vue-router 起步步骤详解
1.在main.js中导入vue-router和组件
import VueRouter from 'vue-router'; // 导入vue-router并将它命名为VueRouter import goods from './components/goods/goods'; // 引入组件 import seller from './components/seller/seller';
2.为组件设置URL,通过url可以动态的加载组件
const urls = [
{ path: '/goods', component: goods },
{ path: '/rating', component: rating },
{ path: '*', redirect: '/goods' } //无效路径重点向到'/goods'
];//定义一个常量来将url和组件绑定起来
3.配置vue-router对象并挂载
const router = new VueRouter( //新建一个vue-router对象
{
routes: urls 将组件 (components) 映射到路由 (routes),
}
);
new Vue({
el: '#app',
router, //注册你新建的vue-router对象
render: h => h(App)
});
4.配置连接的出口,实现动态的加载组件
<router-view></router-view> //通过模板中放置元素来确定vue-router渲染组件的位置

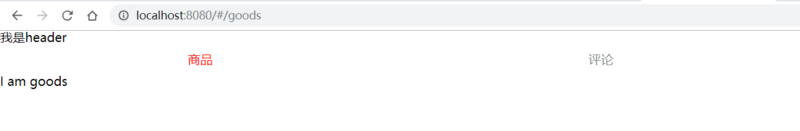
现在,可以通过url动态加载我们的组件


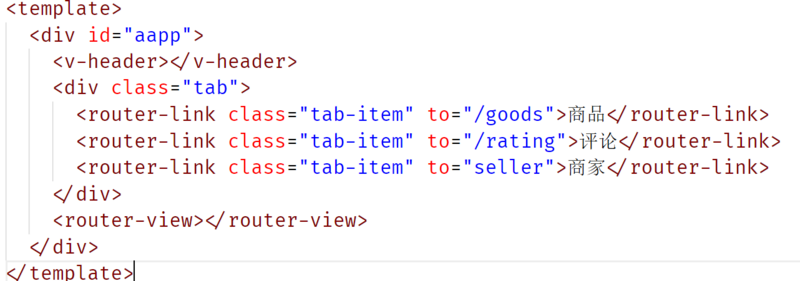
5.将连接入口,挂载到网页上
<router-link to="/goods">商品</router-link> //本质上是个a标签,to关联了跳转的url

可以通过点击商品和评论完成页面局部的刷新


步骤总结
1.在main.js中导入vue-router和自定义的组件
2.常量定义url和组件的关联
3.创建vue-router对象并导入组件关系,并注册
4.在模板中定义渲染的出口 <router-view></router-view> 和入口<router-link to=" ">商品</router-link>
官方起步文档:https://router.vuejs.org/zh/guide/#html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-cli系列之vue-cli-service整体架构浅析
概述 vue启动一个项目的时候,需要执行npm run serve,其中这个serve的内容就是vue-cli-service serve.可见,项目的启动关键是这个vue-cli-service与它的参数serve.接下来我们一起看看service中主要写了什么东东(主要内容以备注形式写到代码中.). 关键代码 vue-cli-service.js const semver = require('semver') const { error } = require('@vue/cli-shar
-
vue-cli3.0+element-ui上传组件el-upload的使用
最近项目中涉及很多文件上传的地方,然后文件上传又有很多限制.比如文件大小限制,文件个数限制,文件类型限制,文件上传后的列表样式自定义,包括上传进度条等问题.下面是我对element-ui的上传组件的一些改造, 点击查看源码. 我是自己维护了一个列表数据,再对这个列表数据进行一些操作,没用组件自带的.先看看我的组件模版 <template> <el-upload class="upload-demo" :limit="limit" :action=&
-
Vue起步(无cli)的啊教程详解
一丶项目配置 1. 创建身份证文件 2. 安装webpack webpack-cli webpack-dev-server(全局)工具 3. 安装,配置vue vue-loader vue-template-compiler less-loader css-loader style-loader less 4. 构建项目目录,更改配置文件 ./index.html //页面文件 <div id="app"></div> <script src=&
-
vue-cli2.0转3.0之项目搭建的详细步骤
