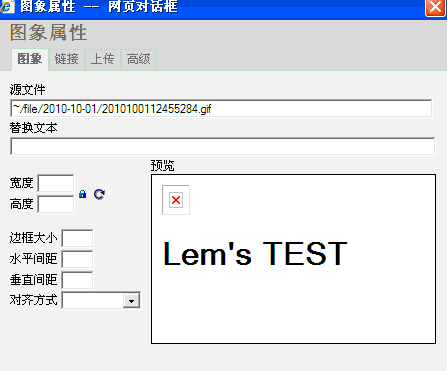
asp.net+FCKeditor上传图片显示叉叉图片无法显示的问题的解决方法


弄了半天也没有找到原因,然后又重新到网上下载几个,还是不行,郁闷坏了,最后结合其他编辑器的用法,才知道是配置文件夹中上传文件夹的路径写错了
比如要上传到项目的根目录下的UserFiles下面,web.config的配置如下:
代码如下:
<appSettings>
<add key="FCKeditor:BasePath" value="~/FCKeditor" />
<add key="FCKeditor:UserFilesPath" value="/UserFiles/" />
</appSettings>
<appSettings>
<add key="FCKeditor:BasePath" value="~/FCKeditor" />
<add key="FCKeditor:UserFilesPath" value="/web/UserFiles/" />
</appSettings>
下面是我配置好的FCKeditor实例:
/201107/yuanma/FCKeditor_aspnet.rar
相关推荐
-
FCKeditor ASP.NET 上传附件研究
1,安装 安装就不多说了,除了一般的那个压缩包外,ASP.NET版的FCKeditor另有一个FCKeditor.Net下载包,里面有一个Visual Studio的Solution,bin/Release里有一个FredCK.FCKeditorV2.dll文件,可以直接COPY到你的ASP.NET项目的bin文件夹里. 2,附件上传流程 FCKeditor通过在编辑界面点击Link或图片按钮打开一个模态对话框,在里面选择本地文件后上传. 这个对话框是Fckedito
-
ASp.net下fckeditor配置图片上传最简单的方法
1. 原先的配置 把 fckeditor/filemanager/connectors 目录删除: 有同学可能会问了,都删除了怎么上传文件? 呵呵... 2. 不要引用 FredCK.FCKeditorV2.dll; 因为我都是采用js写的,不采用控件的方式: 其实网上有很多人在尝试往 fckeditor/filemanager/connectors目录下注入, 确实也有人不小心直接把FCK编辑器没有任何配置的情况下传到网上导致中招了: 3. 现在讲正题吧,一般来说我们用FCK的时候并不多,在一
-
为ckeditor编辑器加上传图片的功能
CKEditor官方演示是有上传图片和浏览服务器文件功能的,但是我们自己下载回来的却没有这两个功能-- 其实还需要下载另外一个组件:CKFinder,用它配合CKEditor来实现上传功能. 官方提供了PHP,Asp.Net和Asp三个语言版本的CKFinder,下载地址:http://ckfinder.com/download 将CKFinder解压缩到网站目录.调用方法如下(假设CKFinder在网站根目录,可以使用相对路径): CKEDITOR.replace( 'editor1', {
-
FCKeditor编辑器添加图片上传功能及图片路径问题解决方法
现在很多CMS系统因为安全原因会把后台编辑器里的上传功能给去除,但这样一来对实际使用过程造成了很多麻烦,今天我们以ASPCMS系统的FCKeditor编辑器为例,说明一下如何增加图片上传功能. 1. 打开网站后台编辑器里的admin/editor/fckconfig.js这个文件 找到FCKConfig.ImageUpload = false 这句,把false改成true就行啦. FCKConfig.ImageBrowser = false ; 这里也同样把false改成true 2. 看一下
-
整合ckeditor+ckfinder,解决上传文件路径问题
这三种情况下所得到的server.MapPath是一致的,这就导致上传之后写入数据库的图片地址和实际图片存储地址不一致,因此,我们需要自定义一个路径地址userDir,让baseUrl只管写入数据库的图片地址,而创建的新目录baseDir为另外一个....这样不管你的网站通过怎样的方式访问都是OK的,这个问题郁闷了很久才解决 asp的config.asp修改如下: Dim baseUrl, baseDir, userDir baseUrl = "../ckfinder/userfiles/&qu
