PyQt5实现从主窗口打开子窗口的方法
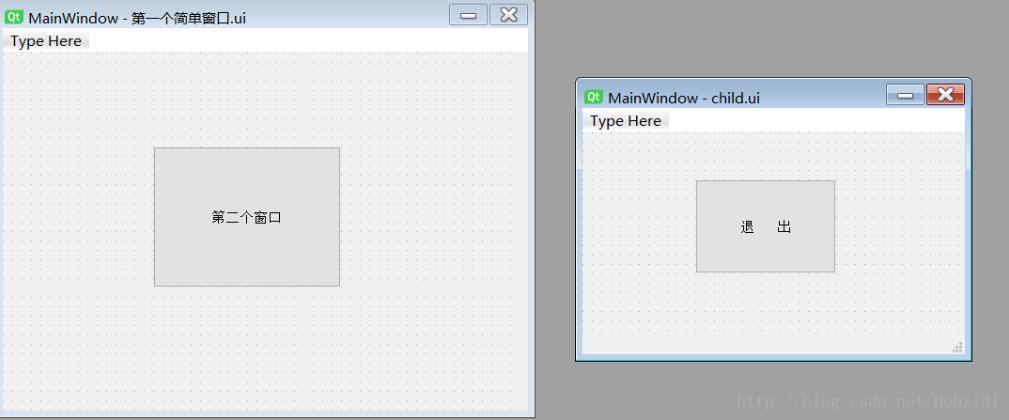
1.在Qt Designer中设计两个简单窗口

2.将.ui文件转换成.py文件
3.新建**.py文件
#-*- coding:utf-8 -*-
from PyQt5.QtWidgets import QMainWindow, QApplication
from window import Ui_MainWindow
from child import Ui_Child
import sys
class Main(QMainWindow,Ui_MainWindow):
def __init__(self):
super(Main, self).__init__()
self.setupUi(self)
class Child(QMainWindow,Ui_Child):
def __init__(self):
super(Child, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.close)
def OPEN(self):
self.show()
if __name__ =="__main__":
app = QApplication(sys.argv)
main = Main()
ch = Child()
main.show()
main.pushButton.clicked.connect(ch.OPEN)
sys.exit(app.exec_())
以上这篇PyQt5实现从主窗口打开子窗口的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
PyQt5固定窗口大小的方法
直接以数值固定大小 根据屏幕大小固定大小 禁止最大化按钮 MainWindow.setWindowFlags(QtCore.Qt.WindowMinimizeButtonHint) 以上这篇PyQt5固定窗口大小的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
PyQT实现多窗口切换
最近做个软件,用PyQT写的,在实现菜单栏点击弹出新窗口的时候严重被卡壳,发现用WxPython的思想和方式来做完全无法实现.PyQT的中文资料实在是太少了.看了点英文资料和QT的资料,逆推PyQT的实现方法,总算搞定.下面是一个小demo. 主界面的代码如下所示: # -*- coding: utf-8 -*- from PyQt4 import QtCore, QtGui from dialog1 import Dialog1 from dialog2 import Dialog2 impo
-
PyQt5每天必学之创建窗口居中效果
本文实例为大家分享了PyQt5如何能够创建在桌面屏幕上居中窗口的具体代码,供大家参考,具体内容如下 下面的脚本说明我们如何能够创建在桌面屏幕上居中的窗口. #!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个程序是将一个窗口显示在屏幕的中心. 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月30日 """ i
-
pyqt5 实现在别的窗口弹出进度条
要求:在导入视频的同时,利用caffe训练好的模型提取视频的特征,这个过程比较费时间,因此需要进度条,不然以为程序死掉了. 在条用进度条出现的问题有: 1.进度条窗口可以弹出但是没有进度条.label.button等 2.进度条窗口内容完整,但是进度条的进度没有更新 3.进度条以上问题解决了,但在进度条窗口close()后,程序出现未响应现象. 问题一: 区分show, exec_区别 问题二: Thread.msleep(100),模拟100个文件 问题三:某个循环出了问题,while....
