ChatGPT对比文心一言优劣分析
目录
- 引言
- 哲学问题
- ChatGPT
- 文心一言
- Excel处理
- ChatGPT
- 文心一言
- 写代码
- ChatGPT
- 文心一言
- 爱情
- ChatGPT
- 文心一言
- 程序员35岁危机
- ChatGPT
- 文心一言
- 不想学习?
- ChatGPT
- 文心一言
- 财务自由
- ChatGPT
- 文心一言
- 自己说
- 总结:
引言
看了一点文心一言发布会,太过于无聊,就放弃了没有继续看下去,挺失望的。
ChatGPT激起了这么大的浪花,造了这么大的势,不说是颠覆性的技术革新,起码也是划时代的产品吧。文心一言发布就是念ppt,让观看的人也提不起任何兴趣,大大降低了期待。
再失望也是不需要翻墙就能用的东西,还是要体验一下的。
哲学问题
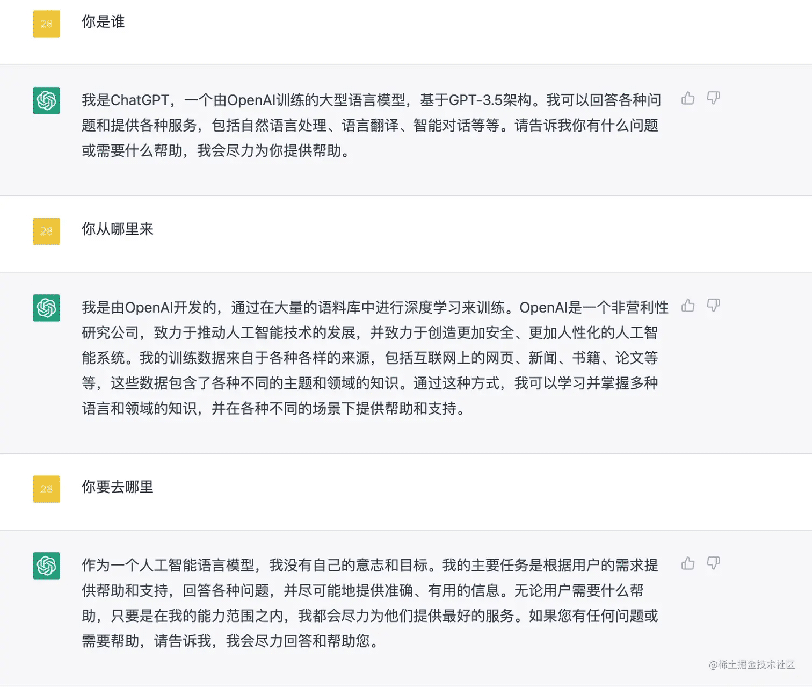
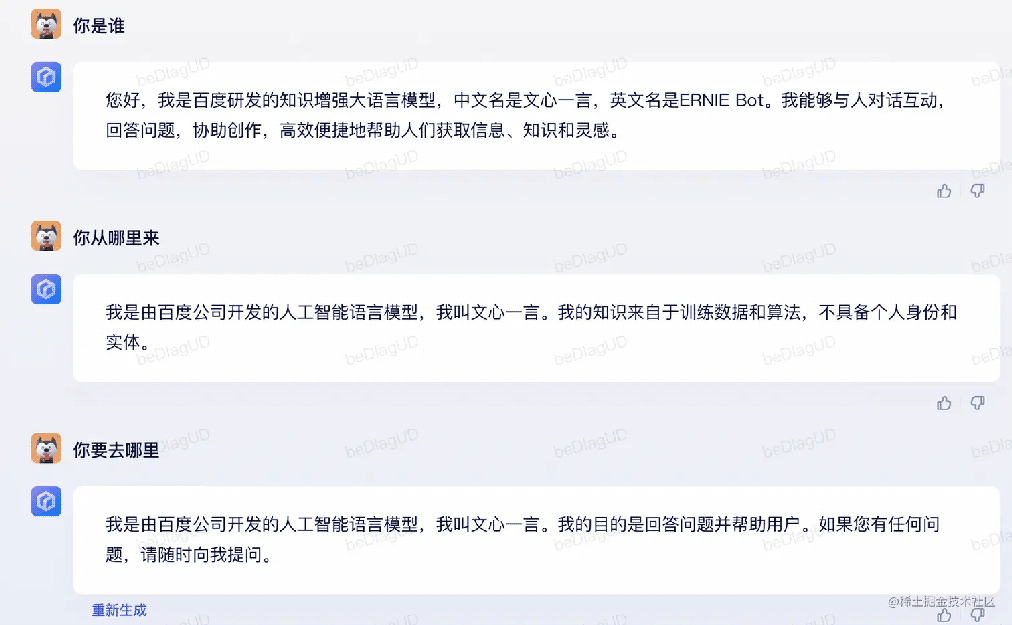
你是谁?你从哪里来?你要去哪里?
ChatGPT

