layui 实现二级弹窗弹出之后 关闭一级弹窗的方法
场景:
需要在二级弹窗弹出之后 关闭一级弹窗
自己大概看了下 官方文档 没有获取一级弹窗的索引的方法(你看的了话麻烦给个链接 谢谢)
自己的解决方案:
在父页面 加个关闭一级弹窗的函数 然后在一级弹窗弹出的回调函数里面调用父页面的关闭弹窗函数
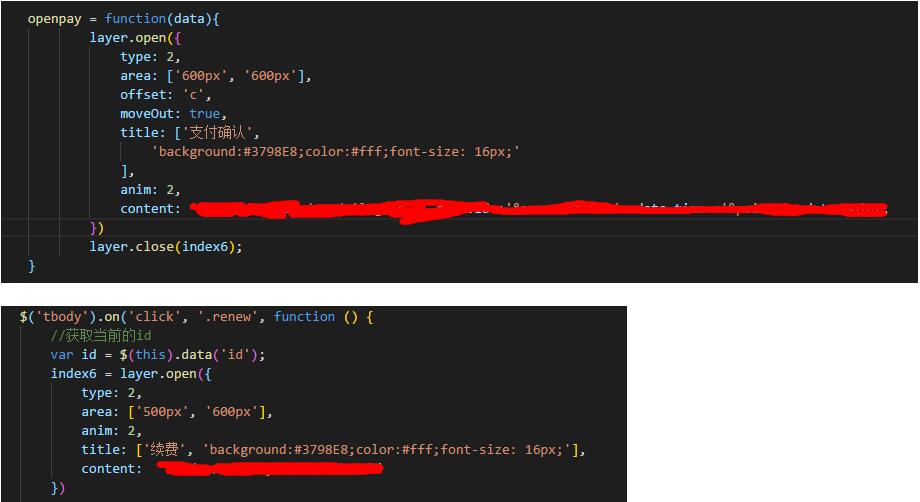
主页面JS

一级弹窗页面的JS

如果有更好的办法 欢迎回复!
以上这篇layui 实现二级弹窗弹出之后 关闭一级弹窗的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layer实现登录弹框,登录成功后关闭弹框并调用父窗口的例子
layer是一款近年来备受青睐的web弹层组件,官网地址是:http://layer.layui.com/ 可以从官网上下载最新版本. 使用layer实现登录弹框,登录成功以后关闭弹框,并调用父窗口方法. 1.界面如下: 2.login.html的界面主要代码: <div class="layer_form"> <div class="form_item"> <label>手机号码:</label> <div c
-
layui关闭弹窗后刷新主页面和当前更改项的例子
如下所示: function open(t){ var id = $(t).attr("data-id"); var url = "{:U('home/.../...')}&id="+id; //弹出层 layer.open({ ... content: url, //弹窗打开的url end:function(){ location.reload();//弹出层结束后,刷新主页面 } ... }); } 关闭弹窗后,只刷新当前更改的那一项.(关闭弹窗后重新
-
layer弹出的iframe层在执行完毕后关闭当前弹出层的方法
如下所示: 这种弹出层在ajax执行完添加房间的动作后在回调里写 var index = parent.layer.getFrameIndex(window.name); setTimeout(function(){parent.layer.close(index)}, 1000); 1秒后,当前窗口就会关闭了 以上这篇layer弹出的iframe层在执行完毕后关闭当前弹出层的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决layui-open关闭自身窗口的问题
如下所示: 1.这里的弹窗弹出来的是一个页面,经过了后台才弹出来的一个页面 1.1.弹窗的实现 1.1.1. js 部分 function getArticleById(articleId){ var index = layer.open({ type: 2, title: '修改管理员', area: ['90%', '95%'], shade: 0.8, resize: false, fixed: false, move: false, shadeClose: false, content:
-
layer.confirm点击第一个按钮关闭弹出框的方法
layer.confirm弹出框,当你点击第一个按钮的时候,这个弹出层不会关闭,也是给一些小伙伴带来了一些困扰, 下面分享两个解决方案: ①可以将第一个按钮的回调函数传一个index,然后使用layer.close("index")就可以点击第一个按钮的时候关闭弹出框了,代码如下: ②第二种方法就非常的粗暴了,你可以直接在这个回调函数中写: layer.closeAll('dialog'); 也能实现点击第一个按钮的时候关闭弹出框 以上这篇layer.confirm点击第一个按钮关闭弹
-
layer.alert回调函数执行关闭弹窗的实例
对于layer.alert()弹出层来说,想要在回调函数中执行一些操作. 此时点击确定会执行回调函数,但并不会自动关闭弹窗. layer.alert('完成测评', { icon: 1, closeBtn: 0 }, function (index) { $(".container").addClass("hidden"); $(".page3").removeClass("hidden"); }); 此时就需要在回调函数中手
-
layer实现关闭弹出层刷新父界面功能详解
本文实例讲述了layer实现关闭弹出层刷新父界面功能.分享给大家供大家参考,具体如下: layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验. 最近一个项目采用的是hui前端框架,他的弹出层就是用的layer插件,对于弹出层,有一个操作体验大家都知道,就是关闭弹出层,需要刷新父页面.开始写的时候,我陷入了自己的误区,在弹出层处理成功之后,我调用的是: var index = parent.layer.getF
-
layui 实现二级弹窗弹出之后 关闭一级弹窗的方法
场景: 需要在二级弹窗弹出之后 关闭一级弹窗 自己大概看了下 官方文档 没有获取一级弹窗的索引的方法(你看的了话麻烦给个链接 谢谢) 自己的解决方案: 在父页面 加个关闭一级弹窗的函数 然后在一级弹窗弹出的回调函数里面调用父页面的关闭弹窗函数 主页面JS 一级弹窗页面的JS 如果有更好的办法 欢迎回复! 以上这篇layui 实现二级弹窗弹出之后 关闭一级弹窗的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
JS使用遮罩实现点击某区域以外时弹窗的弹出与关闭功能示例
