Electron 剪贴板实现示例详解
目录
- 正文
- availableFormats
- readText 和 writeText
- readHTML 和 writeHTML
- readImage 和 writeImage
- readRTF 和 writeRTF
- clear
正文
在浏览器中可以通过 JavaScript 脚本来读写剪贴板数据,常用的是 document.execCommand 方法:
// 复制数据
const inputElement = document.querySelector('#input')
inputElement.select()
document.execCommand('copy')
// 粘贴数据
const pasteText = document.querySelector('#output')
pasteText.focus()
document.execCommand('paste')
不过该方法有两个缺点:
- 只能将选中的内容复制到剪贴板,不能通过代码写入任意内容
- 该 API 是同步操作,如果数据量较大,会造成页面卡顿
后来浏览器厂商提出了异步 Clipboard API,但限制很多,例如:
- 只有 HTTPS 页面才能使用这个 API
- 调用时需要明确获取用户授权
而在 Electron 中读写剪贴板非常容易,因为 clipboard 模块提供了很多调用系统剪贴板相关的 API:

这些 API 既可以在主进程中调用,也可以在渲染进程中调用。
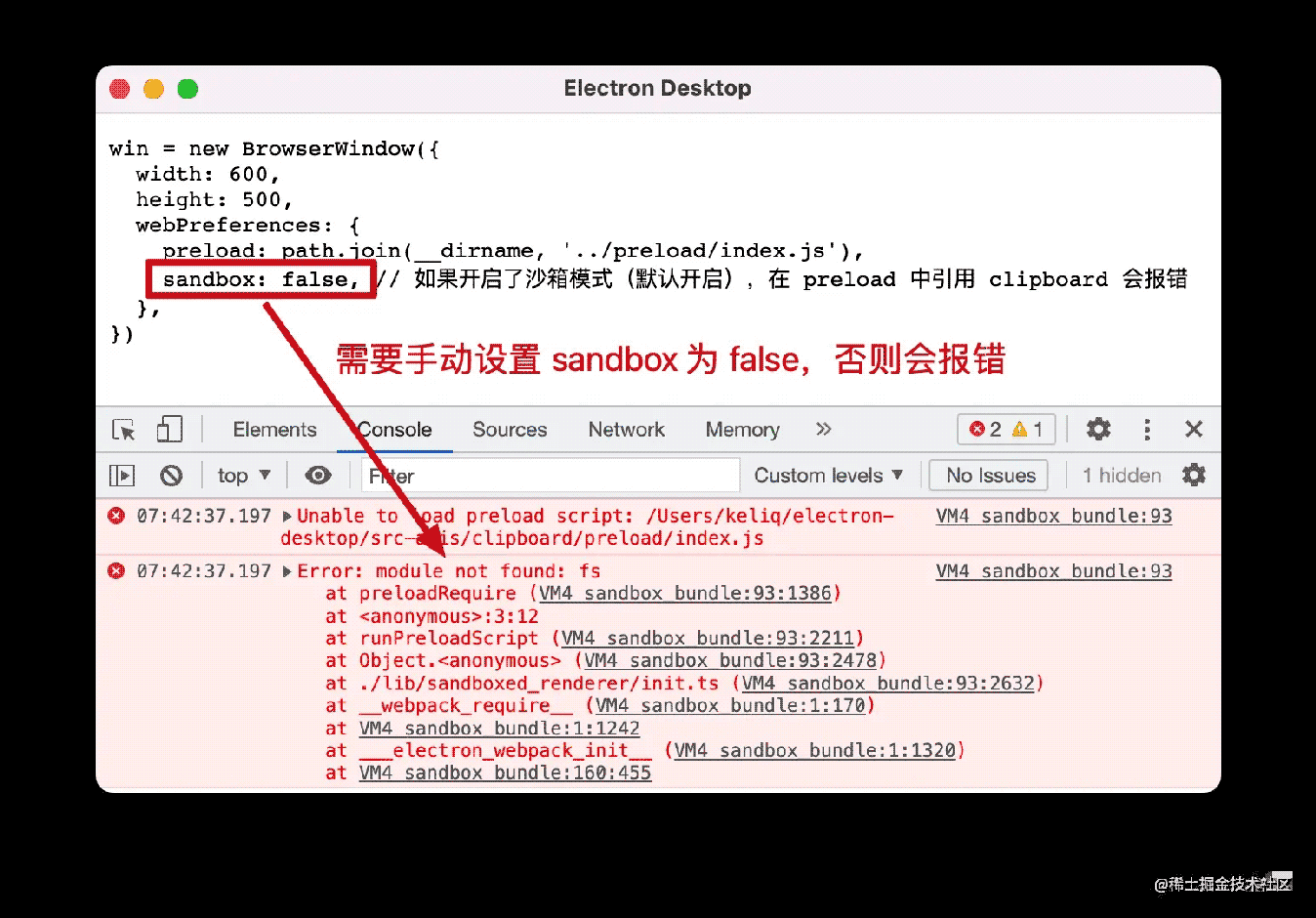
但是需要注意,在渲染进程中(即 preload.js 脚本中),必须是非沙箱环境下才能使用 clipboard 模块,而 Electron 创建窗口时是默认开启沙箱模式的,因此要手动设置 sandbox 为 false,否则会报下面的错:

接下来就为大家讲解 Electron 剪贴板模块中的常用方法:
availableFormats