-
CKEditor与dotnetcore实现图片上传功能
本文实例为大家分享了CKEditor与dotnetcore实现图片上传的具体代码,供大家参考,具体内容如下 CKEditor的使用 1.引入js库 <script src="https://cdn.ckeditor.com/4.6.1/standard-all/ckeditor.js"></script> 2.定义一个textarea标签 <textarea id="editor"> </textarea> 3.用Ck
-
通过Fckeditor把图片上传到独立图片服务器的方法
我大概思考了下有如下几种方法可以解决: 1.在图片服务器上开通FTP,人为添加图片地址即可,但不方便,特别是在可视编辑器中看图还的多一部操作. 2.在图片服务器上开通FTP,并提高IIS执行dosShell访问ftp,但是不安全. 3.在图片服务器上开通IIS,WEB后台直接访问(还是存在在编辑器中不方便查看的问题,但可以用js控制上传后自动追加到HTML编辑窗口中) 4.利用现有在线编辑器的上传程序来实现. 第三,四种方法比较靠谱,但还需要解决跨域问题,第三种还要单独写程序,改动比较大,用第四
-
asp fckeditor自定义上传文件的文件名
只需要在fckeditor\editor\filemanager\connectors\asp文件夹下的commands.asp修改一下即可 在这个文件中查找一下:FileUpload 会找到这个函数 把 复制代码 代码如下: Dim sFilePath sFilePath = CombineLocalPaths(sServerDir, sFileName) 改为 复制代码 代码如下: Dim sFilePath,ranNum Randomize ranNum=int(90000*rnd)+10
-
修改fckeditor的文件上传功能步骤
1.要点击链接,然后点击里面的上传tab,不熟悉的人可能找不到这个上传功能 2.插入的就是1个链接,我希望插入链接的同时插入1个图片代表文件类型 效果图: 修改fckconfig.js 1. 在FCKConfig.ToolbarSets["Default"] = 中加入'FuJian',位置自己选 2. 最后加上2句 // 附件上传地址 FCKConfig.FuJianUrl = "/FckEdit/upload.jsp"; // 上传的文件类型 FCKConfig
-
Asp.net FCKEditor 2.6.3 上传文件没有权限解决方法
打开解决方案, 找到 FileBrowser/FileWorkerBase.cs 文件 复制代码 代码如下: Response.Write( @"(function(){var d=document.domain;while (true){try{var A=window.top.opener.document.domain;break;}catch(e) {};d=d.replace(/.*?(?:\.|$)/,'');if (d.length==0) break;try{document.d
随机推荐
- DELPHI7.0 获取硬盘、CPU、网卡序列号的代码
- XML中显示HTML的小技巧
- RSS的语言编码大全
- Vue键盘事件用法总结
- 用VBS检测U盘插入与弹出事件的代码
- 扩展JS Date对象时间格式化功能的小例子
- Bootstrap教程JS插件滚动监听学习笔记分享
- 浅析DataBinder.Eval和Eval的区别
- 简单介绍Python中的JSON模块
- MySQL数据库操作常用命令小结
- 用AJAX实现的无刷新的分页实现代码(asp.net)
- javascript生成随机数方法汇总
- nginx泛域名解析配置教程
- linux 清理内存命令详细介绍
- Jquery attr("checked") 返回checked或undefined 获取选中失效
- jquery中输入验证中一个不错的效果
- javascript判断变量是否有值的方法
- Nginx服务器上搭建图片缓存服务的基本配置解析
- Java 8 中的 10 个特性总结及详解
- 微信小程序收货地址API兼容低版本解决方法

