react-three-fiber实现炫酷3D粒子效果首页
目录
- 背景
- Three.js工作原理
- 场景(Scene)
- 相机(Camera)
- 渲染器(renderer)
- 网格对象(mesh)
- react-three-fiber
- 画布(Canvas)
- 3D粒子模型构建
- 实现思路
- 定义buffer几何体,并填充数据
- 将buffer几何体包裹在点模型中,并为每个点引入材质
- 加入旋转动画
- 最后呈现结果
背景
初学者怎么用react-three-fiber实现一个炫酷粒子效果的首页

Three.js工作原理
场景(Scene)、相机(Camera)和渲染器(Renderer)构成了web端展示3D模型的基本脚手架,HTML<canvas>元素则可以让我们在页面中看到3D模型。
场景(Scene)
场景是3D模型的载体,可以将场景视为所有 3D 对象都存在于其中的“小宇宙”。
import { Scene } from 'three';
const scene = new Scene();
场景拥有一个3D 笛卡尔坐标系也是俗称的右手坐标系,它是我们在three.js 中处理可见对象时的主要参考框架。

场景的中心是点(0,0,0),也称为坐标原点。每当我们创建一个新对象并放入场景中时,默认是放置在原点。
相机(Camera)
在场景搭建好之后,我们需要将3D场景转化为人眼2D视角可见的东西,就需要引入相机,进行这种转换有很多种相机模式。对我们来说,最重要的相机是透视相机(PerspectiveCamera),它是模拟人眼视角,从一个点到物体的视角成像,遵循近大远小的原理。

import { PerspectiveCamera } from 'three';
const fov = 75; // 摄像机视锥体垂直视野角度
const aspect = container.clientWidth / container.clientHeight; //摄像机视锥体长宽比
const near = 0.1; // 摄像机视锥体近端面
const far = 100; // 摄像机视锥体远端面
const camera = new PerspectiveCamera(fov, aspect, near, far);
渲染器(renderer)
渲染器通过相机观察3D场景,并将看到的东西绘制到<canvas>上,我们把这个过程叫做渲染。
import { WebGLRenderer } from 'three';
const renderer = new WebGLRenderer();
虽然场景、相机和渲染器一起为我们提供了 three.js 的基本脚手架。但是我们无法在页面上看到脚手架的存在。
网格对象(mesh)
网格是 3D 计算机图形学中最常见的一种可见对象,用于显示各种 3D 对象。还有其他种类的可见对象,例如线条、形状、精灵和粒子等等。

网格一般包含几何模型和材质,在创建网格之前,需要创建几何模型和材质。
import { Mesh } from 'three';
const mesh = new Mesh(geometry, material);
几何模型形状定义了网格的形状,而材质定义了网格的表面外观。

基于以上介绍可以写一个简单的three.js demo。
// 场景
const scene = new THREE.Scene();
// 相机
const camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 );
camera.position.z = 1;
// 模型
const geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setAnimationLoop( animation );
document.body.appendChild( renderer.domElement );
function animation( time ) {
mesh.rotation.x = time / 2000;
mesh.rotation.y = time / 1000;
renderer.render( scene, camera );
}

react-three-fiber
react-three-fiber在它的github的readme.md上声明了三点前提:
- 在 Threejs 中可以实现的都可以在react-three-fiber实现。
- react-three-fiber没有额外的开销,并且由于 Reacts 调度能力,它在规模上优于 Threejs。
- react-three-fiber可以跟上three.js的频繁功能更新,three.js版本添加、删除或更改功能,无需依赖此库的更新。
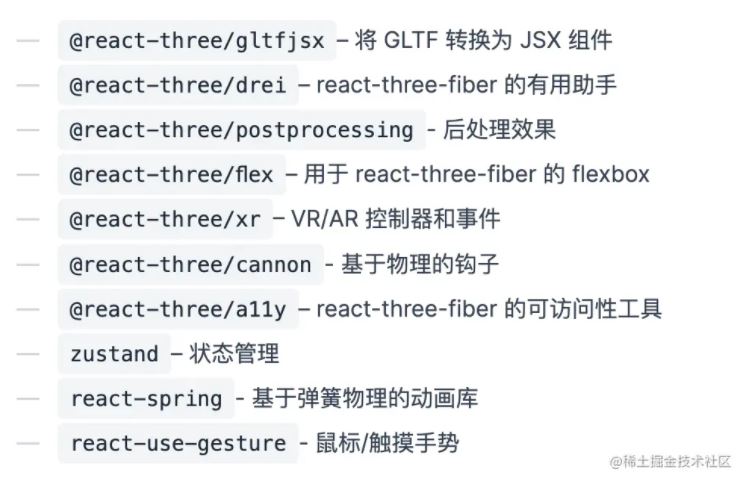
react-three-fiber的生态系统