文心一言

文心一言话很少,而且重复度很高。
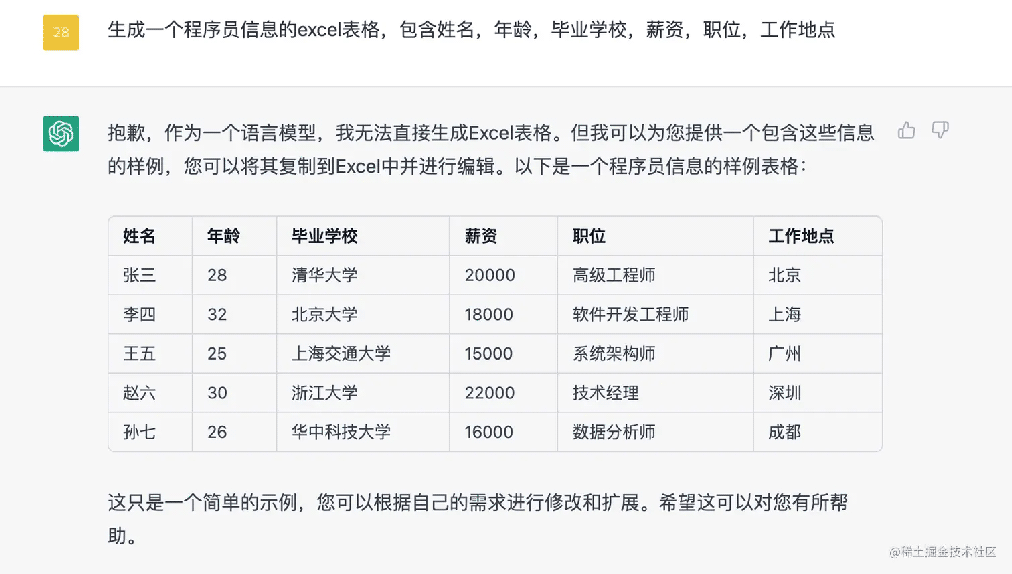
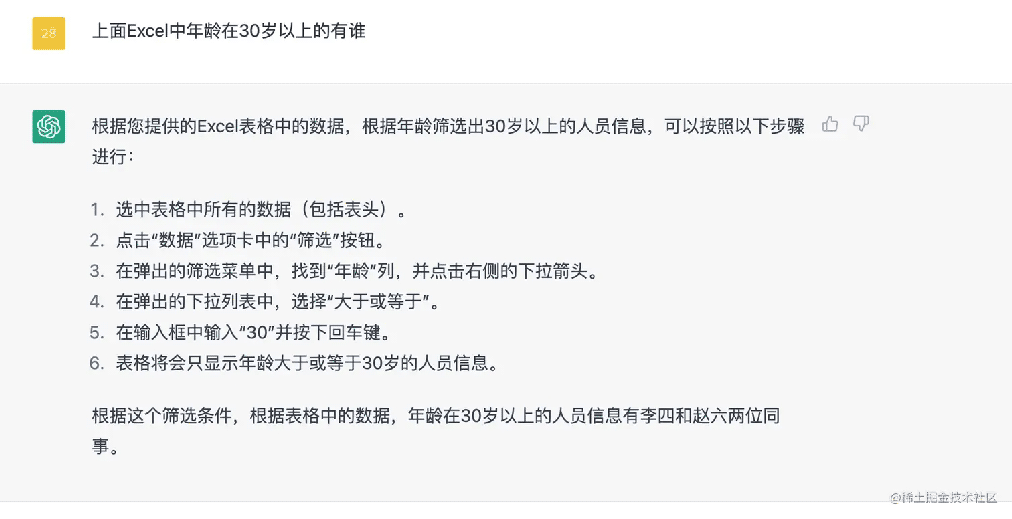
Excel处理
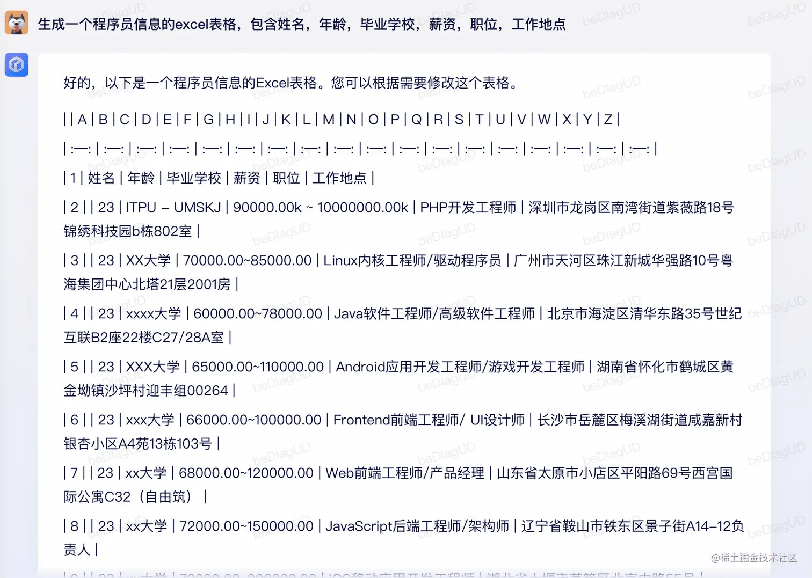
ChatGPT


