C语言控制台绘制曲线的实现代码
本文实例为大家分享了C语言控制台绘制曲线的具体代码,供大家参考,具体内容如下
首先我们应该要知道曲线的方程,这里以直角坐标为例
设我们曲线方程为 y = f(x)
然后我们把它化成 y - f(x) = 0的形式
在程序中,我们检测每一个(x, y)位置,只要满足 y - f(x) = 0我们就画出这个点,反之就用空格填充
而在实际中为了减小误差,只要 | y - f(x) | < exp, 其中exp是一个误差范围,取10^-5就可以了
但是还是因为误差,只画曲线的轮廓的话,看起来就不太连续,断断续续的(把exp调大一点可能是一个方法)
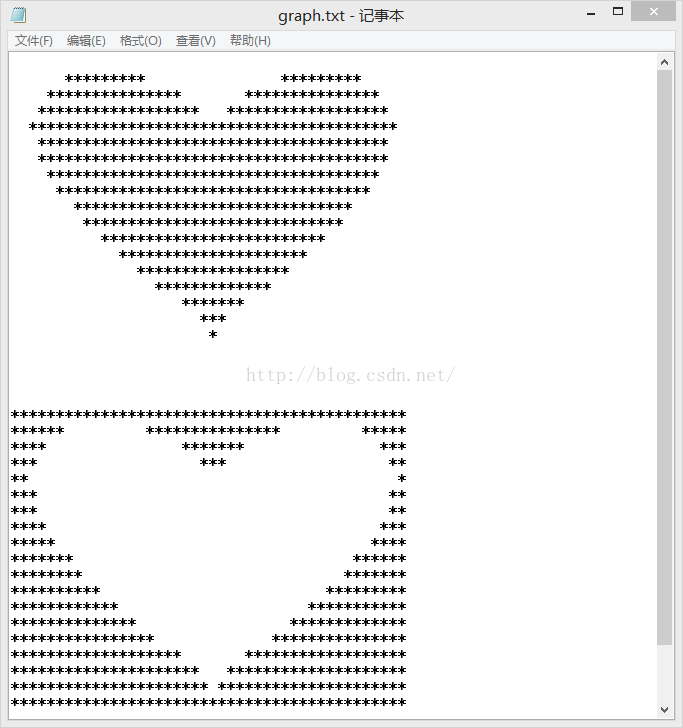
但对于封闭的曲线我们可以画成实心的,这样只需要 y - f(x) <(=) 0 就可以了,相反,空心的则是y - f(x) >(=) 0
比如我要画一个心形线,百度到它的方程为

然后就可以开始写代码了。
把其中的注释去掉就可以输出到文件中了
#include <stdio.h>
#include <math.h>
int main()
{
//FILE *fp = fopen("graph.txt", "w+");
float x, y, f;
for(y = 1.6; y >= -1.6; y -= 0.15){
for(x = -1.1; x <= 1.1; x += 0.05){
f = x*x + pow(y - pow(x*x, 1.0/3), 2) - 1; //函数方程
//fputc(f <= 1E-5 ? '*' : ' ', fp);
putchar(f <= 1E-5 ? '*' : ' ');
}
//fputc('\n', fp);
putchar('\n');
}
for(y = 1.6; y >= -1.6; y -= 0.15){
for(x = -1.1; x <= 1.1; x += 0.05){
f = x*x + pow(y - pow(x*x, 1.0/3), 2) - 1; //函数方程
//fputc(f > 1E-5 ? '*' : ' ', fp);
putchar(f > 1E-5 ? '*' : ' ');
}
//fputc('\n', fp);
putchar('\n');
}
//fclose(fp);
return 0;
}


再来一个四叶玫瑰线的代码:
#include <stdio.h>
#include <math.h>
int main()
{
//FILE *fp = fopen("graph.txt", "w+");
float x, y, a = 1.0, f;
for(y = a + 0.3; y >= -a - 0.3; y -= 0.1){
for(x = -a - 0.3; x <= a + 0.3; x += 0.05){
f = pow(x*x + y*y, 3) - a*a * pow(x*x - y*y, 2); //函数方程
//fputc(f <= 1E-5 ? '*' : ' ', fp);
putchar(f <= 1E-5 ? '*' : ' ');
}
//fputc('\n', fp);
putchar('\n');
}
for(y = a + 0.3; y >= -a - 0.3; y -= 0.1){
for(x = -a - 0.3; x <= a + 0.3; x += 0.05){
f = pow(x*x + y*y, 3) - a*a * pow(x*x - y*y, 2); //函数方程
//fputc(f > 1E-5 ? '*' : ' ', fp);
putchar(f > 1E-5 ? '*' : ' ');
}
//fputc('\n', fp);
putchar('\n');
}
//fclose(fp);
return 0;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