本文实例讲述了JS使用遮罩实现点击某区域以外时弹窗的弹出与关闭功能.分享给大家供大家参考,具体如下: HTML部分: <div id="div">点击除开div的区域可以弹出弹窗</div> <div id="cover"></div> <div id="box">点击除开div和弹窗的区域可以关闭弹窗</div> CSS部分: #div{ /*设置z-index属性必须设置
-
jQuery实现点击按钮弹出可关闭层的浮动层插件
本文实例讲述了jQuery实现点击按钮弹出可关闭层的浮动层插件.分享给大家供大家参考.具体如下: 这是一款由漫画Jquery弹出层插件改编而来,小鸟Js弹窗插件,按ESC可以关闭窗口.默认不带样式,大家可以根据自己的项目写样式.弹出层代码很小,min版的只1.15k,因为小所以值得应用.希望有网友可以再改进,希望她变得更小. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-close-able-alert-dlg-plug-codes/ 具
-
js实现点击弹窗弹出登录框
本文实例为大家分享了js实现点击弹窗弹出登录框的具体代码,供大家参考,具体内容如下 1 图片预览 2 index.html代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1
-
基于jQuery实现弹出可关闭遮罩提示框实例代码
jquery CSS3遮罩弹出层动画效果,使用非常简单,就两个标签,里面自定义内容和样式,四种常见效果,懂的朋友还可以修改源代码修改成自己想要的效果 先给大家展示下效果图,如果大家感觉还不错,请参考实现代码. 效果演示 关键代码如下所示: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo
-
layui button 按钮弹出提示窗口,确定才进行的方法
如下所示: <button lay-id="{$id}" class='layui-btn layui-btn-normal correct_finish' οnclick="return confirm("确定试卷所有题目都批改完吗?一但确定就不能再批改!")">批改完毕</button> 以上这篇layui button 按钮弹出提示窗口,确定才进行的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家
-
django Layui界面点击弹出对话框并请求逻辑生成分页的动态表格实例
1.首先,界面上有个按钮触发操作: <button type="button" class="layui-btn layui-btn-normal" id="user_list">用户列表</button> 2.点击这个按钮触发之后,会弹出一个对话框并请求view,从数据库中得到数据并产生动态表格, 其中script代码如下: <script> layui.use(['table'], function ()
-
弹出模态框modal的实现方法及实例
弹出模态框modal的实现方法及实例 一个简单的点击列表修改按钮,弹出bootstrap模态框,修改状态传到后台php <a href="" data-toggle=" rel="external nofollow" rel="external nofollow" modal" data-target="#myModal" class="btn btn-success btn-sm edit
-
JS+CSS实现Div弹出窗口同时背景变暗的方法
本文实例讲述了JS+CSS实现Div弹出窗口同时背景变暗的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <head> <title>JS+CSS实现的Div弹出窗口,同时背景变暗</title> <script> function locking(){ document.all.ly.style.display="block"; document.all.
-
layer父页获取弹出层输入框里面的值方法
主要是因为修改功能,原来页面填写数据如图 改为 其中点击填写明细弹出框 填写完毕后点击确认返回,同事这里因为她是存的多表,所以点击确认就直接保存数据了,改的这个功能原本保存是整体保存,我就不想改原来的逻辑,只想把填写的值带回去用隐藏控件存一下,到时候按照原来的逻辑整体存,所以没办法参考她的,最后搜索很多,解决了问题,具体代码如下: 父页面: <div class="row"> <div class="col-md-6"> <div cl
随机推荐
- 正则表达式、分组、子匹配(子模式)、非捕获子匹配(子模式)
- vue-cli之router基本使用方法详解
- js 模式窗口(模式对话框和非模式对话框)的使用介绍
- 浅析js预加载/延迟加载
- php 文件缓存函数
- C#操作Clipboard读取剪切板中数据实例详解
- php adodb连接mssql解决乱码问题
- Bootstrap 布局组件(全)
- Javascript 鼠标移动上去 滑块跟随效果代码分享
- STRUTS+AJAX+JSP 请求到后台乱码问题解决方法
- 微信小程序 安全包括(框架、功能模块、账户使用)详解
- jQuery获取select选中的option的value值实现方法
- 详解javascript跨浏览器事件处理程序
- js仿微博动态栏功能
- 基于React实现表单数据的添加和删除详解
- 微信小程序 POST请求(网络请求)详解及实例代码
- 深入理解Java三大特性中的多态
- FleaPHP的安全设置方法
- Java多线程之Callable接口的实现
- Windows下安装Redis服务的图文教程

