安装node.js以及搭建vue项目过程中遇到的问题详解
目录
- 一、node.js安装
- 二、如何找node.js历史版本
- 1.点击DOWNLOADS
- 2.点击页面下方
- 3.翻页找到历史版本
- 三、检查是否安装成功?
- 四、安装成功后需要配置环境变量:
- 五、环境搭建
- 六、项目创建
- 总结
一、node.js安装
进入官网 https://nodejs.org/en/download/
直接点击下载安装!安装过程直接下一步就行;

二、如何找node.js历史版本
(https://nodejs.org/en/download/)
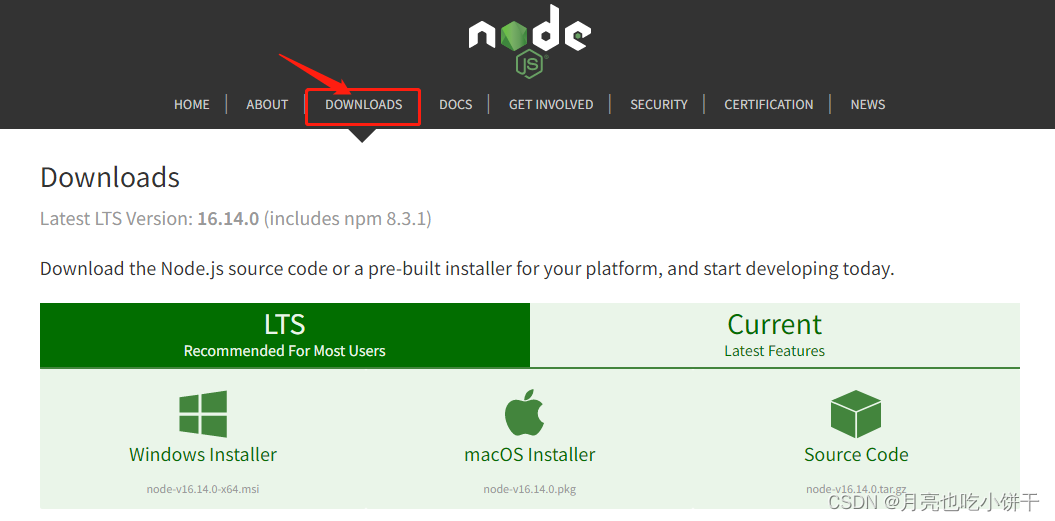
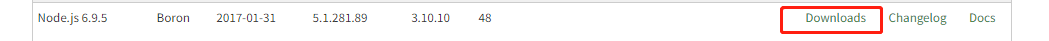
1.点击DOWNLOADS