Vue CLI介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发. 一个运行时依赖 (@vue/cli-service),该依赖: 可升级: 基于 webpack 构建,并带有合理的默认配置: 可以通过项目内的配置文件进行配置: 可以通过插件进行扩展. 一个丰富的官方插件集合,集成了前端生态中最好的工具. Vue CLI
-
详解项目升级到vue-cli3的正确姿势
一. 原以为升级vue-cli3的路线是这样的: 创建vue-cli3项目,按原有项目的配置选好各项配置 迁移目录 src->src static->public 对比新旧 package.json ,然后 yarn install ,完毕. 然鹅... 运行项目,报错 You are using the runtime-only build of Vue...... : 然后去查了下旧项目的相关字眼文件: 噢,原来是vue-cli3的webpack相关文件都得自己写.于是乎根据官网的指引,在
-
vue-cli3环境变量与分环境打包的方法示例
第一步 : 了解环境变量概念 我们可以根目录中的下列文件来指定环境变量: .env # 在所有的环境中被载入 .env.local # 在所有的环境中被载入,但会被 git 忽略 .env.[mode] # 只在指定的模式中被载入 .env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略 环境变量文件只包含环境变量的"键=值"对: FOO=bar VUE_APP_SECRET=secret // 只有VUE_APP_开头的环境变量可以在项目代码中直接使用 除
-
详解@Vue/Cli 3 Invalid Host header 错误解决办法
我的host设置 报错如下: 解决办法: @Vue/Cli 3 在vue.config.js里加上 .disableHostCheck(true) vue-cli 在webpack.dev.conf.js里加上 devServer: { disableHostCheck: true } 最后 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Vue Router应用方法详解
目录 服务端路由 路由的应用场景 路由 监听浏览器 hashchange 事件实现路由 使用Vue Router+Vue2实现路由 服务端路由 服务端路由时指的是服务器根据用户访问的 URL 路径返回不同的响应结果. 在传统的服务端渲染的 web 应用中点击一个链接时,浏览器会从服务端获得全新的 HTML页面,然后重新加载整个页面. 然而,在单页面应用中,客户端的 JavaScript 可以拦截页面的跳转请求,动态获取新的数据,无需重新加载的情况下更新当前页面. 这样通常可以带来更顺滑的用户体验
-
vue-router 起步步骤详解
1.在main.js中导入vue-router和组件 import VueRouter from 'vue-router'; // 导入vue-router并将它命名为VueRouter import goods from './components/goods/goods'; // 引入组件 import seller from './components/seller/seller'; 2.为组件设置URL,通过url可以动态的加载组件 const urls = [ { path: '/go
-
vue-cli构建vue项目的步骤详解
构建一个 vue 项目最简单的方式就是使用脚手架工具 vue-cli .前端的三大框架都有自己的脚手架工具,其作用就是用配置好的模板迅速搭建起一个项目工程来,省去自己配置 webpack 配置文件的基本内容,大大降低了初学者构建项目的难度.这节我们看看如何使用 vue-cli 构建 vue 项目以及对构建项目的具体分析. 一.环境搭建 node 和 npm 是必不可少的,这里不再介绍. 1.安装 vue-cli $ npm install -g vue-cli 检查是否安装成功: $ vue -
-
基于脚手架创建Vue项目实现步骤详解
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vue --version 如果Vue版本太低,先卸载Vue低版本 npm uninstall vue-cli -g 第二步 创建Vue项目 1. 打开要创建路径 2-1.vue CLI3版本输入vue create test创建名为test的项目 接下来会问你一系列的问题 Please pick a
-
Vue router 路由守卫详解
