js实现简单计算器
参考部分资料,编写一个简单的计算器案例,虽然完成了正常需求,但是也有不满之处,待后续实力提升后再来补充,先把不足之处列出:
1:本来打算只要打开页面,计算器的输入框会显示一个默认为0的状态,但是在输入框加入默认显示为0的时候,选择数据输入时,该0会显示输入数字的前面,例如”0123“,由于能力有限,待后续实力提升再来补充完善!
2:目前只能实现鼠标控制选择按钮,待完善键盘录入功能。
3:乘法的那个符号在本来想改成”ד这个符号的,待后续完善。
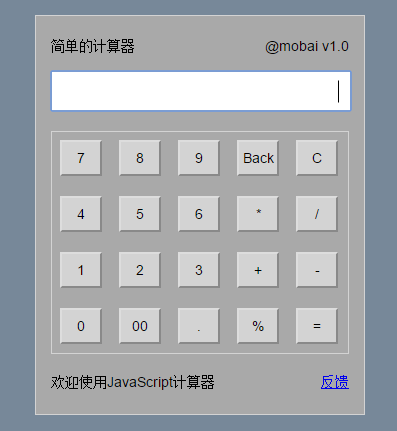
附图片一张:

html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>计算器</title>
</head>
<body onload="onLoad()">
<div id="calculator">
<div class="LOGO">
<span class="name">简单的计算器</span>
<span class="verson">@liumobai v1.0</span>
</div>
<div id="shuRu">
<!--screen输入栏-->
<div class="screen">
<input type="text" id="screenName" name="screenName" class="screen" value="" onfocus="jsq(this)">
</div>
</div>
<div id="keys">
<!-- operators and other keys -->
<!--第一排-->
<input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons">
<input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons">
<input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons">
<input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons">
<input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px">
<!--第二排-->
<input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons">
<input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons">
<input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons">
<input type="button" id="*" onclick="jsq(this.id)" value="*" class="buttons">
<input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px">
<!--第三排-->
<input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons">
<input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons">
<input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons">
<input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons">
<input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px">
<!--第四排-->
<input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons">
<input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons">
<input type="button" id="." onclick="jsq(this.id)" value="." class="buttons">
<input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons">
<input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px">
</div>
<div class="footer">
<span class="aside">欢迎使用JavaScript计算器</span>
<span class="link">
<a href="#" title="声明" target="_blank">反馈</a>
</span>
</div>
</div>
</body>
</html>
JS部分:
<script>
var num = 0; // 定义第一个输入的数据
function jsq(num) {
//获取当前输入
document.getElementById('screenName').value += document.getElementById(num).value;
}
function eva() {
//计算输入结果
document.getElementById("screenName").value = eval(document.getElementById("screenName").value);
}
function clearNum() {
//清0
document.getElementById("screenName").value = null;
document.getElementById("screenName").focus();
}
function tuiGe() {
//退格
var arr = document.getElementById("screenName");
arr.value = arr.value.substring(0, arr.value.length - 1);
}
function onLoad(){
//加载完毕后光标自动对应到输入框
document.getElementById("screenName").focus();
}
</script>
CSS部分:
/*Basic reset*/
*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}
html{
height:100%;
background-color:lightslategrey;
}
#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}
/*LOGO*/
.LOGO{
height:20px;
}
.LOGO .name{
float:left;
line-height:30px;
}
.LOGO .verson{
float:right;
line-height:30px;
}
/*screen*/
#shuRu{
margin-top:15px;
}
.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}
#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}
#keys .last{
margin-right:0px;
}
.footer{
margin-top:20px;
height:20px;
}
.footer .link{
float:right;
}
#keys .buttons{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
}
接下来再给大家分享一则实例
<html>
<head>
<title>Untitled</title>
<style type="text/css">
input[type=button]
{
width:25px;
height:25px;
}
</style>
<script type="text/javascript">
var result=0;
var point=false; //判断是小数点前还是后
var multiple=0.1; //初始化小数点后的倍率
var sort=0; //标记加减乘除
var temp=0; //记录上一轮结果
function onbutton0() //数字按钮动作
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+0; //小数点前的处理
else //小数点后的处理
{
result=result+multiple*0;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton1()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+1;
else
{
result=result+multiple*1;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton2()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+2;
else
{
result=result+multiple*2;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton3()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+3;
else
{
result=result+multiple*3;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton4()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+4;