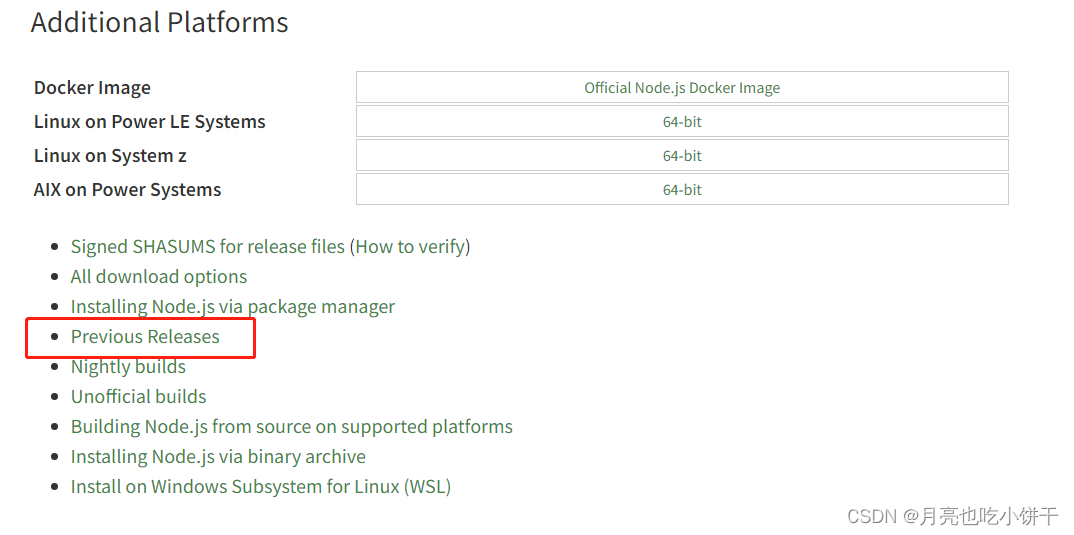
2.点击页面下方

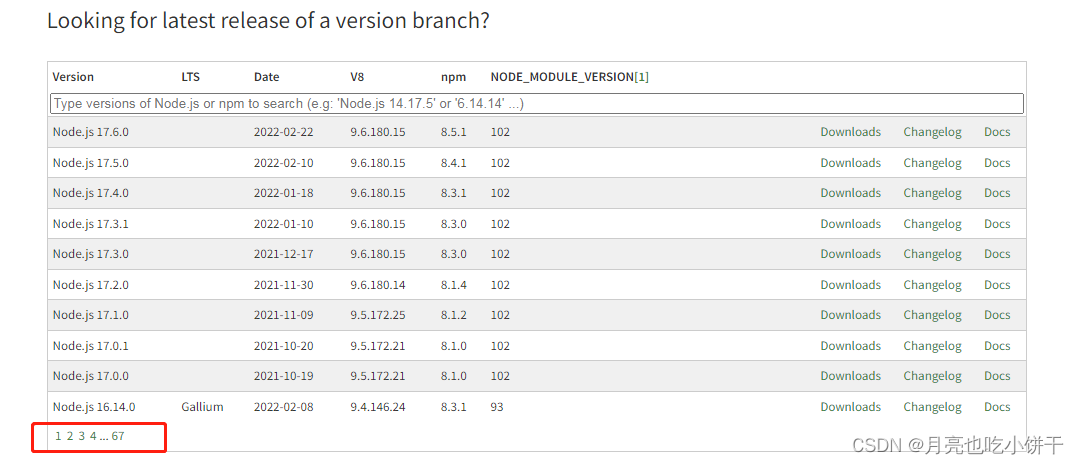
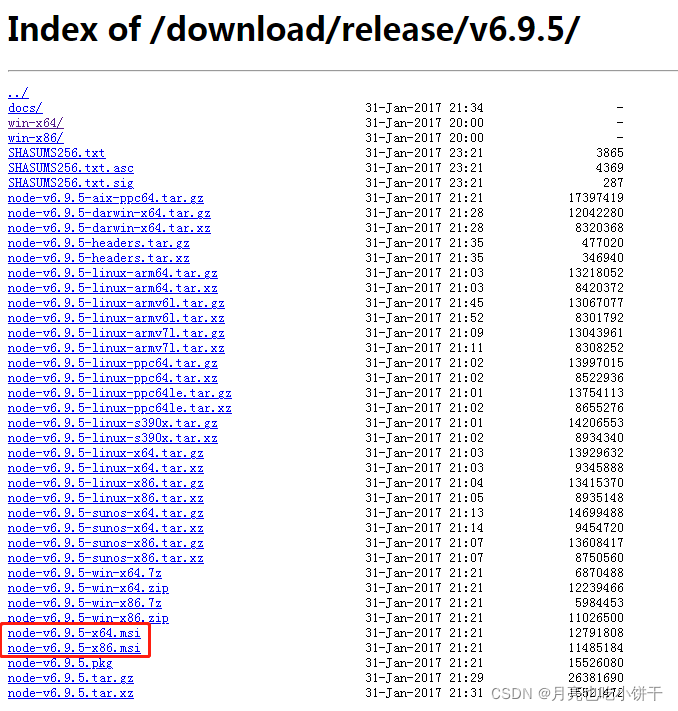
3.翻页找到历史版本