availableFormats 用于查看当前剪贴板内支持的数据格式。剪贴板内的数据一般都要经历两个环节:
- 复制的时候,粘贴板内可以同时存放多种格式数据,被称为 clipboard formats
- 粘贴的时候,目标程序可以按照这些 formats 来选择自己最需要的格式
假设用户复制带样式的文本,那么剪贴板会存放 RTF 和纯文本两种格式的数据,粘贴时,目标窗口会自动优先选择最描述性格式的数据,如果窗口识别 RTF,则使用带格式的数据,否则就使用文本数据,此时格式设置信息丢失。
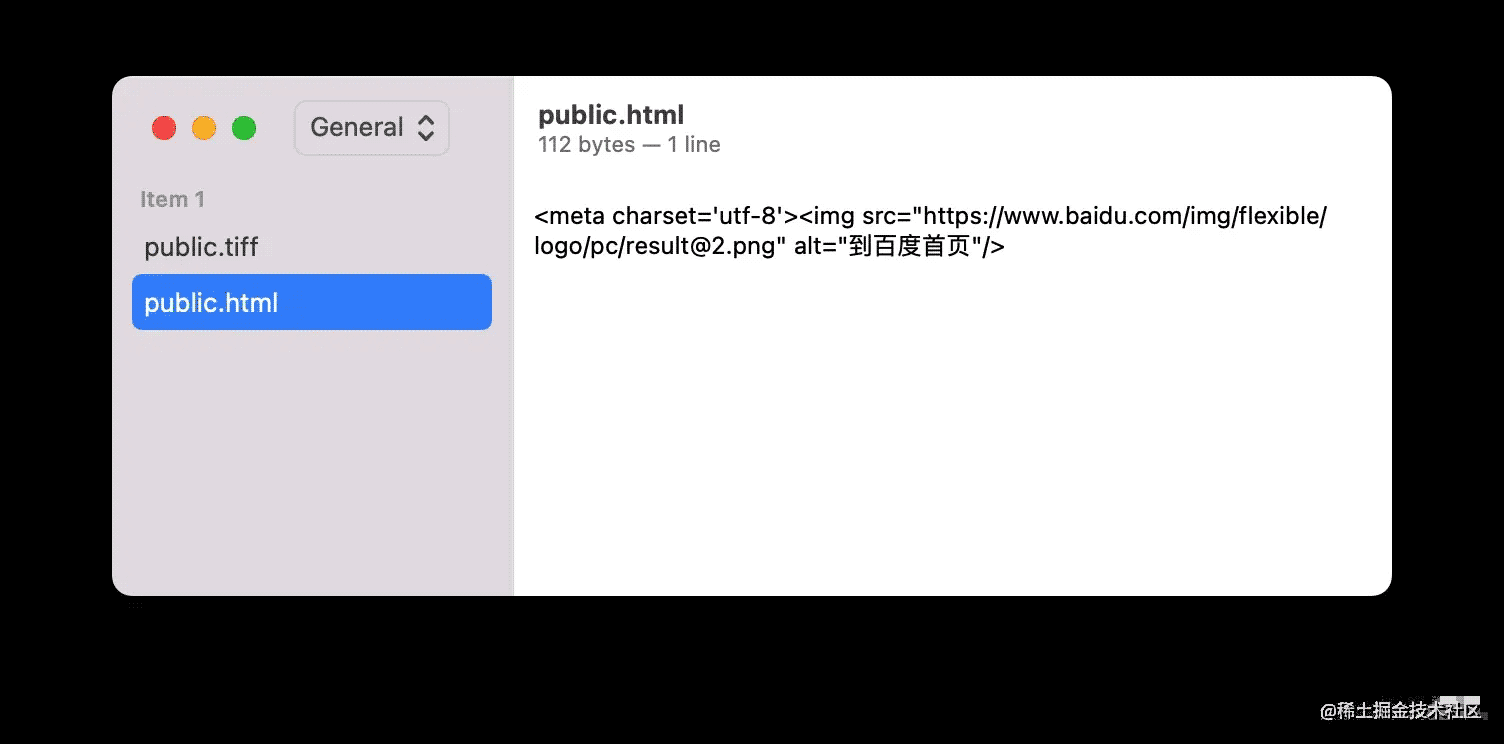
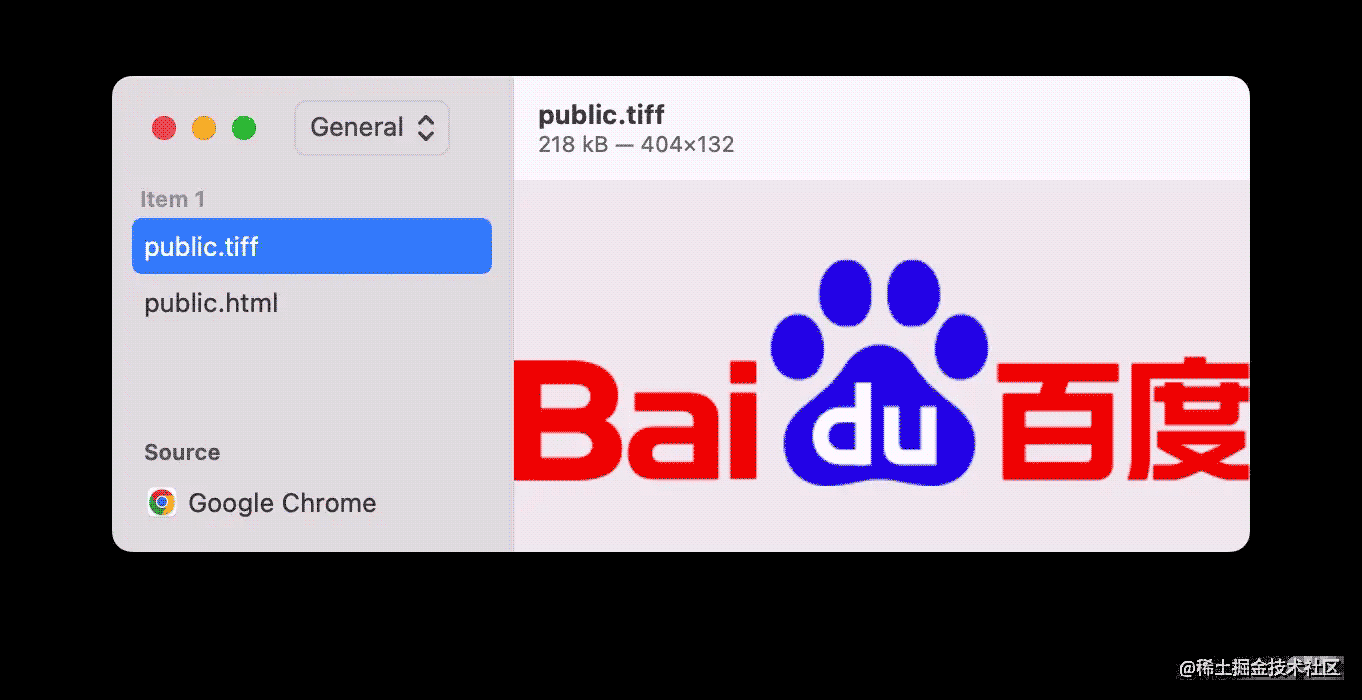
举个例子,例如我在网页上复制百度的 logo,会得到两种格式的数据:
html格式

tiff格式

此时如果调用 availableFormats方法,会得到两种结果:
const formats = clipboard.availableFormats() console.log(formats) // [ 'text/html', 'image/png' ]
