微信小程序的部署方法步骤
部署环境:
- jdk1.7
- mysql5.6
- tomcat7
- centos6.5
1资料准备
1)linux服务器,推荐使用阿里云,这里预算有限,所以使用了香港的低配服务器。

2)域名,这里是在阿里云平台上申请的,没有申请到cn,因为身份证信息和网上查询的有问题,我是转到学校的,所以没有审核通过。这里使用的是国际域名。通过审核才能用哈。

3)ac证书,这里也是在阿里云平台申请的,一年免费版,要绑定域名哈,这里直接使用最方便的针对tomcat的证书,人多的话就是用nginx哈。绑定了域名才能用哈。证书选择的时候,选择自动生成哈。按照步骤来就好了。

4)linux的服务器mysql已经安装好

5)linux服务器的tomcat已经安装好,jdk已经安装好。jdk一定要卸载以前linux的自带的。


6)小程序已经开发好

7)小程序的服务接口与后台管理已经开发好,我使用的是tomcat作为web服务器

2部署部署
1把微信小程序的代码的所有请求的url改为https+域名的形式,因为微信小程序的请求url的格式不能出现ip和端口,并且要是https的协议。
2下载证书,我这里是因为用户并发不高,所以直接使用tomcat

安装证书步骤请参考,阿里云你购买证书之后的教程
安装证书步骤:1)下载,解压到tomcat的目录cert目录下(自己创建哈)

解压到cert中的文件有:

2):cd 到cert目录,使用命令完成PFX格式转换命令,此处要设置PFX证书密码,请牢记:
openssl pkcs12 -export -out 214034582080258.pfx -inkey 214034582080258.key -in 214034582080258.pem
3)PFX证书安装到tomcat
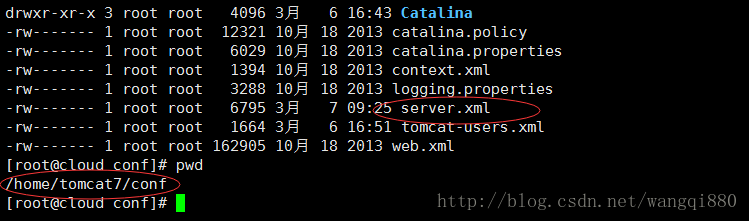
找到tomcat目录下的conf的配置文件server.xml

vim server.xml修改里面的内容
找到 Connector port=”8443” 标签,增加内容如下。证书密码,就上一步自己设置的
keystoreFile=”cert/214034582080258.pfx”
keystoreType=”PKCS12”
keystorePass=”证书密码”

然后再把8443的端口修改为443,因为https的默认端口是443,这样的就在用域名访问的时候就不用添加端口了,因为微信小程序的url格式不允许端口哈。
到这里证书就已经安装好了哈
3部署服务接到tomcat,重启tomcat。web的部署到tomcat的方式有很多额,不同的开发方式不一样。
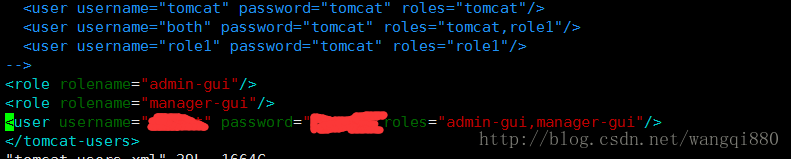
对了,tomcat的管理员的功能需要在tomcat-users.xml中配置

使用maven的话,就可以通过配置文件,然后通过tomcat7:redeploy这种方式部署。
还可以war包,然后放在webapps目录下,重启服务器就可以部署。
重启之后,查看logs日志

tomcat服务已经启动了哈,然后使用浏览器登录,就可以https访问了哈。

最后一个就是预览开发完成的小程序

然后使用开发者的微信扫描二微码,就可以预览了哈,记住要发开调试按钮哈

预览完成之后,就可以使用管理员账户,上传小程序了。
这里的微信小程序的https的部署就到这里哈。
这里就这是分享小程序部署方式,这里程序
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

