推荐40款强大的 jQuery 导航插件和教程(上篇)
在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程。导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容。在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性。
A Stylish Navigation Menu With jQuery

Making a Fresh Content Accordion

Create a Slick Tabbed Content Area using CSS & jQuery



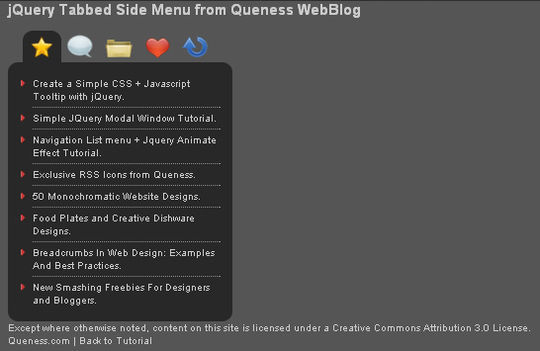
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial

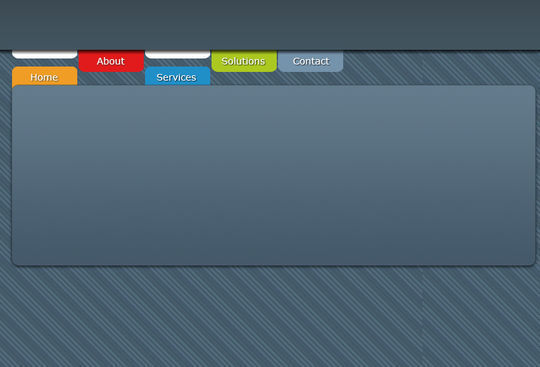
Create a Cool Animated Navigation with CSS and jQuery

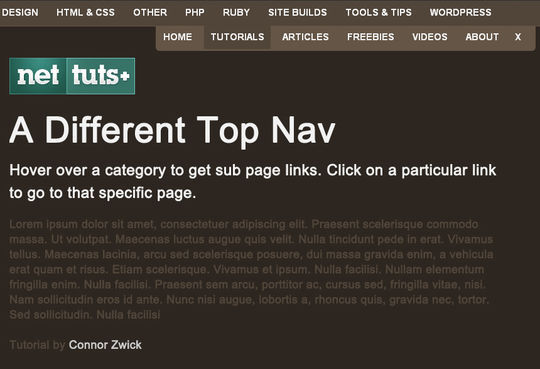
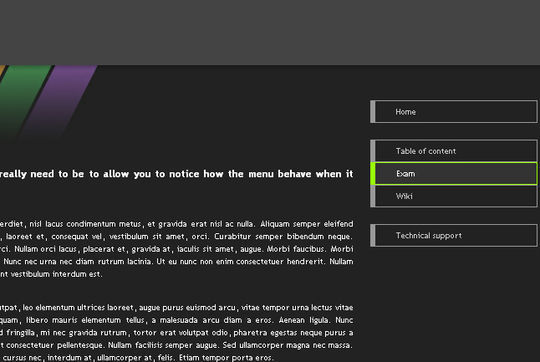
Vertical Flyout JavaScript Menu

Use Sprites to Create an Awesomeness-Filled Navigation Menu

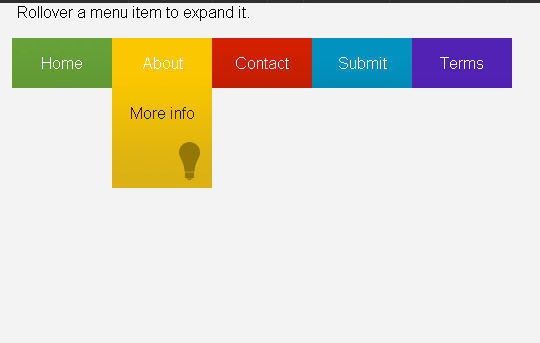
How to Make a Smooth Animated Menu with jQuery