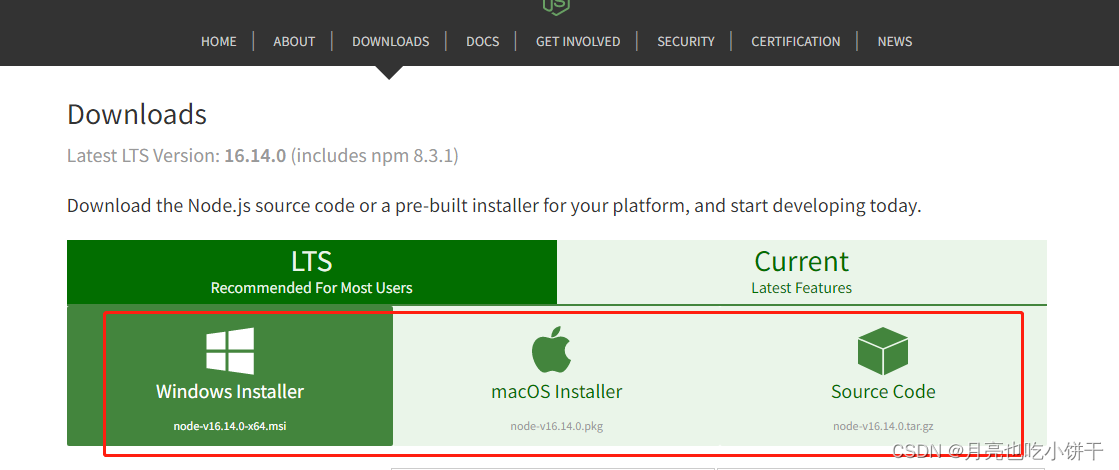
找到合适的版本点击下载:

下载后缀为 .msi 的文件进行安装;

三、检查是否安装成功?
1.打开命令窗口(win+R 输入cmd)
2.输入 node -v 然后回车显示版本号即安装成功;
四、安装成功后需要配置环境变量:
以下内容参考文章:https://www.jb51.net/article/251052.htm
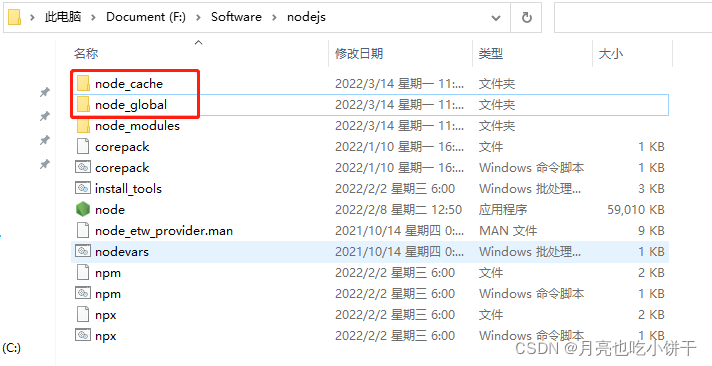
1.在安装目录下新建两个空的文件夹在我安装的文件夹 node_global 及 node_cache

2.创建完两个空文件夹之后,打开cmd命令窗口,输入(填写自己的安装路径)
npm config set prefix "F:\Software\nodejs\node_global" npm config set cache "F:\Software\nodejs\node_cache"
3.设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”:
① 在【系统变量】下新建【NODE_PATH】,输【F:\Software\nodejs\node_modules】;
② 将【用户变量】下的【Path】中原来npm路径修改为【F:\Software\nodejs\node_global】
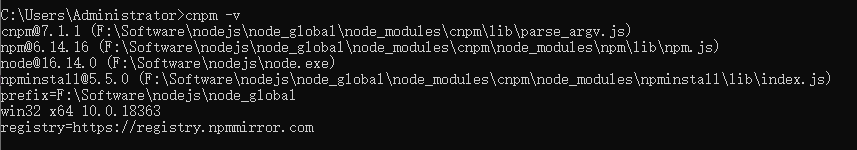
4.测试环境变量配置是否成功
cmd输入cnpm -v

五、环境搭建
(1)安装淘宝镜像
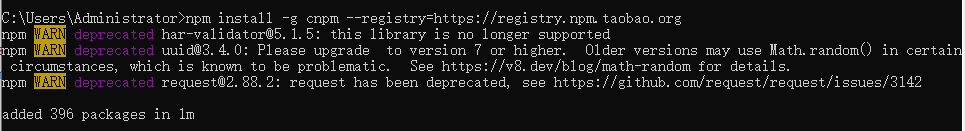
cmd输入 npm install -g cnpm --registry=https://registry.npm.taobao.org
报错:

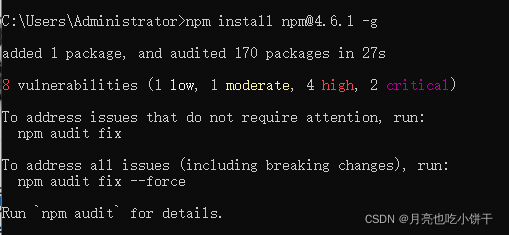
解决办法:降低版本 cmd输入 npm install npm@4.6.1 -g

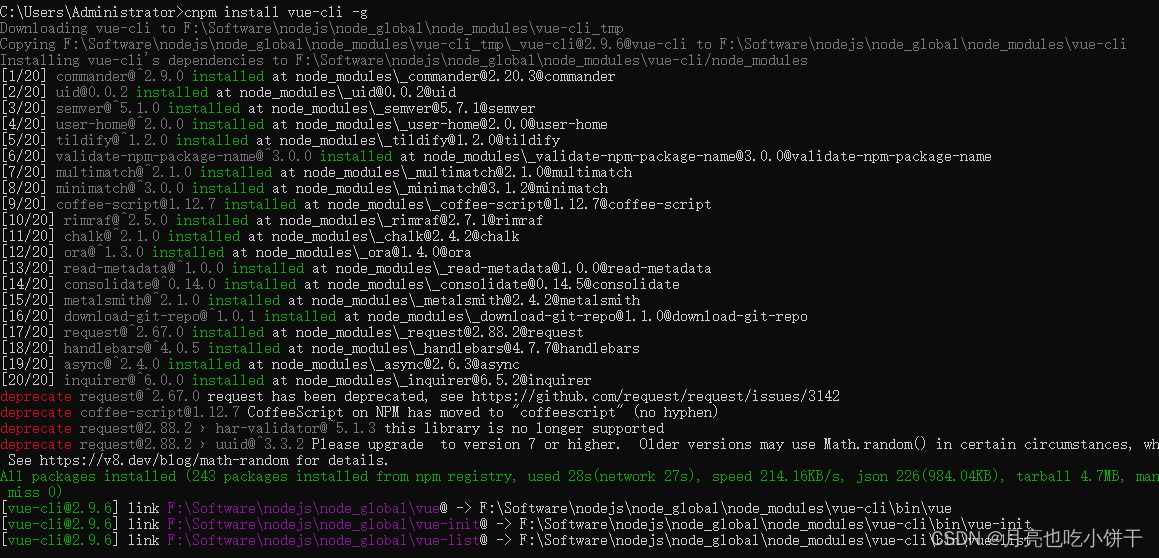
(2)安装vue-cli 脚手架 在cmd命令窗口中:输入 cnpm install vue-cli -g

测试是否安装成功
直接输入vue -V 回车,若显示vue版本即安装成功

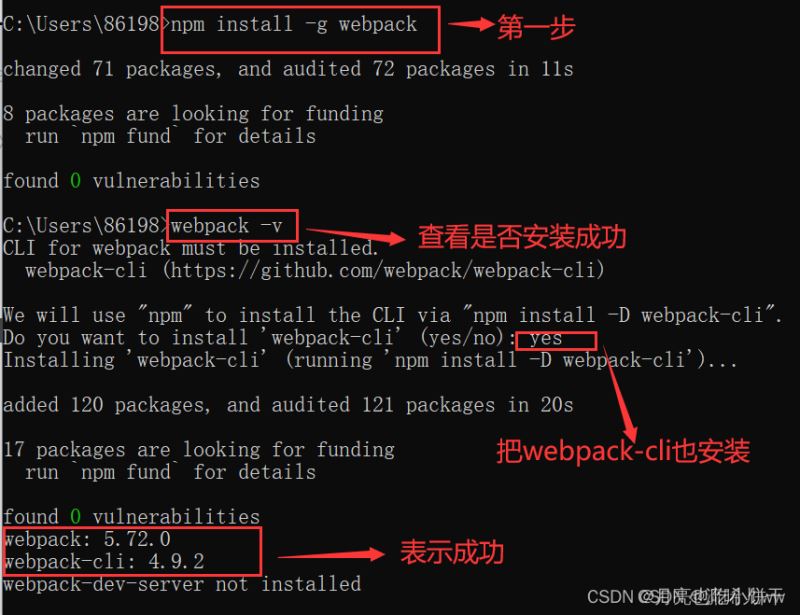
(3)全局安装webpack-cli
输入命令:npm install -g webpack

