Android极光推送处理message遇到的坑解决
目录
- 正文
- 总结
正文
我相信现在绝大部分App几乎避免不了消息推送,其实原理还是使用了长连接,通过服务端将消息推给客户端。市面上也有不少三方库,例如极光、友盟、个推、阿里等等。今天我就分享一下我在使用极光推送时遇到的坑,希望对大家有所帮助。
极光推送的接入和使用这里就不展开说明,咱们直接进入主题。因为项目使用的是通知栏方式,就是手机会先收到一个通知栏,用户点击通知栏跳转对应页面。

在点击这个通知栏时会触发其中onNotifyMessageOpened方法,后端会把我们所需要的内容放在message中。其实也就是个json字符串,我们拿到后需要通过对它解析拿到我们所需数据。
override fun onNotifyMessageOpened(
context: Context?,
message: NotificationMessage
) {
val title = message.notificationTitle//通知栏标题
val content = message.notificationContent//通知栏内容
val json = message.notificationExtras//推送信息
}
到这里都还一帆风顺,接下来就出现问题了,明明日志获取到了对应信息,但解析后使用却是空:
val fromJson = gson.fromJson(json, Bean::class.java)
我打印了一下json信息:
{"data":"{\"type\":1,\"name\":\"张三\"}"}

很明显,data内部只能识别出一个字符串。所以我们无法拿到内部的type和name属性。经过了解后才知道,后端设置notificationExtras时只能设置为Sting类型,然而notificationExtras已经是实体内的一个属性,所以我们拿到的时候其实json已经被转义了。那么怎么解决呢?其实把data的值再一次通过Gson解析就能拿到数据了。我们这里采取Map来解析:
其实如果使用Gson解析就不会再出现坑,因为使用Map后面还有坑,所以这里接着使用Map来解析。
val map = Gson().fromJson<HashMap<String, Any>>(
fromJson.data,
HashMap::class.java
)
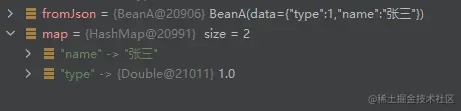
通过上面的json信息其实不难发现,data内部只有两个属性,一个int类型的type,一个Sting类型的name。然而,这里的坑又出现了......

眼尖的同学估计已经发现问题了,一个int类型的数据竟然给我转换成Double类型的数据了,不得不说这很不严谨。难道是自己哪里没操作对吗?最后通过查阅资料发现,这是Gson的坑,不仅仅是int,连Long也会被转换为Double,这一点让人很难接受。如何解决?
- 自定义Gson的TypeAdapter,具体实现可以查阅资料
- 抛弃Gson,拥抱阿里,使用FastJson
到此,我们便拿到了期望的数据。这里还要提一点,关于通知消息跳转Acticity栈顶的配置。如果当前正在目标页面,那么我们一定不希望重新创建新的页面,而是希望在当前页面刷新数据即可。所以不要忘记给目标页面配置栈顶模式,重写OnNewIntent方法。
另外,在广播中跳转Activity时,一定不要忘记给Intent设置flags。
intent.flags = Intent.FLAG_ACTIVITY_NEW_TASK
总结
在json解析这块其实经常出现一些问题,例如后端键名多了一个空格、某个属性的文字格式不对等等。这些虽说要尽量避免,但也难免会发生。这时我们应该冷静下来分析问题,多打断点。很多问题都会在心细下迎刃而解,希望以上分享对大家有所帮助!
更多关于Android message坑的资料请关注我们其它相关文章!