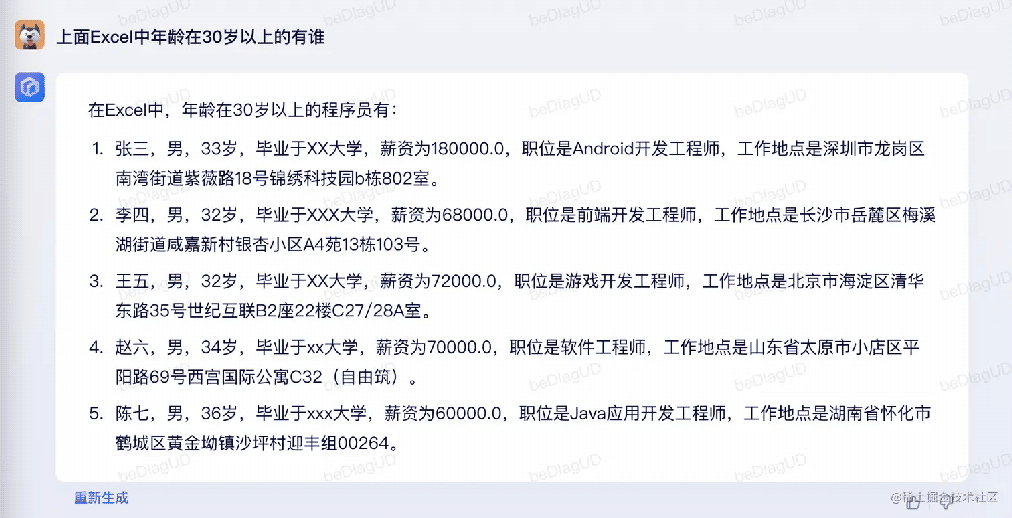
文心一言


这个一对比,感觉文心一言没得比,前后文关联性不大,不如GPT回答的清晰 准确
写代码
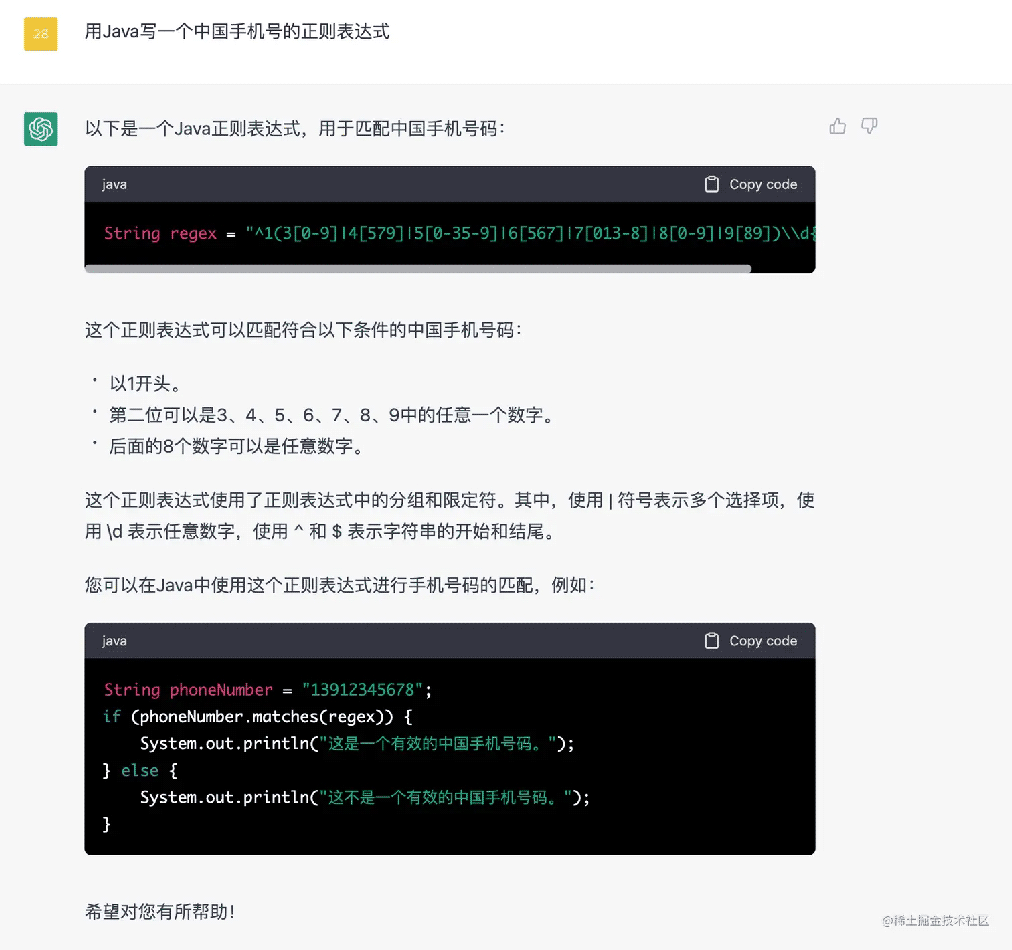
ChatGPT