目录 一.全局前置beforeEach 1. 全局前置beforeEach 2. 实现 二.需求二 三.全局后置守卫 afterEach 1. 修改title为自己的title 四.组件内守卫 1. beforeRouteEnter 2. beforeRouteLeave 总结 一.全局前置beforeEach 当 Local Storage 里面存储的 name 是 zhangsan 的时候, 点击消息才显示消息内容 1. 全局前置beforeEach 给router添加一个路由守卫 befo
-
vue项目添加多页面配置的步骤详解
公司使用 vue-cli 创建的 vue项目 在初始化时并没有做多页面配置,随着需求的不断增加,发现有必要使用多页面配置.看了很多 vue多页面配置 的文章,基本都是在初始化时就配置了多页面.而且如果使用这些实现,需要调整当前项目的目录结构,这点也是不能接受的. 最后,参考这些文章,在不调整当前项目目录结构实现了多页面的配置的添加.这里做下记录.总结,方便以后复用.如果还能有幸帮助到有同样需求的童鞋的话,那就更好了. 实现步骤 1.添加新增入口相关文件; 2.使用变量维护多入口: 3.开发环境读
-
vue脚手架项目创建步骤详解
vue脚手架 -> vue.cli 快速的创建一个大型的功能齐全的vue项目模板(初始化项目) 土味解释:快速的创建一个空的vue项目 安装(全局安装) 全局安装 > npm i @vue/cli -g 创建vue脚手架项目 > vue create 项目名 配置选项 Vue CLI v4.5.11 ? Please pick a preset: (Use arrow keys) > Default ([Vue 2] babel, eslint) Default (Vue 3 Pr
-
Vue使用枚举类型实现HTML下拉框步骤详解
下拉框包含option中的Value和用来显示的选项, 一般后台都是使用的Value值,而不是显示在前台的选项 第一步: 编写下拉框需要的枚举类型 StatusEnum.java public enum StatusEnum { RED, YELLOW, GREEN } 第二步: 编写用来存放下拉框中对应的option中的Value和显示的选项 StatusDTO.java public class StatusDTO { private String code; private String
-
Vue安装浏览器开发工具的步骤详解
开发vue时,浏览器有一个好的开发调试工具能让开发事半功倍,磨刀不误砍柴工. 步骤 1.下载工具 地址: https://github.com/vuejs/vue-devtools 2.安装依赖 cmd进入vue-devtools文件夹,安装相关依赖,依次执行npm install,再执行npm run build. 3.修改配置 打开shells>chrome>src>manifest.json,修改"persistent":false为true. 4.浏览器安装
-
vue实现新闻展示页的步骤详解
需求 1. 做一个新闻展示页 2. 新闻分类可以自定义 3. 每类新闻的内容,样式不一样 4. 上拉加载新的数据 5. 点击进入详情页,再返回时,定位到原来的位置 图片展示 采用的技术 轮播图使用:swiper zepto.js vue.js vue.resource.js vue-router.js 滑动插件:iscroll.js 界面样式采用的 weui 设计的思路 因为使用了vue.js 每个分类的样式不一样,而且分类是可以配置的.所以呢,想
随机推荐
- 利用Ionic2 + angular4实现一个地区选择组件
- js控制分页打印、打印分页示例
- 浅谈Java中static和非static的区别
- 探讨PHP删除文件夹的三种方法
- PHP使用range协议实现输出文件断点续传代码实例
- JS根据生日月份和日期计算星座的简单实现方法
- 深入解析C++ STL中的常用容器
- 通过Javascript创建一个选择文件的对话框代码
- java IO流 之 输入流 InputString()的使用
- python练习程序批量修改文件名
- 揭秘SQL Server 2014有哪些新特性(2)-固态硬盘 Buffer Pool(缓冲池) 扩展
- 用YUI做了个标签浏览效果
- javascript之大字符串的连接的StringBuffer 类
- C#小知识之有趣的类型静态构造器
- C#实现让ListBox适应最大Item宽度的方法
- PHP操作xml代码
- Android 换肤技术资料整理
- 毕业论文-计算机论文注意事项
- vue获取当前激活路由的方法
- JavaScript私有变量实例详解