Drop down menu with Nested Submenus


Create a Cool Animated Menu with jQuery



Sweet AJAX Tabs With jQuery 1.4 & CSS3


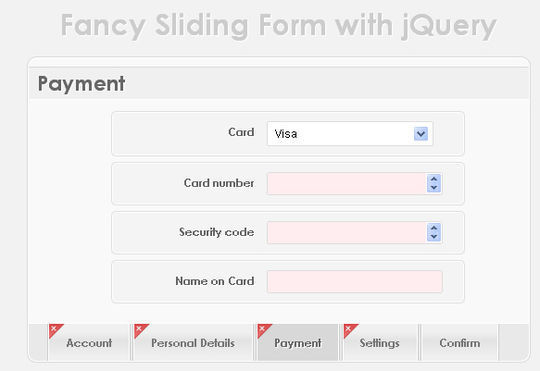
Fancy Sliding Form with jQuery


AutoSprites – A jQuery Menu Plugin

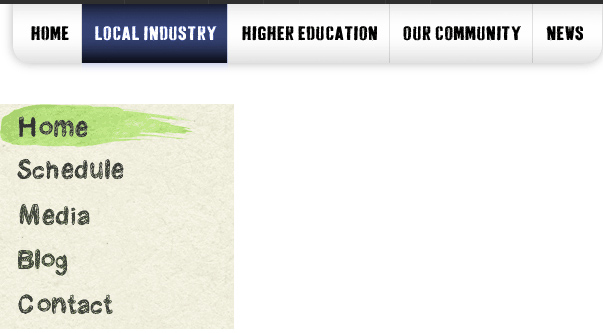
Creating a Floating HTML Menu Using jQuery and CSS