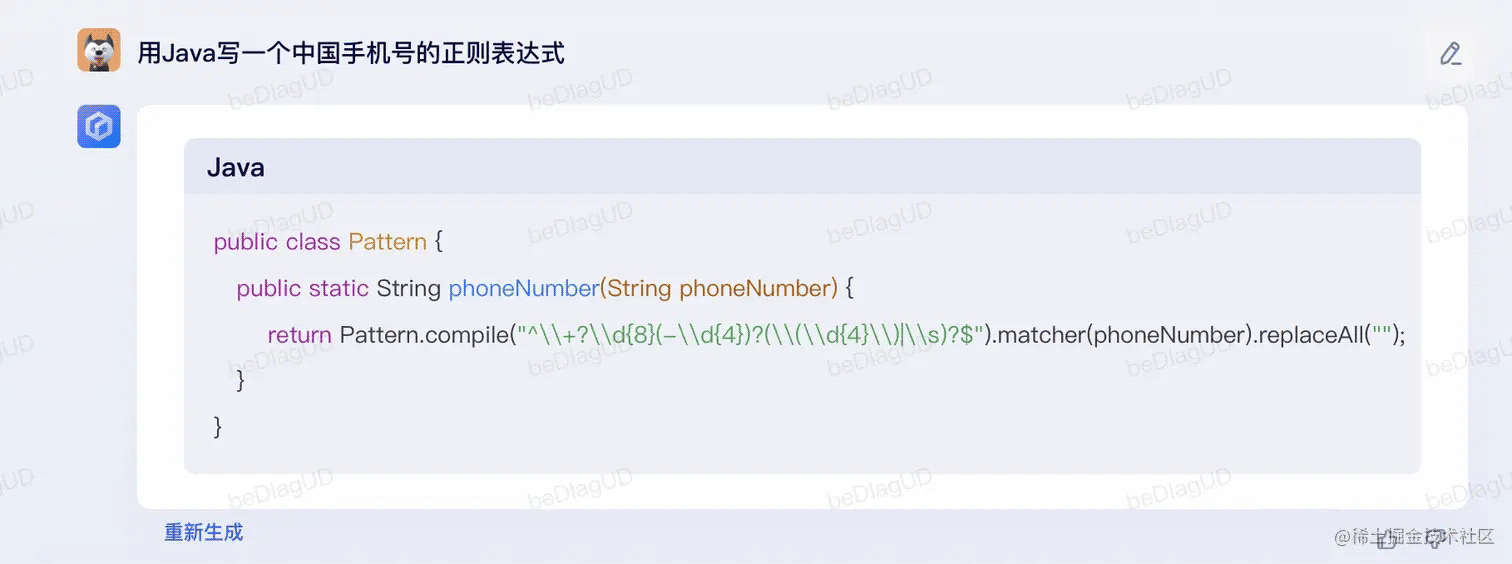
文心一言

呃呃呃,ChatGPT是想教会我,而文心就是一工具,直接告诉我答案。就像是一个高傲的学霸,不愿多说一句话。
爱情
ChatGPT



文心一言



两位知识量最丰富智者亲自给你出招了,不要再抱怨找不到对象了
就是文心一言好不容易比GPT话多了,这序号还能标错,太不走心了
程序员35岁危机
ChatGPT

文心一言

