLine))
painter.drawRect(rect)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.resize(675, 300)
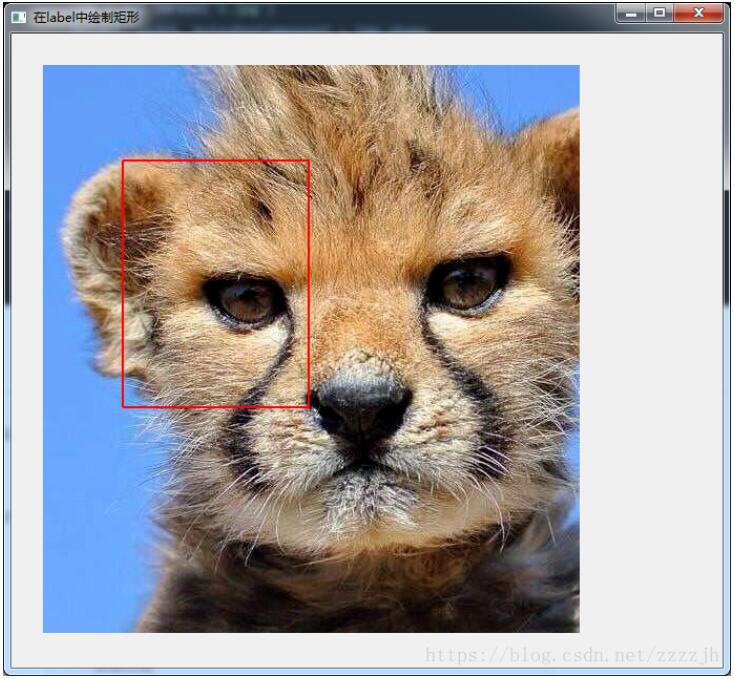
self.setWindowTitle('在label中绘制矩形')
self.lb = MyLabel(self) #重定义的label
self.lb.setGeometry(QRect(30, 30, 511, 541))
img = cv2.imread('2.jpg')
height, width, bytesPerComponent = img.shape
bytesPerLine = 3 * width
cv2.cvtColor(img, cv2.COLOR_BGR2RGB, img)
QImg = QImage(img.data, width, height, bytesPerLine,QImage.Format_RGB888)
pixmap = QPixmap.fromImage(QImg)
self.lb.setPixmap(pixmap)
self.lb.setCursor(Qt.CrossCursor)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
x = Example()
sys.exit(app.exec_())

运行结果如上所示,可以拖动鼠标实现在label显示的图像上绘制矩形框。
以上这篇PyQt5 在label显示的图片中绘制矩形的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