-
PyQt5实现从主窗口打开子窗口的方法
1.在Qt Designer中设计两个简单窗口 2.将.ui文件转换成.py文件 3.新建**.py文件 #-*- coding:utf-8 -*- from PyQt5.QtWidgets import QMainWindow, QApplication from window import Ui_MainWindow from child import Ui_Child import sys class Main(QMainWindow,Ui_MainWindow): def __init_
-
Python PyQt5中弹出子窗口解决子窗口一闪而过的问题
方式一:槽函数中创建子窗口对象,赋值到普通变量 在主窗口添加按钮,并把按钮信号关联槽,在槽函数中创建子窗口对象赋值到普通变量,并调用其 show 方法. from PyQt5.QtWidgets import * import sys class Main(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("主窗口") button = QPushButton("弹出子窗"
-
PyQT5实现选项卡窗口、堆栈窗口、停靠窗口、子窗口
一.选项卡控件QTabWidget import sys # 使用调色板等 from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QTabWidget from PyQt5.QtWidgets import QFormLayout, QLineEdit,QLabel from PyQt5.QtGui i
-
C#中父窗口和子窗口之间控件互操作实例
本文实例讲述了C#中父窗口和子窗口之间控件互操作的方法.分享给大家供大家参考.具体分析如下: 很多人都苦恼于如何在子窗体中操作主窗体上的控件,或者在主窗体中操作子窗体上的控件.相比较而言,后面稍微简单一些,只要在主窗体中创建子窗体的时候,保留所创建子窗体对象即可. 下面重点介绍前一种,目前常见的有两种方法,基本上大同小异: 第一种,在主窗体类中定义一个静态成员,来保存当前主窗体对象,例如: 复制代码 代码如下: public static yourMainWindow pCurrentWin =
-
iframe 父窗口和子窗口相互的调用方法集锦
一.父窗口调用iframe子窗口方法 1.HTML语法:<iframe name="myFrame" src="child.html"></iframe> 2.父窗口调用子窗口:myFrame.window.functionName(); 3.子窗品调用父窗口:parent.functionName(); 简单地说,也就是在子窗口中调用的变量或函数前加个parent.就行 4.父窗口页面源码: 复制代码 代码如下: <html>
-
Chrome下ifame父窗口调用子窗口的问题示例探讨
项目中遇到的一个浏览器不兼容问题: 在IE和Firefox下直接在ifame框架页的父窗口用子窗口的name调用子窗口的js函数都好使,在Chrome下不好使. 复制代码 代码如下: <frameset rows="108,*,30" border="0" frameSpacing="0" frameBorder="0"> <frame name="header" scrolling=&q
-
C# Winform中实现主窗口打开登录窗口关闭的方法
在使用C#进行Winform编程时,我们经常需要使用一个登录框来进行登录,一旦输入的用户名密码登录成功,这时登录窗口应该关闭,而且同时打开主程序窗口.该如何来实现呢? 乍一想,很简单啊,打开主窗口就用主窗口的Show()方法,而关闭登录窗口就用登录窗口的Close()方法即可.即代码如下: Program.cs中代码: 复制代码 代码如下: Application.Run(new FormLogin()); 登录窗口(FormLogin)代码: 复制代码 代码如下: private void b
-
js 父窗口控制子窗口的行为-打开,关闭,重定位,回复
测试的时候,注意当前目录中,有代码中的html文件. 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head&
-
JavaScript新窗口与子窗口传值详解
window.open()支持环境: JavaScript1.0+/JScript1.0+/Nav2+/IE3+/Opera3+ window.open(pageURL,name,parameters) pageURL 为子窗口路径 name 弹出窗口的名字 parameters 为窗口参数(各参数用逗号分隔) alwaysLowered | yes/no | 指定窗口隐藏在所有窗口之后 alwaysRaised | yes/no | 指定窗口悬浮在所有窗口之上 depended | yes/n
-
jquery、js调用iframe父窗口与子窗口元素的方法整理
1. jquery 在iframe子页面获取父页面元素代码如下: $("#objid", parent.document) 2. jquery在父页面 获取iframe子页面的元素 代码如下: $("#objid",document.frames('iframename').document) 3.js 在iframe子页面获取父页面元素代码如下: indow.parent.document.getElementByIdx_x("元素id");
随机推荐
- git简介_动力节点Java学院整理
- java与js代码互调示例代码
- 实例讲解设计模式中的命令模式在iOS App开发中的运用
- VB.NET进度条的方法代码
- php读取csv实现csv文件下载功能
- 在.NET中读取嵌入和使用资源文件的方法
- C++之CWnd窗口框架实例
- js操作DOM--添加、删除节点的简单实例
- node.js中的fs.open方法使用说明
- js原生Ajax的封装和原理详解
- JSP实现从数据库导出数据到Excel下载的方法
- jquery实现点击弹出带标题栏的弹出层(从右上角飞入)效果
- Android实现多媒体之播放音乐
- 关于javascript获取内联样式与嵌入式样式的实例
- mysql服务启动不了解决方案
- javascript关键字加亮加连接
- Win2k注册表备份恢复详解
- 用注册表给应用程序加口令
- 浅谈java中==以及equals方法的用法
- python删除服务器文件代码示例