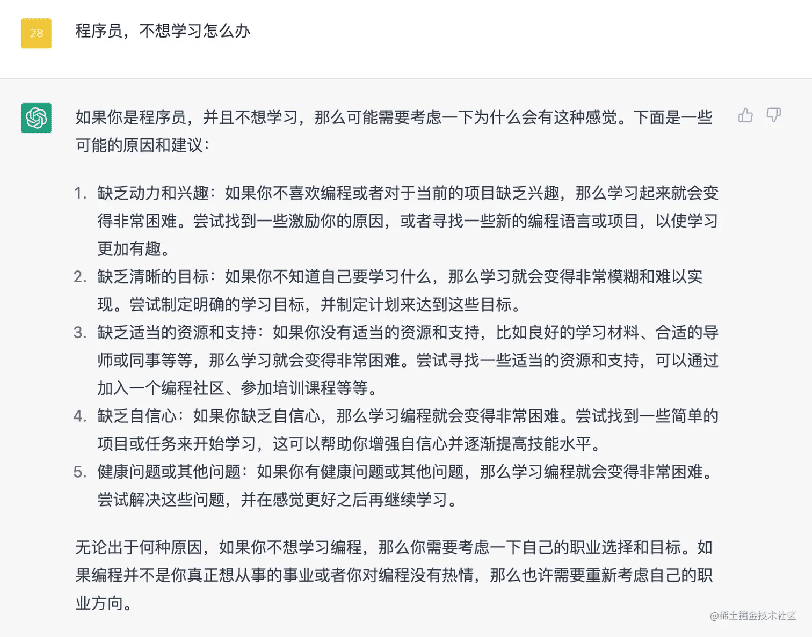
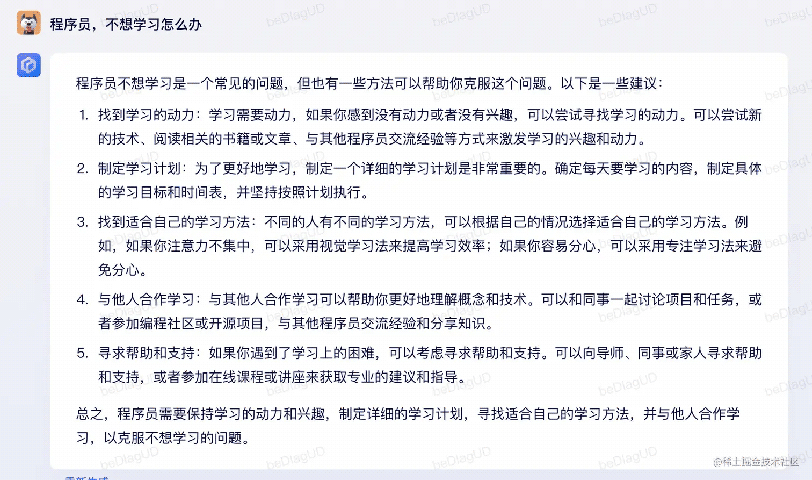
不想学习?
ChatGPT

文心一言

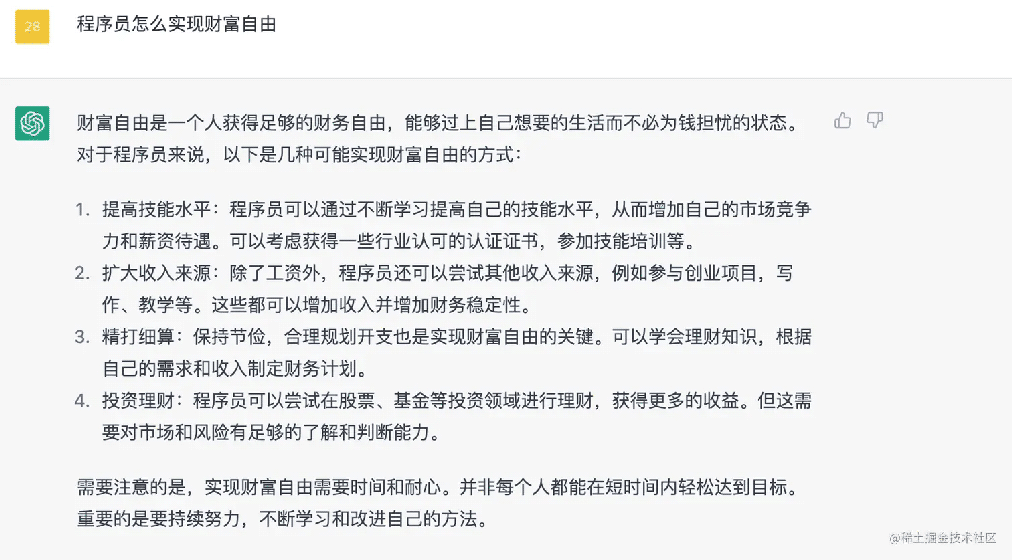
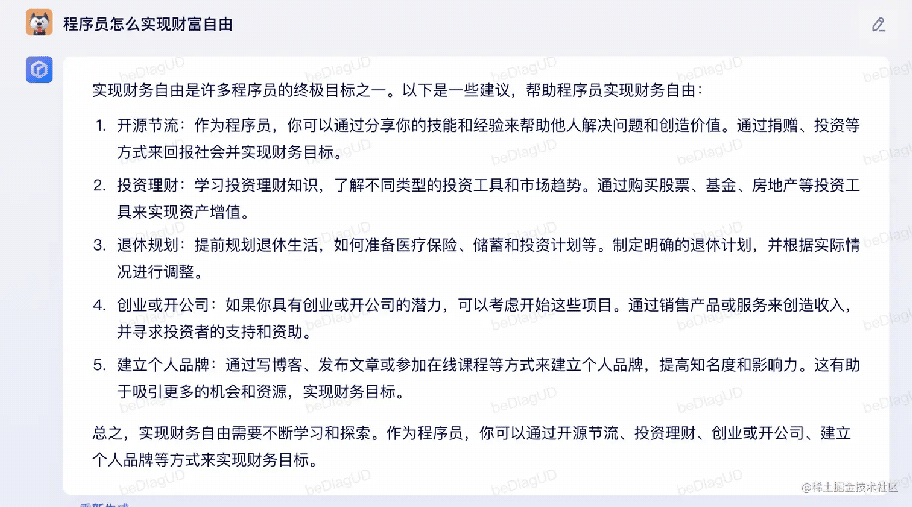
财务自由
终极一问:
ChatGPT

