纯javaScript、jQuery实现个性化图片轮播【推荐】
纯javaScript实现个性化图片轮播

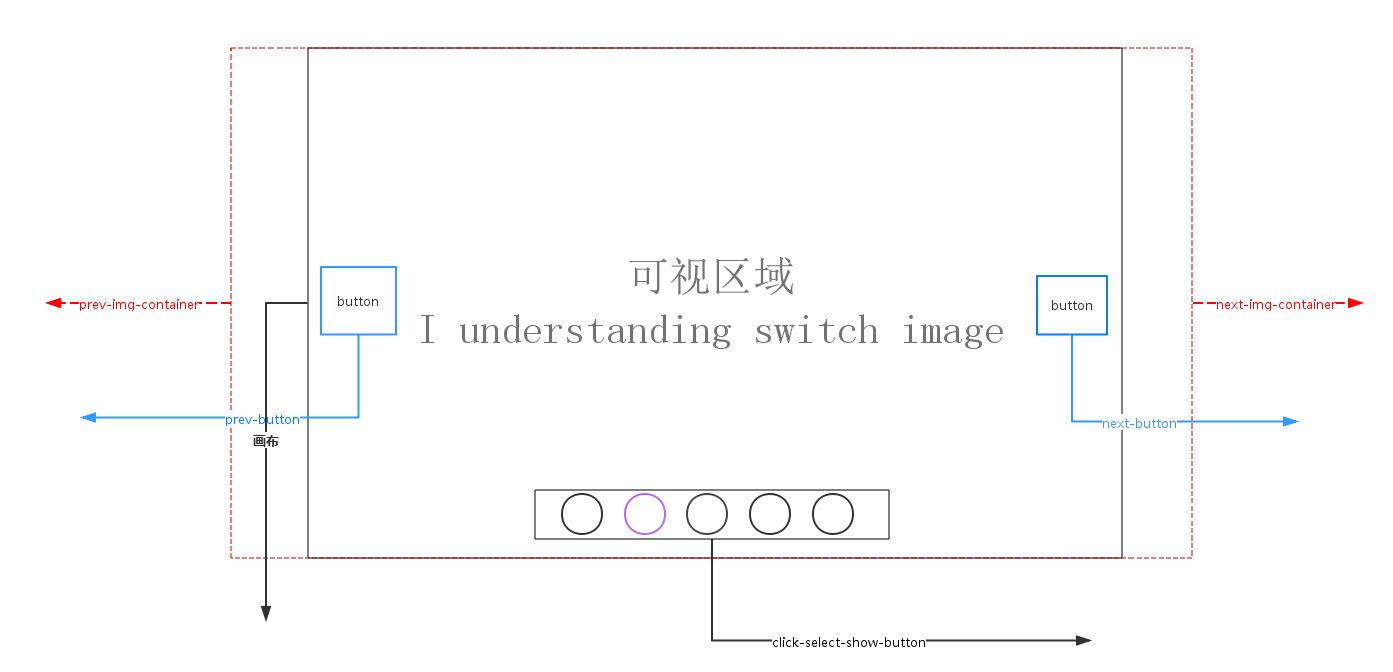
轮播原理说明<如上图所示>:
1. 画布部分(可视区域)属性说明:overflow:hidden使得超出画布部分隐藏或说不可见。position:relative 会导致自身位置的相对变化,而不会影响其他元素的位置、大小的变化。使得使用了position:absolute 元素相对于画布位置进行定位;
absolute元素脱离了文档结构,产生破坏性,导致父元素坍塌,float元素也会脱离文档结构,absolute元素会悬浮在页面上方,遮挡其他部分显示,这点和PhotoShop图层相似,所以要使用z-index控制出现顺序
2.轮播注意点:左右无限滚动
prev-button 第一张图片的前一张是最后一张图片,
next-button 最后一张图片的下一张图片是第一张,
prev-button、next-button位置的偏移是通过设置prev-img-container、next-img-container的left<相对于画布>属性值
click-select-show-button区域,点击该区域小圆圈是通过上一次图片的所在index,当前点击myIndex, 计算公式:(myIndex-index)*(-图片的宽度width)
3.动画过渡注意点:点击prev-button、next-button、click-select-show-button小圆圈,判定当前是否处于动画状态中
4.定时器setTimeout()、clearTimeout
<实现效果图>

Css样式
/**CSS-style**/
/**画布大小*/
#container {
margin:0 auto;
width: 600px;
height: 400px;
overflow: hidden;/*超出画布部分隐藏*/
position: relative;/*相对定位*/
cursor: pointer;
}
/**图片容器*/
#list {
width: 4200px;
height: 400px;
position: absolute;
z-index:1;
}
#list img { float: left; }
/**轮播选中按钮样式*/
#button {
position: absolute;
bottom: 25px;
left: 175px;
width: 250px;
z-index: 2;
}
#button ul li {
list-style: none;
width: 15px;
border-radius: 50%;
padding: 7.5px;
height: 15px;
margin-right: 10px;
background: green;
float: left;
font:15px/15px "microsoft yahei";
text-align: center;
font-weight: bold;
color: white;
cursor: pointer;
}
#button ul li.chos {
background: orange;
}
#container:hover .arrow{
display: block;
}
#pre {
left: 20px;
}
#next {
right: 20px;
}
/**pre next定位*/
.arrow {
position: absolute;
width: 40px;
height: 40px;
background: black;
z-index: 3;
top: 180px;
text-decoration: none;
text-align: center;
line-height: 40px;
font-size: 40px;
color: white;
opacity: 0.3;
filter: alpha(opacity=0.3);
display: none;
}
/**pre next按钮透明度*/
#container a:hover {
opacity: 0.7;
filter: alpha(opacity=0.7);
}
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>纯javaScript实现个性化图片轮播</title> <link rel="stylesheet" type="text/css" href="styles/main.css"> <script type="text/javascript" src="scripts/scroImg.js"></script> </head> <body> <div id="container"> <div id="list" style="left:-600px"> <img src="images/5.jpg"> <img src="images/1.jpg"> <img src="images/2.jpg"> <img src="images/3.jpg"> <img src="images/4.jpg"> <img src="images/5.jpg"> <img src="images/1.jpg"> </div> <div id="button"> <ul> <li index='1'>1</li> <li index='2'>2</li> <li index='3'>3</li> <li index='4'>4</li> <li index='5'>5</li> </ul> </div> <a href="#" class="arrow" id="prev"><</a> <a href="#" class="arrow" id="next">></a> </div> </body> </html>
一、javaScript实现图片轮播
window.onload=function(){
var container=document.getElementById('container');
var list=document.getElementById('list');
var buttons=document.getElementById('button').getElementsByTagName('li');
var prev=document.getElementById('prev');
var next=document.getElementById('next');
var index=1;
var interval=1000;
var timer=null;
var animated=false;
//next
next.onclick=function(){
if (!animated) {