else
{
result=result+multiple*4;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton5()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+5;
else
{
result=result+multiple*5;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton6()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+6;
else
{
result=result+multiple*6;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton7()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+7;
else
{
result=result+multiple*7;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton8()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+8;
else
{
result=result+multiple*8;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton9()
{
var name=document.getElementByIdx_x("show");
if(!point) result=10*result+9;
else
{
result=result+multiple*9;
multiple=multiple*0.1;
}
name.value=String(result);
}
function onbutton_point() //小数点按钮
{
var name=document.getElementByIdx_x("show");
point=true;
name.value=String(result)+".";
}
function onbutton_back() //退格按钮
{
var name=document.getElementByIdx_x("show");
var temp=name.value;
name.value="";
for(var i=0;i<temp.length-1;i++)
name.value+=temp[i];
}
function onbutton_plus()
{
var name=document.getElementByIdx_x("show");
point=false;
multiple=0.1;
switch (sort) //遇到下一个操作符时判断上一个操作符是什么,并进行上一个操作符的计算
{ //eg:1+2+3= 遇到第二个+时判断前一个符号,发现是+则进行+运算,得到3赋给result
case 1:result=result+temp;
break;
case 2:result=temp-result;
break;
case 3:result=temp*result;
break;
case 4:result=temp/result;
break;
}
sort=1;
temp=result;
result=0;
name.value="0";
}
function onbutton_minus()
{
var name=document.getElementByIdx_x("show");
point=false;
multiple=0.1;
switch (sort)
{
case 1:result=result+temp;
break;
case 2:result=temp-result;
break;
case 3:result=temp*result;
break;
case 4:result=temp/result;
break;
}
sort=2;
temp=result;
result=0;
name.value="0";
}
function onbutton_mult()
{
var name=document.getElementByIdx_x("show");
point=false;
multiple=0.1;
switch (sort)
{
case 1:result=result+temp;
break;
case 2:result=temp-result;
break;
case 3:result=temp*result;
break;
case 4:result=temp/result;
break;
}
sort=3;
temp=result;
result=0;
name.value="0";
}
function onbutton_div()
{
var name=document.getElementByIdx_x("show");
point=false;
multiple=0.1;
switch (sort)
{
case 1:result=result+temp;
break;
case 2:result=temp-result;
break;
case 3:result=temp*result;
break;
case 4:result=temp/result;
break;
}
sort=4;
temp=result;
result=0;
name.value="0";
}
function onbutton_equal()
{
var name=document.getElementByIdx_x("show");
point=false; //重置
multiple=0.1; //重置
switch (sort)
{
case 1:result=result+temp;
break;
case 2:result=temp-result;
break;
case 3:result=temp*result;
break;
case 4:result=temp/result;
break;
}
sort=0; //重置
temp=result;
result=0;
name.value=String(temp);
}
function onbutton_clear() //重置为初始状态
{
result=0;
point=false;
multiple=0.1; //初始化小数点后的倍率
sort=0; //标记加减乘除
temp=0; //记录上一轮结果
var name=document.getElementByIdx_x("show");
name.value="0";
}
</script>
</head>
<body>
<table align="center">
<tr>
<td colspan="5"><input type="text" value="0" id="show"></td>
</tr>
<tr>
<td><input type="button" value="7" onclick="onbutton7();"></td>
<td><input type="button" value="8" onclick="onbutton8();"></td>
<td><input type="button" value="9" onclick="onbutton9();"></td>
<td><input type="button" value="/" onclick="onbutton_div();"></td>
<td><input type="button" value="<" onclick="onbutton_back();"></td>
</tr>
<tr>
<td><input type="button" value="4" onclick="onbutton4();"></td>
<td><input type="button" value="5" onclick="onbutton5();"></td>
<td><input type="button" value="6" onclick="onbutton6();"></td>
<td><input type="button" value="*" onclick="onbutton_mult();"></td>
<td><input type="button" value="C" onclick="onbutton_clear();"></td>
</tr>
<tr>
<td><input type="button" value="1" onclick="onbutton1();"></td>
<td><input type="button" value="2" onclick="onbutton2();"></td>
<td><input type="button" value="3" onclick="onbutton3();"></td>
<td><input type="button" value="-" onclick="onbutton_minus();"></td>
<td rowspan="2"><input type="button" value="=" style="width:25px;height:57px;" onclick="onbutton_equal();"></td>
</tr>
<tr>
<td colspan="2"><input type="button" value="0" style="width:57px;height:25px;" onclick="onbutton0();"></td>
<td><input type="button" value="." onclick="onbutton_point();"></td>
<td><input type="button" value="+" onclick="onbutton_plus();"></td>
</tr>
</table>
</body>
</html>
赞 (0)