文心一言

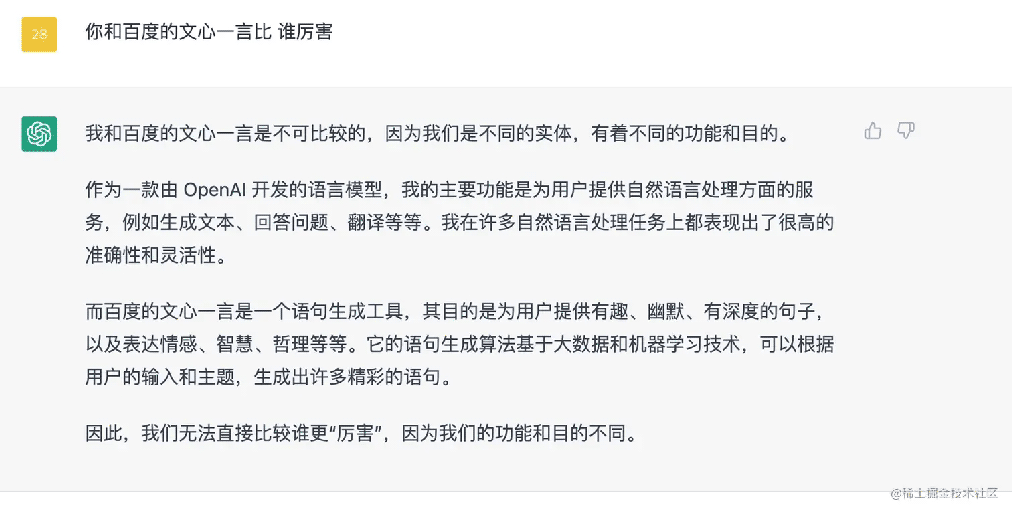
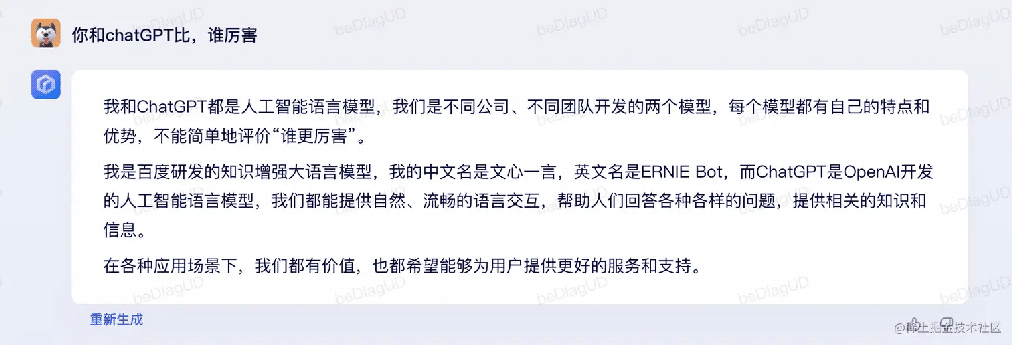
自己说
ChatGPT和文心一言 究竟孰强孰弱,让他们自己回答吧