相关推荐
-
分享14个很酷的jQuery导航菜单插件
导航按钮是网站的非常重要的一部分,因其将网站的所有部分而集中一处,jQuery导航菜单插件在其中扮演重要的角色. 本文介绍了14个很酷的jQuery导航菜单插件,它们够漂亮.简单,并且完全兼容各种类型的web浏览器. 1.Facets Navigation Demo | Download 2.Rocking & Rolling Demo | Download 3.Garage Door Menu Demo | Download 4.Little Boxes Menu Demo | Downloa
-
推荐40个简单的 jQuery 导航插件和教程(下篇)
在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程.导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容.在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性. Creating CSS3 Dropdown Menu ( 演示 | 下载 ) Creating a CSS3 Dropdown Menu ( 演示 | 下载
-
jQuery插件PageSlide实现左右侧栏导航菜单
jQuery左右侧栏导航菜单插件PageSlide,目前比较流行的导航菜单展现形式,特别是在手机端或者触屏页面,效果还是不错的,支持自定义展现的方向,菜单内容可自行定义,支持加载页面,或者模态的窗格中显示此页的隐藏的内容,推荐使用. 使用方法: 1.加载插件和jQuery <link rel="stylesheet" type="text/css" href="../jquery.pageslide.css" /> <scrip
-
jQuery 借助插件Lavalamp实现导航条动态美化效果
借助 插件 Lavalamp实现导航条动态显示效果, 以前用animate来实现,效果不是很好 复制代码 代码如下: <script src="js/jquery-2.0.0.min.js" type="text/javascript"></script> <script src="js/jquery.easing.min.js" type="text/javascript"></sc
-
15款优秀的jQuery导航菜单插件分享
1. Apple Menu Style 2. Color Fading Menu 3. Animated Drop Down Menu 4. Random Link Color 5. Scrollable 6. Moo Tool Homepage like 7. Animated Menu 8. jqDock Menu 9. Sliding jQuery Menu 10. CSS Mac Book Menu 11. Kwicks 12. Fading Menu with Content Repl
-
jquery 简单图片导航插件jquery.imgNav.js
熟悉jquery的家伙大概花个5到10分钟就可以搞定了吧.由于这种导 航效果比较通用,LEVIN顺手写了个 jquery插件- 如果你的网站也需要类似的效果,大可拿去直接用或者扩展下:) 如果你也想尝试将某些可重用功能封 装成jquery插件,别忘了看看一般的jquery插件开发过程,另外还有偶的一个jquery插件模板. 复制代码 代码如下: ;(function($) { // Private functions. var p = {}; p.showC = function(opts) {
-
推荐40款强大的 jQuery 导航插件和教程(上篇)
在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程.导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容.在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性. A Stylish Navigation Menu With jQuery ( 演示 | 下载 ) Making a Fresh Content Accord
-
20个非常棒的 jQuery 幻灯片插件和教程分享
滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法.今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程. > Slider Gallery with jQuery Create an Image Rotator with Description (CSS/jQuery) Create a Slick and Accessible Slideshow Using jQuery Simple JQuery Image Slide Sho
-
整理8个很棒的 jQuery 倒计时插件和教程
jQuery 倒计时插件和教程. jQuery Countdown spriteTimer php ajax/jquery countdown Add a Countdown Timer on Your Website jQuery Flipclock Fancy Countdown Cool jQuery Countdown Joomla jQuery Countdown
-
为开发者准备的10款最好的jQuery日历插件
这篇文章介绍的是 10 款最棒而且又很有用的 jQuery 日历插件,允许开发者们把这些漂亮的日历插件结合到自己的网站中.这些日历插件易用性都很强,轻轻松松的就可以把漂亮的日历插件装饰到你的网站了.希望下面的插件列表能给予你一定的帮助,让你的 web开发更快更好.旧版本的日历插件和下拉框已经被淘汰啦,好好欣赏 jQuery 日历插件给你带来的强烈视觉冲击吧! 1. CLNDR.js CLNDR.js 是一个日历插件,用来创建日历,允许用户随意的按照自己的想法去自定义日历.这个插件不会生成任何的标
-
推荐几款非常实用的IDEA插件小结
推荐几款让你开发效率倍增的IDEA插件,解决你开发中可望而又不好找的插件. 1.Alibaba Java Coding Guidelines 经过247天的持续研发,阿里巴巴于10月14日在杭州云栖大会上,正式发布众所期待的<阿里巴巴Java开发规约>扫描插件!该插件由阿里巴巴P3C项目组研发.P3C是世界知名的反潜机,专门对付水下潜水艇,寓意是扫描出所有潜在的代码隐患. 为了让开发者更加方便.快速将规范推动并实行起来,阿里巴巴基于手册内容,研发了一套自动化的IDE检测插件(IDEA.Ecli
-
分享十五个最佳jQuery 幻灯插件和教程
幻灯(通常也被称为"内容滑动".内容切换效果.焦点图等)是在网站或博客的较小区域展示大量内容的很好的方法.动态的自动滑动内容在很多网站上都是很流行的.你是否也对在自己的网站上实现类似的效果感兴趣?那就看一下本文列出的jQuery插件吧!1. jFlow 官方网站 | 演示 一个漂亮而整洁的图片幻灯,被nettut推荐,如果你想自己做一个图片幻灯效果,就去看看吧. 2. 使用jQuery UI实现推荐内容的幻灯展示 官方网站 这是一个教你如何"使用一种很有冲击力的方法展示你的网
-
推荐10款最热门jQuery UI框架 原创
1.国产jQuery UI框架 (jUI) DWZ DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本. 欢迎大家提出建议,我们将在下一版本中进一步调整和完善功能.共同推进国内整体ajax开发水平. 在线演示地址:http://j-ui.com http://runjs.cn/detail/x9c7d6qb 2.jQuery的界面插件 Ninja UI jQuer
-
25个非常棒的jQuery滑块插件和教程小结
1.Create a Slick and Accessible Slideshow Using jQuery 效果演示 2. Create an Image Rotator with Description (CSS/jQuery) 效果演示 3.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery 效果演示 4.Fancy Thumbnail Hover Effect w/ jQuery 效果演示 5.Simple JQuery
随机推荐
- 探索angularjs+requirejs全面实现按需加载的套路
- jQuery基本选择器和层次选择器学习使用
- exe2swf 工具(Adodb.Stream版)
- 使用python BeautifulSoup库抓取58手机维修信息
- JavaScript中的时间处理小结
- ThinkPHP模版引擎之变量输出详解
- asp万用分页程序代码
- jquery实现select选中行、列合计示例
- C#中TrimStart,TrimEnd,Trim在javascript上的实现
- jquery中this的使用说明
- 禁止ajax缓存获取程序最新数据的方法
- 详解如何用webpack打包一个网站应用项目
- Bootstrap中文本框的宽度变窄并且加入一副验证码图片的实现方法
- C语言kmp算法简单示例和实现原理探究
- java int转byte和long转byte的方法
- Java 深拷贝与浅拷贝的分析
- Android使用OKHttp包处理HTTP相关操作的基本用法讲解
- PHP使用file_get_content设置头信息的方法
- springMVC前台传数组类型,后台用list类型接收实例代码
- python编程实现随机生成多个椭圆实例代码