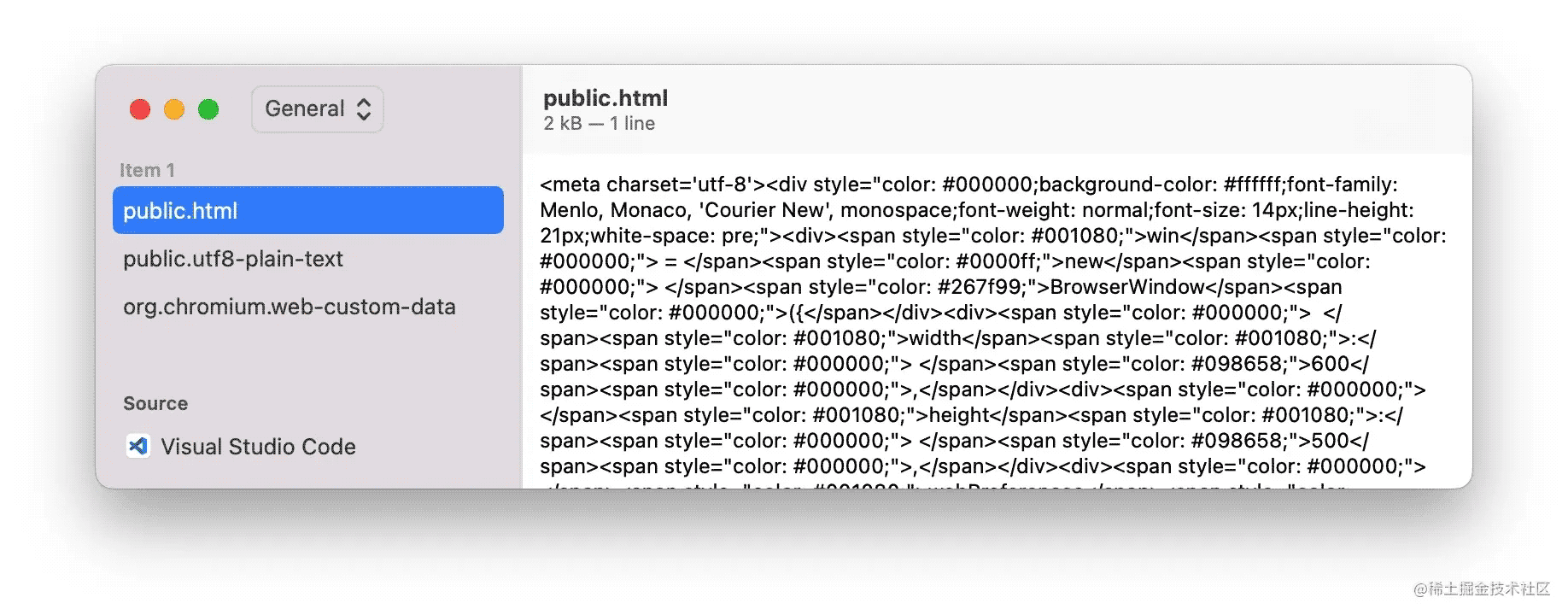
应用程序还可以自己注册粘贴板格式(registered clipboard formats),例如在 vscode 里面复制了一段代码,会得到三种格式的数据:
html

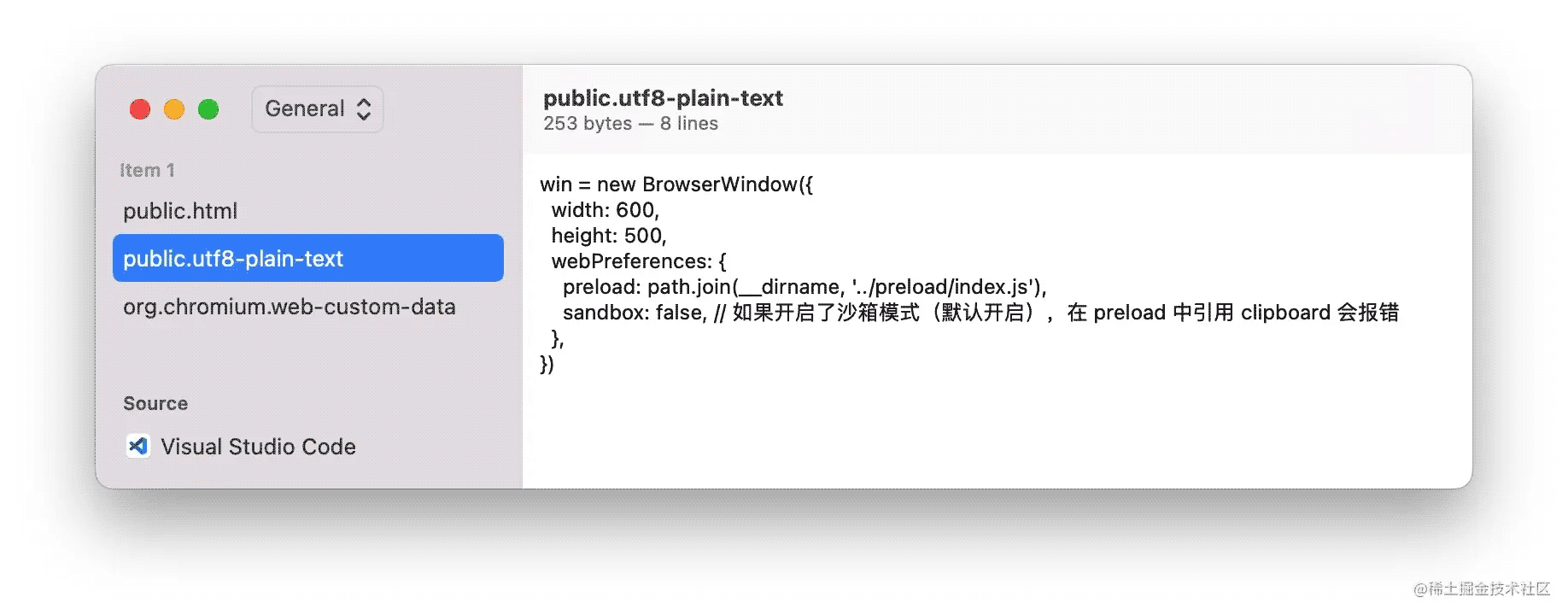
utf8-plain-text

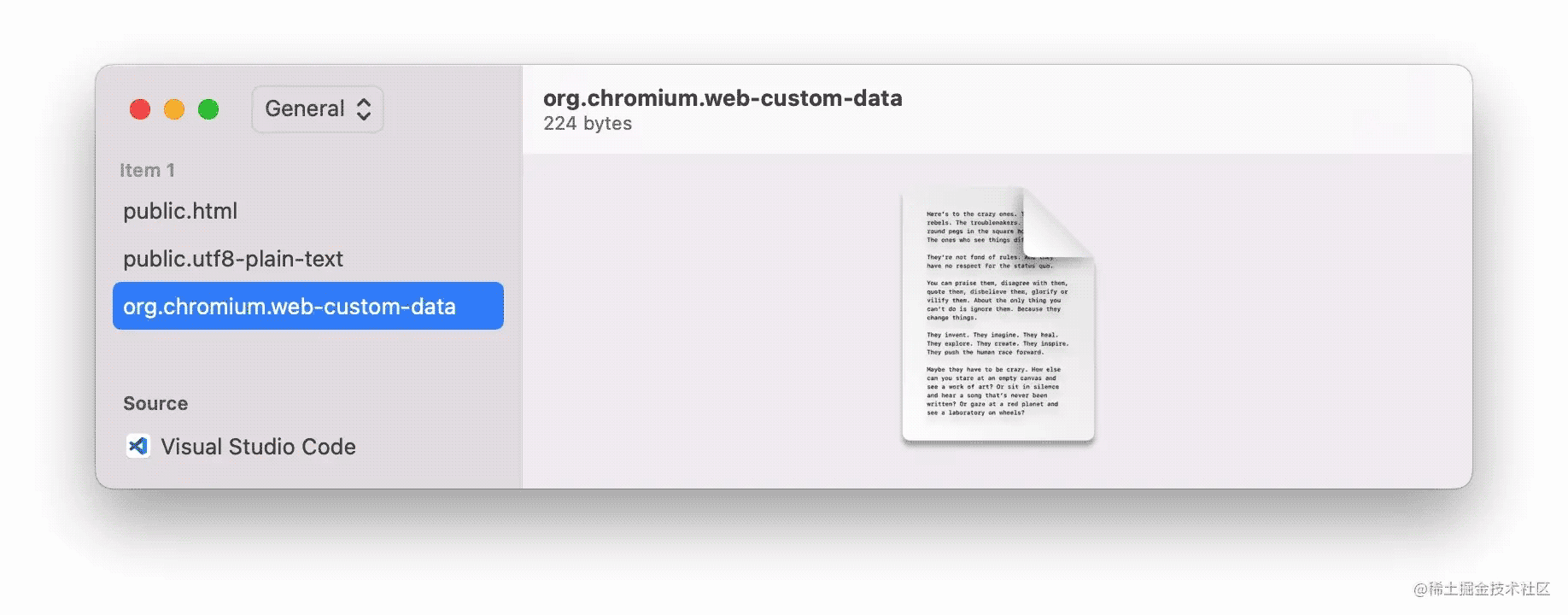
org.chromium.web-custom-data

其中最后一种就是 vscode 自定义的数据格式,可以调用 availableFormats验证一下:
const formats = clipboard.availableFormats() console.log(formats) // [ 'text/plain', 'text/html', 'vscode-editor-data' ]
可以看到,最后一种是 vscode-editor-data 是自定义的。
readText 和 writeText
从剪贴板读取或向剪贴板写入纯文本数据:
clipboard.writeText('写入文本')
const result = clipboard.readText()
console.log(result) // 写入文本
readHTML 和 writeHTML
从剪贴板读取或向剪贴板写入 HTML 格式数据:
clipboard.writeHTML('<p style="color: red">红色</p>')
const result = clipboard.readHTML()
console.log(result) // <meta charset='utf-8'><p style="color: red">红色</p>
readImage 和 writeImage
从剪贴板读取或向剪贴板写入图片格式数据:
clipboard.writeImage(nativeImage.createFromPath(path.join(__dirname, 'apple.png'))) const result = clipboard.readImage() console.log(result)
readRTF 和 writeRTF
从剪贴板读取或向剪贴板写入 RTF 格式数据:
clipboard.writeRTF('{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\nThis is some {\b bold} text.\par\n}')
const result = clipboard.readRTF()
console.log(result)
clear
这个 API 最简单,直接清空剪贴板内容:
clipboard.clear()
以上就是Electron 剪贴板实现示例详解的详细内容,更多关于Electron 剪贴板的资料请关注我们其它相关文章!