总结:
总的感受就是ChatGPT更像人一些,而文心一言更像一个工具,直面你的问题,有时候甚至不愿意多说两句。 太晚了,测试的不是很多,但是文心一言使用上也还可以吧, 现在都可以申请测试,大家可以试试。
以上就是ChatGPT对比文心一言优劣分析的详细内容,更多关于ChatGPT对比文心一言的资料请关注我们其它相关文章!
相关推荐
-
流量触顶时代下如何看待 AI 和 ChatGPT
目录 引言 1.ChatGPT 2.谁将被 AI 取代? 3.AI 即未来 4.参与 AI 总结 引言 当下互联网和移动互联网的流量已经触顶,虽然偶尔还会出现一些爆款的产品,但是流量总量摆在那里,各个产品之间流量只是此消彼长而已.就互联网技术而言,现在大厂们出的互联网技术,基本是那种花很大力气但是收效并不大.在这种情况下,ChatGPT 或者 AI 会是下一个引爆点吗? 1.ChatGPT 首先,让我们来了解下 ChatGPT. ChatGPT 刚出来那会儿我就用了几次.当时我还调侃了一下, 客
-
语言模型新的ChatGPT-4.0是什么详细介绍
目录 下一代语言模型: 尺寸规格和容量 多模态和语境 通过少次和零次进行学习 伦理相关问题 下一代语言模型: 新的ChatGPT-4.0是什么? 随着GPT 4.0的正式发布, (这里: openai.com/research/gp…), 让我们来看看GPT-4.0带来了什么, 这不是GPT-3.5已经有的. 如果你还不熟悉ChatGPT的话, 那么它是一个强大的人工智能语言模型, 能够理解和产生听起来像人类讲话的语言. 它类似于一个聪明的计算机程序, 你可以与之交谈, 向其提问, 并接受其答复
-
ChatGPT-4 震撼发布将释放更大生产力
ChatGPT-4 发布 3月15日消息,美国当地时间周二,人工智能研究公司OpenAI发布了其下一代大型语言模型GPT-4,这是其支持ChatGPT和新必应等应用程序的最新AI大型语言模型.该公司表示,该模型在许多专业测试中的表现超出了“人类水平”.GPT-4, 相较于ChatGPT(GPT-3.5)有了质的飞跃,这迭代速度太快了!总体来说,逻辑推理能力更强,语言能力更强,各种考试已经基本超过90%的人类! OpenAI声称,ChatGPT-4比迭代前的GPT-3.5更大,这意味着它接受了更多
-
ChatGPT在前端领域的初步探索
目录 什么是ChatGPT ChatGPT优势 体验流程 辅助开发 ChatGPT的现状与未来 总结 什么是ChatGPT 官方解释:ChatGPT是一个智能聊天机器人,来自于OpenAI,它能够使用人工智能技术进行对话,并回答用户提出的问题和请求.它由GPT(Generative Pre-trained Transformer)算法支持,可以模拟人类对话和回答各种问题,包括日常生活.科技.娱乐.健康.财经等领域.ChatGPT可以通过各种渠道进行访问,如网站.社交媒体或移动应用程序. Chat
-
Python一行代码对话ChatGPT实现详解
目录 一行代码对话ChatGPT 上代码 相关阅读 一行代码对话ChatGPT 最近ChatGPT火爆全球,哪怕你不是程序员,应该也听过他的大名了. 今天我们就来一起体验一下~1行Python代码就够了! 上代码 导入poai这个库后,只需要1行代码poai.chatgpt.chat,就可以和ChatGPT进行对话了.注释和参数说明如下, # pip install poai # 下载教程:https://www.bilibili.com/video/BV1SM411y7vw import po
-
ChatGPT对比文心一言优劣分析
目录 引言 哲学问题 ChatGPT 文心一言 Excel处理 ChatGPT 文心一言 写代码 ChatGPT 文心一言 爱情 ChatGPT 文心一言 程序员35岁危机 ChatGPT 文心一言 不想学习? ChatGPT 文心一言 财务自由 ChatGPT 文心一言 自己说 总结: 引言 看了一点文心一言发布会,太过于无聊,就放弃了没有继续看下去,挺失望的. ChatGPT激起了这么大的浪花,造了这么大的势,不说是颠覆性的技术革新,起码也是划时代的产品吧.文心一言发布就是念ppt,让观看的
-
中文版ChatGPT文心一言使用场景介绍
目录 介绍 5 个使用场景 对比 Bing Chat 和 ChatGPT 使用 介绍 文心一言(英文名:ERNIE Bot)是百度全新一代基于飞桨深度学习平台和文心知识增强大语言模型,能够与人对话互动,回答问题,协助创作. 3月16日正式在百度总部 “挥手点江山” 发布. 李彦宏展示了文心一言在文学创作.商业文案创作.数理逻辑推算.中文理解.多模态生成五个使用场景中的综合能力. 王海峰解读了文心一言的技术特性及其背后的技术积累,表示文心一言是在ERNIE及PLATO系列模型的基础上研发的. 在人
-
浅谈MYSQL中树形结构表3种设计优劣分析与分享
目录 简介 问题 设计1:邻接表 表设计 SQL示例 设计2:路径枚举 表设计 SQL示例 设计3:闭包表 表设计 SQL示例 结合使用 表设计 总结 简介 在开发中经常遇到树形结构的场景,本文将以部门表为例对比几种设计的优缺点: 问题 需求背景:根据部门检索人员, 问题:选择一个顶级部门情况下,跨级展示当前部门以及子部门下的所有人员,表怎么设计更合理 ? 递归吗 ?递归可以解决,但是势必消耗性能 设计1:邻接表 注:(常见父Id设计) 表设计 CREATE TABLE `dept_info01