六、项目创建
1.创建一个存放项目的文件夹,在vscode中打开这个文件夹:
菜单栏–【文件】–【打开文件夹】,然后点击【终端】—【新建终端】;
2.进入该目录下的终端 输入 vue init webpack demo

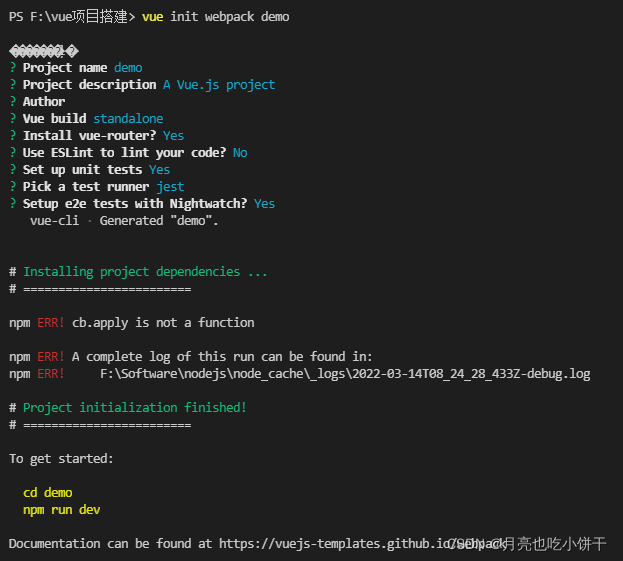
出现project name 时需要手动回车往下走

此处报错:
npm ERR! cb.apply is not a function
npm ERR! A complete log of this run can be found in:
npm ERR! F:\Software\nodejs\node_cache_logs\2022-03-14T08_24_28_433Z-debug.log
解决办法:npm版本过旧
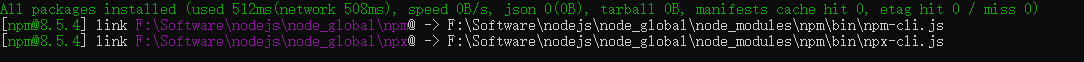
windows下cmd安装指令:cnpm install -g npm

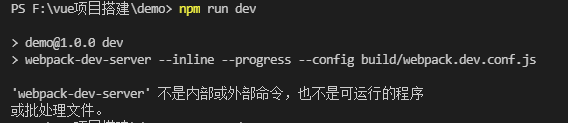
重新在项目终端输入,此处需切换到创建的项目目录下运行 npm run dev

报错:

解决办法:
在终端输入 npm i webpack-dev-server -D 运行
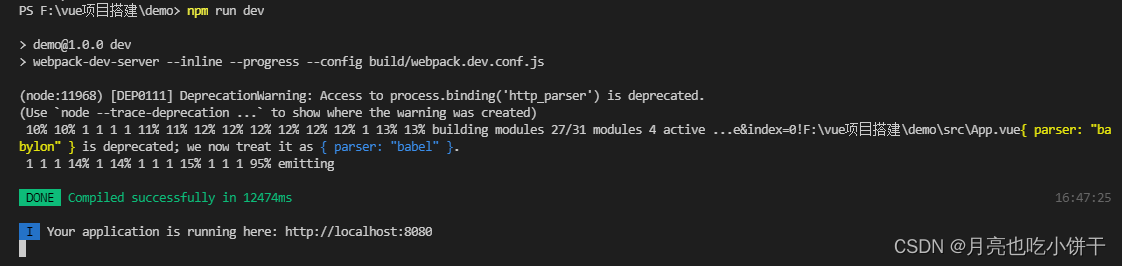
最后重新运行 npm run dev

出现nodejs访问请求,允许即可在浏览器打开页面;也可手动复制地址在浏览器打开;
总结
到此这篇关于安装node.js以及搭建vue项目过程中遇到的问题详解的文章就介绍到这了,更多相关安装node.js及搭建vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