画布(Canvas)
Canvas 组件在幕后做了一些重要的设置工作:
- 它设置了Scene和Camera,这是渲染所需的基本构建块
- 它每帧渲染我们的场景,不需要传统的渲染循环
import ReactDOM from 'react-dom'
import { Canvas } from '@react-three/fiber'
function App() {
return (
<div id="canvas-container">
<Canvas />
</div>)
}
ReactDOM.render(<App />, document.getElementById('root'))
Canvas 响应适应父节点,因此可以通过更改父节点的宽度和高度来控制它的大小,在本例中为 #canvas-container。
上面的three.js demo 代码用react-three-fiber实现如下:
import React from "react";
import { Canvas } from "react-three-fiber";
import "./styles.css";
export default function App() {
return (
<div className="App">
<Canvas>
<mesh>
<boxBufferGeometry />
<meshPhongMaterial />
</mesh>
<ambientLight args={[0xff0000]} intensity={0.1} />
<directionalLight position={[0, 0, 5]} intensity={0.5} />
</Canvas>
</div>
);
}
3D粒子模型构建
首先看一段非常简单的粒子模型的three.js实现
// 创建一个球体几何对象
var geometry = new THREE.SphereGeometry(100, 25, 25);
// 创建一个点材质对象
var material = new THREE.PointsMaterial({
color: 0x0000ff, //颜色
size: 3, //点渲染尺寸
});
// 点模型对象 参数:几何体 点材质
let point = new THREE.Points(geometry, material);
// 网格模型添加到场景中
scene.add(point);