-
Java中递归、循环的优劣分析
介绍: 你用你手中的钥匙打开一扇门,结果去发现前方还有一扇门,紧接着你又用钥匙打开了这扇门,然后你又看到一扇门......但是当你开到一扇门时,发现前方是一堵墙无路可走了,你选择原路返回--这就是递归. 但是如果你打开一扇门后,同样发现前方也有一扇门,紧接着你又打开下一扇门.....但是却一直没有碰到尽头--这就是循环. 简单来说:循环是有去无回,而递归是有去有回(因为存在终止条件). 循环:当满足某一条件时反复执行某一操作(循环体). 递归:在一个方法内部对自身进行调用的方法. 递归结构包括两
-
JavaScript文档碎片操作实例分析
本文实例分析了JavaScript文档碎片操作方法.分享给大家供大家参考,具体如下: 使用文档碎片在某些情况下可以提高页面效率. javascript操作dom是一个很耗性能的过程,在某些情况下,不得不进行dom循环操作,我们每次对dom的操作都会触发"重排",这严重影响到能耗,一般通常采取的做法是尽可能的减少dom操作来减少"重排". 面对循环操作dom的过程,我们选择使用文档碎片(creatDocumentFragment),将需要添加到dom中的内容一次性添加
-
javascript将DOM节点添加到文档的方法实例分析
本文实例讲述了javascript将DOM节点添加到文档的方法.分享给大家供大家参考.具体如下: 这里对两种方法进行了比较:第一种:先创建所有节点,再添加到文档方式的运行时长:第二种:先向文档添加一个空容器,然后每创建一个节点,再添加到容器中方式的运行时长,从测试来看,第二种方法优于第一种! 运行效果如下图所示: 具体代码如下: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-eq
-
PHP4和PHP5版本下解析XML文档的操作方法实例分析
本文实例讲述了PHP4和PHP5版本下解析XML文档的操作方法.分享给大家供大家参考,具体如下: 在PHP网站开发与建设过程中,时常会碰到需要对XML文档进行解析,PHP4版本自带了XML解析器(sax),PHP5版本增加了SimpleXML(基于dom)的XML扩展,对XML的解析更是非常方便,今天和大家分享下在不同环境下对XML文档进行解析的方法. XML文档 <?xml version="1.0" encoding="gbk"?> <Leap
-
vue+webpack 更换主题N种方案优劣分析
需求:由于业务需要,我们需要做多套皮肤 调研了下当前行业的实现方案,五花八门良莠不齐,在此总结下各种方案有优劣及复杂度,供大家快速定位到符合自己业务的方案,以vue 单页应用为业务场景 方式一:class切换方式 实现: 在每个需要更换的页面定义多个class,根据运行时标识动态的切换class名称实现加载不同的样式,这种方式较为简单 优点: 不需要修改构建工具相关 业务开发过程可以实现,没有限制 支持动态切换 缺点: 逻辑分散耦合在各个页面,一旦需要修改,涉及修改的页面较多 代码需要预先内置,
-
php截取字符串函数substr,iconv_substr,mb_substr示例以及优劣分析
示例代码,用到了函数substr与iconv_substr,mb_substr 复制代码 代码如下: <html><head><meta charset='utf-8'><title>截取中文字符串_我们_www.jb51.net</title></head><body><?php$str='123我们456欢迎大家的光临';echo substr($str,0,4);echo '<br>';echo i
-
mysqli_set_charset和SET NAMES使用抉择及优劣分析
最近公司组织了个PHP安全编程的培训, 其中涉及到一部分关于Mysql的"SET NAMES"和mysql_set_charset (mysqli_set_charset)的内容: 说到, 尽量使用mysqli_set_charset(mysqli:set_charset)而不是"SET NAMES", 当然, 这个内容在PHP手册中也有叙及, 但是却没有解释为什么. 最近有好几个朋友问我这个问题, 到底为什么? 问的人多了, 我也就觉得可以写篇blog, 专门介绍
随机推荐
- Thinkphp框架 表单自动验证登录注册 ajax自动验证登录注册
- 基于jquery实现智能提示控件intellSeach.js
- jQuery ajax cache缓存问题
- JS实现点击网页判断是否安装app并打开否则跳转app store
- javascript IP、域名、手机号码正则表达式验证代码
- java 图片验证码的实现代码
- rephactor 优秀的PHP的重构工具
- c++实现简单的线程池
- 简单介绍C++编程中派生类的析构函数
- log引起的mysql不能启动的解决方法
- mysql多表join时候update更新数据的方法
- Java多线程编程中使用DateFormat类
- 网页中的图片查看器viewjs使用方法
- 遮罩层点击按钮弹出并且具有拖动和关闭效果(两种方法)
- ionic 3.0+ 项目搭建运行环境的教程
- MySQL中触发器入门简单实例与介绍
- 利用jQuery实现滑动开关按钮效果(附demo源码下载)
- JS 获取select(多选下拉)中所选值的示例代码
- 产品到期后---邮箱通知说明
- C++项目求Fibonacci数列的参考解答

