vscode扩展代码定位实现步骤详解
目录
- 前言
- 整体思路
- 文件查询
- 项目内查询
- 已打开文件中
- 内容查询
- 根据内容查询
- 根据所在行数(+文件名)查询
- 语言层面查询
- 符号(变量)查询
- 函数、类、接口的声明与实现(调用)
前言
欢迎来到 vscode 的世界,本文目标为科普 vscode 中关于【代码定位】的一些设计理念,其实就是查询,但查询是个很庞大的话题,想想自己找半天还找不到正确位置的烦恼?
想想我们的日常搜索,基本上就是cmd/ctrl + F在当前文件根据关键词进行搜索,或者cmd/ctrl + shift + F在整个项目进行搜索,这其实搜索里最简单的功能,举下面几个例子吧
- 报错信息中存在文件路径和行号,改怎么定位
- 关键词在文件多处出现,限定查找
函数,该怎么缩小范围 - 模块化下,搜索函数的调用处或被调用函数的定义处
这些问题,如果只采用搜索关键词,就会变得很低效而且结果不精确
整体思路
在 vscode 中,功能的支持大体分为三个层面:文件查询、内容查询、语言层面查询;
文件查询主要关注范围:项目内、已打开文件中;
内容查询主要关注条件:根据内容查询、根据所在行数(+文件名)查询;
语言层面查询主要关注逻辑:符号(变量)查询、函数、类、接口的声明与实现(调用)
接下来,让我们开始逐一解释吧!
文件查询
项目内查询
项目内最常见的是根据文件名或项目相对路径进行查询,对应命令是cmd+p唤起命令面板,然后输入文件路径即可

已打开文件中
如果打开文件过多,想找其中的一个文件就比较麻烦了,这是我们可以Ctrl+Tab,就可以打开一个文件列表,这个列表罗列了当前打开的所有文件。接下来,你可以通过按下 “Tab”键在这个列表里跳转,选择你想要打开的文件。

内容查询
根据内容查询
| 需求 | 快捷键 for mac | 快捷键 for win |
|---|---|---|
| 文件内搜索内容 | cmd + F | ctrl + F |
| 项目内搜索内容 | cmd + shift + F (这个快捷键很容易被搜狗输入法占用,请留意) | ctrl + shift + F |

关键词查找还支持三个功能项
- 第一个是大小写敏感:默认忽略,搜索的结果是否要跟关键词大小写完全一致

- 全单词匹配:默认忽略,勾选时会排除搜索的单词恰好是别的某个单词中间一部分的情况

- 正则表达式匹配:勾选时会开启正则匹配

根据所在行数(+文件名)查询
| 需求 / 对应命令 | 快捷键 for mac | 快捷键 for win |
|---|---|---|
| 打开指定文件的指定行,不指定 filename 默认当前文件 / [filename]?:[行数] | ctrl + g |

语言层面查询
符号(变量)查询
VS Code 提供了一套 API 给语言服务插件,它们可以分析代码,告诉 VS Code 项目或者文件里有哪些类、哪些函数或者标识符(我们把这些统称为符号)。
| 需求 / 对应命令 | 快捷键 for mac | 快捷键 for win |
|---|---|---|
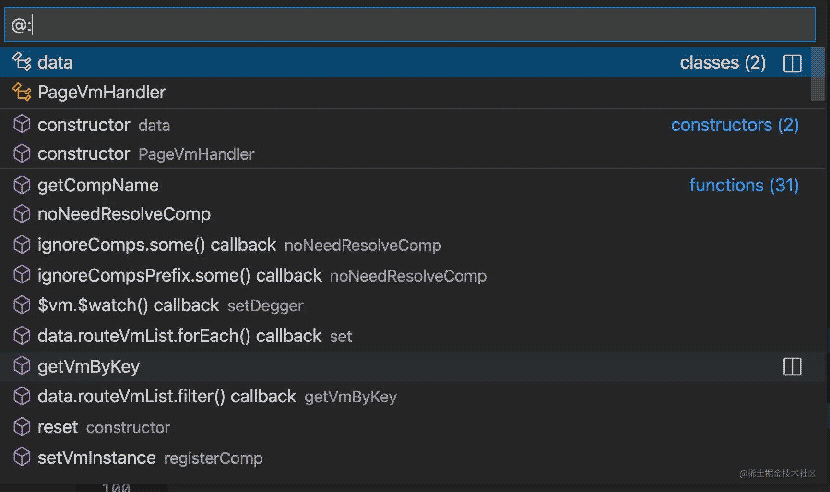
| 模糊查询当前文件符号,不填默认展示所有(如果加上:会分类展示)/ @[:]? | Cmd + Shift + O | Ctrl + Shift + O |
| 模糊查询当前打开的文件列表中的符号 ,不填默认为空 / # | cmd + T |

函数、类、接口的声明与实现(调用)
很简单,一个F12解决一切。光标在使用者上时,按下F12会跳转到定义的位置;光标在定义上时,按下F12,vscode 会打开一个引用列表,点击引用即会跳转到指定位置(目前跨文件的引用是不会被检索到的)。

以上就是vscode扩展代码定位实现步骤详解的详细内容,更多关于vscode扩展代码定位的资料请关注我们其它相关文章!