THREE.Points - 用来创造点的类,也用来批量管理粒子,这个类的构造函数可以接受两个参数,一个几何体和一个材质,几何体参数用来定义粒子的位置坐标,而材质参数用来格式化粒子.
- 在threejs的粒子系统中,每个粒子其实是一张图片或者一个canvas而不是3D的物体。
- 当粒子量级非常大时,可以用BufferGeometry来代替Geometry的顶点,因为它可以将数据存储在缓冲区中,减少数据传递到GPU的成本,同时因为在缓冲区,所以更适合静态的物体。
实现思路
-
定义buffer几何体,并填充数据
创建buffer几何体
<bufferGeometry attach="geometry"></bufferGeometry>
几何体定义好之后需要往里填充数据。假设我们的星系是由70000颗星星组成,星系的背景零零散散的有9000颗星星环绕。我们需要确定各个点的位置和颜色。背景的星星统一由蓝色的点,我们在之后的材质里定义颜色,星系的星星使用颜色矩阵。
//背景
const bgStarsPositions = useMemo(() => {
const bgStarsPositions = new Float32Array(parameters.stars * 3);
// 背景星星的位置
for (let j = 0; j < parameters.stars; j++) {
bgStarsPositions[j * 3 + 0] = (Math.random() - 0.5) * 20;
bgStarsPositions[j * 3 + 1] = (Math.random() - 0.5) * 20;
bgStarsPositions[j * 3 + 2] = (Math.random() - 0.5) * 20;
}
return bgStarsPositions;
}, []);
// 星系
const [positions, colors] = useMemo(() => {
const positions = new Float32Array(parameters.count * 3);
const colors = new Float32Array(parameters.count * 3);
const colorInside = new THREE.Color(parameters.insideColor);
const colorOutside = new THREE.Color(parameters.outsideColor);
for (let i = 0; i < parameters.count; i++) {
// 位置
const x = Math.random() * parameters.radius;
const branchAngle = ((i % parameters.branches) / parameters.branches) * 2 * Math.PI;
const spinAngle = x * parameters.spin;
const randomX = Math.pow(Math.random(), parameters.randomnessPower) * (Math.random() < 0.5 ? 1 : -1);
const randomY = Math.pow(Math.random(), parameters.randomnessPower) * (Math.random() < 0.5 ? 1 : -1);
const randomZ = Math.pow(Math.random(), parameters.randomnessPower) * (Math.random() < 0.5 ? 1 : -1);
positions[i * 3] = Math.sin(branchAngle + spinAngle) * x + randomX;
positions[i * 3 + 1] = randomY;
positions[i * 3 + 2] = Math.cos(branchAngle + spinAngle) * x + randomZ;
//颜色
const mixedColor = colorInside.clone();
mixedColor.lerp(colorOutside, x / parameters.radius);
colors[i * 3 + 0] = mixedColor.r;
colors[i * 3 + 1] = mixedColor.g;
colors[i * 3 + 2] = mixedColor.b;
}
return [positions, colors];
}, []);
将位置和颜色赋值到buffer几何体的attribute里
//星系
<bufferGeometry attach="geometry">
<bufferAttribute
attachObject={['attributes', 'position']}
count={70000}
array={positions}
itemSize={3}></bufferAttribute>
<bufferAttribute
attachObject={['attributes', 'color']}
count={70000}
array={colors}
itemSize={3}></bufferAttribute>
</bufferGeometry>
//背景
<bufferGeometry attach="geometry">
<bufferAttribute
attachObject={['attributes', 'position']}
count={parameters.stars}
array={bgStarsPositions}
itemSize={3}></bufferAttribute>
</bufferGeometry>
-
将buffer几何体包裹在点模型中,并为每个点引入材质
引入点材质

const textureLoader = new THREE.TextureLoader();
const shape = textureLoader.load('1.png');
为每个点,加载材质。
// 背景
<points ref={bgstart}>
<bufferGeometry attach="geometry">
<bufferAttribute
attachObject={['attributes', 'position']}
count={parameters.stars}
array={bgStarsPositions}
itemSize={3}></bufferAttribute>
</bufferGeometry>
<pointsMaterial
attach="material"
size={0.01}
depthWrite={false}
sizeAttenuation={true}
blending={AdditiveBlending}
color={'#1b3984'}
transparent={true}
alphaMap={shape}></pointsMaterial>
</points>
// 星系
<points ref={points}>
<bufferGeometry attach="geometry">
<bufferAttribute
attachObject={['attributes', 'position']}
count={parameters.count}
array={positions}
itemSize={3}></bufferAttribute>
<bufferAttribute
attachObject={['attributes', 'color']}
count={parameters.count}
array={colors}
itemSize={3}></bufferAttribute>
</bufferGeometry>
<pointsMaterial
attach="material"
size={0.01}
depthWrite={false}
sizeAttenuation={true}
blending={AdditiveBlending}
vertexColors={true}
transparent={true}
alphaMap={shape}></pointsMaterial>
</points>
-
加入旋转动画
//背景
const bgstart = useRef<any>();
useFrame(state => {
const elapsedTime = state.clock.elapsedTime;
bgstart.current.rotation.y = -elapsedTime * 0.05;
});
//星系
const points = useRef<any>();
useFrame(state => {
const elapsedTime = state.clock.elapsedTime;
points.current.rotation.y = elapsedTime * 0.3;
});
小知识点:useFrame这个钩子允许你在每个渲染的帧上执行代码,比如运行效果、更新控件等等。你会收到状态和时钟增量。您的回调函数将在渲染帧之前被调用。当组件卸载时,它会自动从渲染循环中取消订阅。
最后呈现结果

到此这篇关于react-three-fiber实现炫酷3D粒子效果首页的文章就介绍到这了,更多相关react 3D粒子内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

