vue中引入第三方字体文件的方法示例
在用vue来写一官网的时候,想引入外部字体文件,毕竟总感觉他自己的字体有点难看,在这里记录下
1.先下载字体文件所需的.ttf文件
我这里想引入的是华文行楷字体
百度后下载了一个3M多的ttf文件
或者https://www.jb51.net/fonts/点击此链接,进行字体下载
2.将字体文件引入
自己定义一个文件夹,放入下载好的.ttf文件

先自己定义一个font.css文件,将下载好的字体文件的路径引入
@font-face {
font-family: "华文行楷";
src: url('stxingka.ttf');
font-weight: normal;
font-style: normal;
}
在App.vue中的style里引入
<style lang="less" rel="stylesheet/less"> @import "./common/font/font.css"; </style>
在webpack的配置文件里要加上解析.ttf文件的规则
module: {
rules: [
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
使用的话,就按照原本的字体名称,如我下的是华文行楷,就直接用华文行楷就可以了
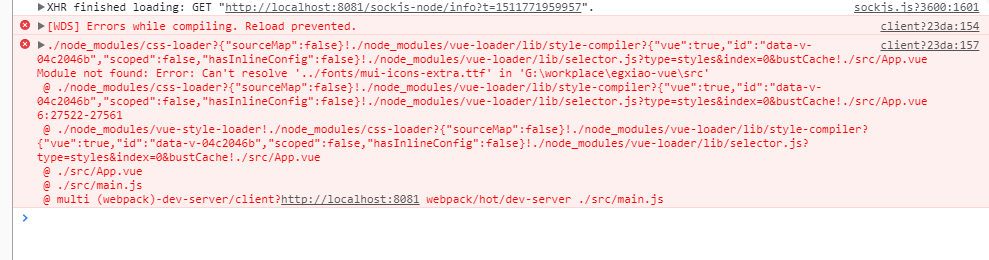
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题:
报以下错误

搞了好久没搞定,最后才找到解决方法(还是没有找到原因)
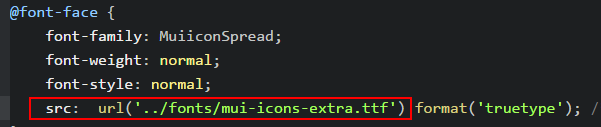
修改字体图标的css中引入字体文件的路径

以前的---->>修改后:

最后改成绝对路径就好了,但是原因还没搞懂
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue cli 引入第三方JS和CSS的常用方法分享
第一种方法: 直接在index.html中引入 js <script type="text/javascript" src="static/mui.min.js" ></script> css <link rel="stylesheet" href="static/mui.min.css" rel="external nofollow" /> 第二种 在单页面中用impo
-
Vue 第三方字体图标引入 Font Awesome的方法
Font Awesome 用过Bootstrap字体图符的小伙伴肯定很熟悉字体图符的便利,不管是在加载还是修改方面,字体图符远远优于图片.但是饿了吗封装的Element UI提供的字体图符少之又少,又不想用图片,只能自己扩展图符咯. Font Awesome 提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果.还有很多优点不一一举例,可自行查看文档:http://fontawesome.dashgame.com/ npm 安
-
VUE引入第三方js包及调用方法讲解
VUE引入第三方js包及调用方法 1.首先是第三方js包存放的位置 一定要放在 static 目录下否则引用不到 2.网上查找到的引用第三方包的四种方式 实测部分第三方js包没法使用,较稳定的方式是在 index.html 中引入js包 <script src="static/xxxxx.js"></script> 3.mounted 是初始化加载的方法 可以理解为jquery 中的页面加载完的初始化方法 如果第三方包有初始化需要调用的一些函数等 需要写在mou
-
Vue 中如何正确引入第三方模块的方法步骤
方法一:配置 webpack ProvidePlugin 全局引入 假设要使用到 jquery,那么可以通过配置 webpack 的 ProvidePlugin 的插件来全局引入: https://webpack.js.org/plugins/provide-plugin/ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }) 方法二:包装成插件在 Vue 中调用 use 方法安装 另外一种比较靠谱的方法是将第三方模块打包成插件
-
vue中引入第三方字体文件的方法示例
在用vue来写一官网的时候,想引入外部字体文件,毕竟总感觉他自己的字体有点难看,在这里记录下 1.先下载字体文件所需的.ttf文件 我这里想引入的是华文行楷字体 百度后下载了一个3M多的ttf文件 或者https://www.jb51.net/fonts/点击此链接,进行字体下载 2.将字体文件引入 自己定义一个文件夹,放入下载好的.ttf文件 先自己定义一个font.css文件,将下载好的字体文件的路径引入 @font-face { font-family: "华文行楷"; src:
-
vue中引用阿里字体图标的方法
想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件. 解决办法 1.引入css文件 import 'font-awesome/css/font-awesome.min.css' 2.在webpack.config中配置 { test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader' } 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留
-
Android.mk文件中添加第三方jar文件的方法
先添加: LOCAL_STATIC_JAVA_LIBRARIES += clib clib为jar文件名,没有后缀 然后下面语句中间添加 LOCAL_PREBUILT_STATIC_JAVA_LIBRARIES :=clib:libs/clib.jar include $(CLEAR_VARS) include $(BUILD_MULTI_PREBUILT) 即: include $(CLEAR_VARS) LOCAL_PREBUILT_STATIC_JAVA_LIBRARIES := clib
-
在Vue中使用icon 字体图标的方法
1.使用线上的阿里iconfont图标库 1.打开 iconFont官网 选择自己喜欢的图标,并且添加购物车 2.点击购物车,添加至项目 3 生成链接 4在我们的vue项目中,找到index.html文件,引入css样式,记住这里要放上你的链接地址 5接下来我们就可以在任何组件地方使用我们的图标了,我这里就是用上面生成的三个图标其中的一个. 2但是考虑网络及用户体验 阿里iconfont下载本地使用 1 阿里iconfont图标直接下载到本地 2 在assets文件下创建iconfont文件夹
-
Vue中引入第三方JS库的四种方式
目录 一.绝对路径直接引入,全局可用 二.绝对路径直接引入,配置后,import 引入后再使用 三.webpack中配置 alias,import 引入后再使用 四.webpack 中配置 plugins,无需 import 全局可用 结论 我们以 jQuery 为例,来讲解 一.绝对路径直接引入,全局可用 主入口页面 index.html 中用 script 标签引入: <script src="./static/jquery-1.12.4.js"></script
-
Clion(CMake工具)中引入第三方库的详细方法
前言 因为自己最近在学Redis,想要在C++中获取到Redis内存数据库中的数据,需要使用Redis客户端来连接Redis传输命令并接收数据,在Redis官方网站上推荐的客户端中选择了acl-redis.而Clion是一款非常优秀的C++集成开发环境,Clion选择了CMake作为构建工具,所以需要在CMake配置文件中进行配置. 如何配置 CMake的所有配置都写在一个叫CMakeLists.txt的文件当中,所有的配置都写在该文件当中. 这是我的工程目录结构,Include文件夹为acl-
-
在vue中读取本地Json文件的方法
其实关于这个问题,网上已经可以找到些方法,不过基本上没有完整的,或者是其中有些坑,下面写一下自己的亲身实践. 使用vue读取本地json文件需要安装vue-resource插件,然后使用它的$http.get来读取json文件. json文件应该是必须放在static目录下 然后使用npm install 命令安装vue-resource,太慢的话就使用淘宝镜像安装,安装完成后先引用这个组件. 在main.js文件中添加: import VueResource from 'vue-resourc
-
python中解析json格式文件的方法示例
前言 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等).这些特性使JSON成为理想的数据交换语言.易于人阅读和编写,同时也易于机器解析和生成. 本文主要介
-
vue中添加mp3音频文件的方法
有的时候我们需要在vue中添加音频文件,但是直接将音频文件放置了assets目录下的时候,会发现并不能正常播放,下面是两种常用的配置方法: 方法一.将音频文件放置在static目录中,然后进行调用,如下所示 <audio class="success" src="/static/audios/do_wrong.mp3"> </audio> 以上这种方式就能够解决这个问题了. 方法二.给项目配置mp3格式的解析器 1.在webpack.base
-
C++从一个文件夹中读出所有txt文件的方法示例
前言 前段时间做项目需要读取一个文件夹里面所有的txt文件,查询资料后得到以下实现方法: 首先了解一下这个结构体 struct _finddata_t { unsigned attrib; time_t time_create; time_t time_access; time_t time_write; _fsize_t size; char name[260]; }; 其中各成员变量的含义如下: unsigned atrrib: 文件属性的存储位置.它存储一个unsigned单元,用于表示文
随机推荐
- Vuejs第十二篇之动态组件全面解析
- 浅析javascript中函数声明和函数表达式的区别
- 浅谈javascript控制HTML5的全屏操控,浏览器兼容的问题
- PHP中PDO的错误处理
- JAVA/JSP学习系列之三
- python简单实现基数排序算法
- Android 使用自定义RecyclerView控件实现Gallery效果
- JS获取IMG图片高宽的简单实例
- 真正好用的js验证上传文件大小的简单方法
- java登录验证码实现代码
- jquery判断复选框选中状态以及区分attr和prop
- JS实现复制内容到剪贴板功能兼容所有浏览器(推荐)
- Android SwipeRefreshLayout下拉刷新组件示例
- C#实现的Socket服务器端、客户端代码分享
- 用RadioButten或CheckBox实现div的显示与隐藏
- Web版彷 Visual Studio 2003 颜色选择器
- Linux静态链接库与模板类的处理方式
- Java网络编程之TCP通信完整代码示例
- PHP实现动态创建XML文档的方法
- JXLS根据模板导出Excel实例教程