animate(-600);
};
index+=1;
if (index>5) {
index=1;
};
showButton();
console.info('next'+index);
}
//prev
prev.onclick=function(){
if(!animated){
animate(600);
}
index-=1;
if(index<1){
index=5;
}
showButton();
console.info('prev'+index);
}
//animate
function animate(offset){
animated=true;
var left=parseInt(list.style.left)+offset;
var animateTime=600;//位移总时间
var interval=10;//时间间隔
var speed=offset/(animateTime/interval);//每次位移量
var go=function(){//animate内部函数
if ((speed<0 && parseInt(list.style.left)>left) || (speed>0 && parseInt(list.style.left)<left)) {//是否位移
list.style.left=parseInt(list.style.left)+speed+'px';
setTimeout(go,interval)
}else{
list.style.left=left+'px';
if (left<-3000) { //最后一张后面
list.style.left=-600+'px'; //显示前一张
};
if(left>-600){//第一张最前面
list.style.left=-3000+'px';//显示最后一张
}
animated=false;
};
}
go();
}
//chos
function showButton(){
for (var i = 0; i < buttons.length; i++) {
buttons[i].className='';
};
buttons[index-1].className='chos';
}
//buttons-click
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick=function(){
if(this.className=='chos'){
return;
}
var myIndex=parseInt(this.getAttribute('index'));
var offset=(myIndex-index)*-600; //偏移量
animate(offset);
index=myIndex;//set Index
showButton();
}
};
function play(){
timer=setTimeout(function(){
next.click();
play();
},interval)
}
function stop(){
clearInterval(timer);
}
play();
container.onmouseover=function(){
stop();
}
container.onmouseout=function(){
play();
}
}
二、jQuery实现图片轮播
$(function () {
var container = $('#container');
var list = $('#list');
var buttons = $('#container').find('li');
var prev = $('#pre');
var next = $('#next');
var index = 1;
var len = 5;
var interval = 3000;
var timer;
function animate (offset) {
var left = parseInt(list.css('left')) + offset;
if (offset>0) {
offset = '+=' + offset;
}
else {
offset = '-=' + Math.abs(offset);
}
list.animate({'left': offset}, 300, function () {
if(left > -200){
list.css('left', -600 * len);
}
if(left < (-600 * len)) {
list.css('left', -600);
}
});
}
function showButton() {
buttons.eq(index-1).addClass('chos').siblings().removeClass('chos');
}
function play() {
timer = setTimeout(function () {
next.trigger('click');
play();
}, interval);
}
function stop() {
clearTimeout(timer);
}
next.bind('click', function () {
if (list.is(':animated')) {
return;
}
if (index == 5) {
index = 1;
}
else {
index += 1;
}
animate(-600);
showButton();
});
prev.bind('click', function () {
if (list.is(':animated')) {
return;
}
if (index == 1) {
index = 5;
}
else {
index -= 1;
}
animate(600);
showButton();
});
buttons.each(function () {
$(this).bind('click', function () {
if (list.is(':animated') || $(this).attr('class')=='chos') {
return;
}
var myIndex = parseInt($(this).attr('index'));
var offset = -600 * (myIndex - index);
animate(offset);
index = myIndex;
showButton();
})
});
container.hover(stop, play);
play();
});
源码下载 http://pan.baidu.com/s/1kVfnGF1
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

