PHP通过文件保存和更新信息的方法分析
本文实例讲述了PHP通过文件保存和更新信息的方法。分享给大家供大家参考,具体如下:
引言
以前在编写一个比赛的机试系统的时候,需要记录和更新考试的截止时间,以前的做法是在数据库中单独建立一个数据表用于保存和更新截止时间。回过头再去看,觉得没有必要单独建立一张表,只需要把时间保存到一个文件中,然后通过修改文件的内容修改考试时间即可。
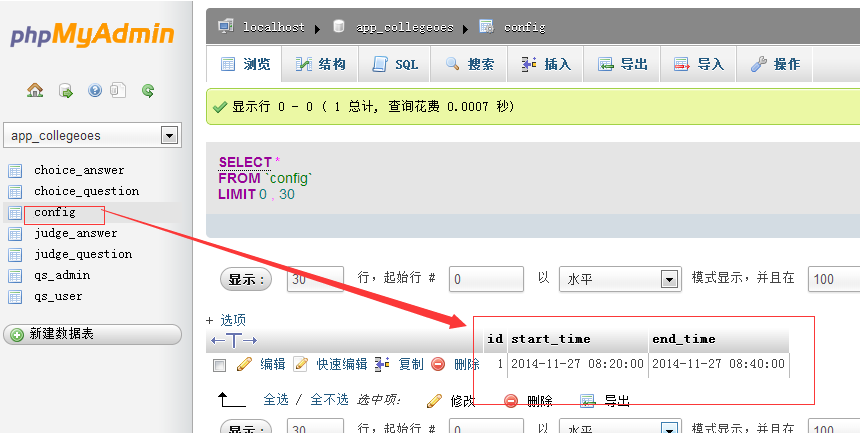
以前的方案

maybe, a little bit stupid….
现在的方案
基本思路:
$time = addslashes($_POST['time']);
$file = md5("time");
$res = file_put_contents($file, $time);
用于保存时间的文件:

这种明明方式是出于安全考虑,方式被一些扫描器扫描到。
最后附上完整代码:
manage-time.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>时间管理页面</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<style type="text/css">
*{
line-height: 30px;
}
</style>
</head>
<body>
<div>
<p>当前时间:<font id="info"></font></p>
<p><input id="time" type="text"/></p>
<p><button id="update">更新时间</button></p>
</div>
<script type="text/javascript">
$(function(){
//获取时间
$("#info").load("time.php");
//更新时间
$("#update").click(function(){
var time = $("#time").val();
if(time==''){
alert("时间不能为空");
}else{
$.ajax({
url:'time.php',
type:'POST',
data:{'time':time},
dataType:"json",
success:function(data){
if(data.success){
$("#info").html(data.time);
}else{
$("#info").html("更新失败");
}
},
error:function(res){
alert("发生错误:"+res.status);
}
});
}
});
})
</script>
</body>
</html>
time.php
<?php
date_default_timezone_set('Asia/Shanghai');
if(isset($_POST['time']) && $_POST['time']!=''){
$time = addslashes($_POST['time']);
update($time);
}else{
display();
//update('2011-11-11 11:11:00');
}
function display(){
$file = md5("time");
$time = file_get_contents($file);
echo $time;
}
function update($time){
if($time == ''){
echo '{"success":false}';
exit();
}
$file = md5("time");
$res = file_put_contents($file, $time);
if($res>0){
echo '{"success":true,"time":"'.$time.'"}';
}else{
echo '{"success":false}';
}
}
对于有些小系统,只有一个管理员的可将用户名和密码直接写入到登陆判断页面中,或者像这个例子一样,使用一个md5加密后的字符串作为文件名的文件保存用户名和密码。
更多关于PHP相关内容感兴趣的读者可查看本站专题:《php文件操作总结》、《PHP目录操作技巧汇总》、《PHP常用遍历算法与技巧总结》、《PHP数据结构与算法教程》、《php程序设计算法总结》及《PHP网络编程技巧总结》
希望本文所述对大家PHP程序设计有所帮助。
赞 (0)

