springboot接受前端请求的方法实现
目录
- 普通参数
- get 请求
- post请求
- 5种不同参数类型的传递
- 普通参数[简单数据]:参数不同名
- 实体类参数
- 属性名里面引用别的属性名
- 数组参数
- 集合类型
- 错误案例
- 报错:
- 解决方法
- 总结
首先我们是否用的是rest风格开发的的都是适用的.
普通参数
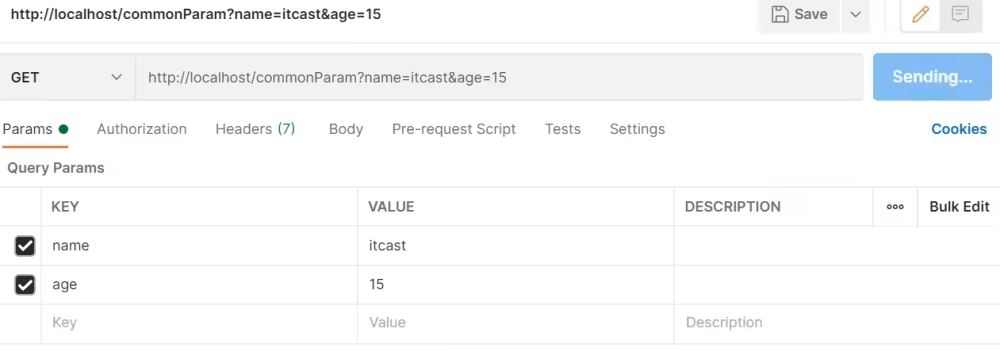
get 请求
发送方
注:由于是get请求不用body(json)接收.

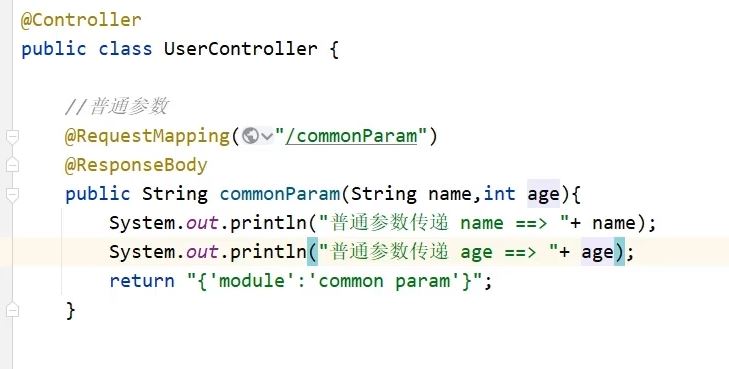
接受方

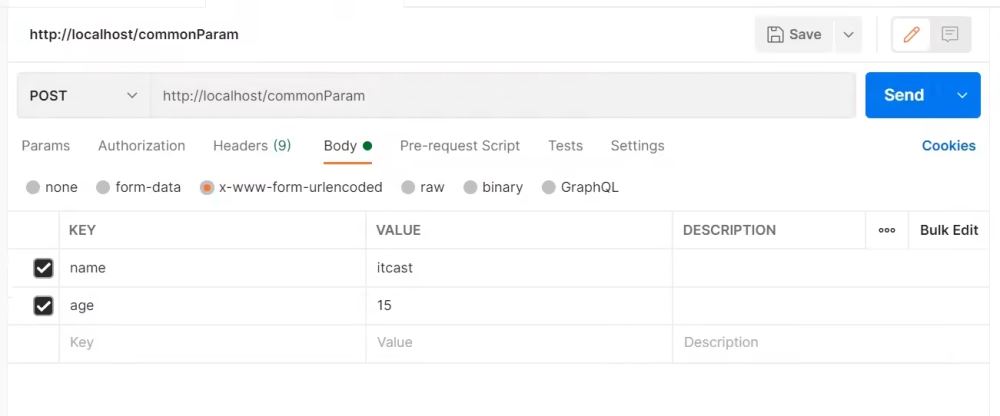
post请求
发送端
注意:在请求体(body)里面用x-www-from-urlencoded(不仅可以发请求,还可以发文件)

接受体没有

5种不同参数类型的传递
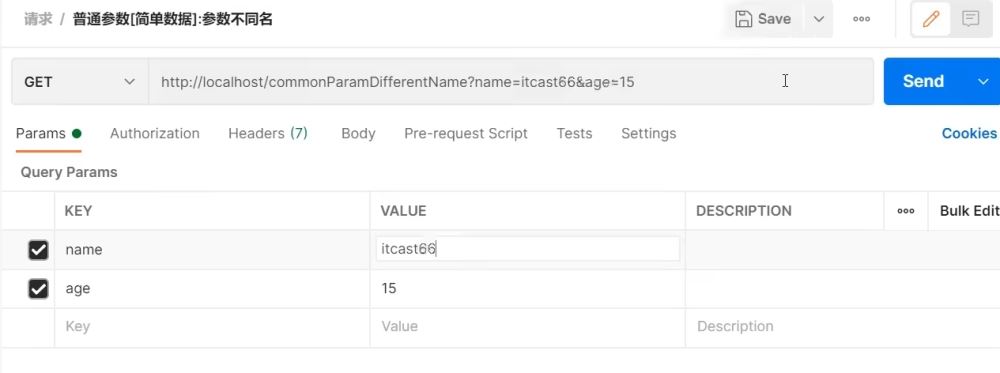
普通参数[简单数据]:参数不同名
注意看,我们上面网址传递的参数名字与接受参数的名字是相同的,如果不相同需要另外的代码来j映射.
发送端:

接收代码:

实体类参数
接受方:
可以直接封装进去

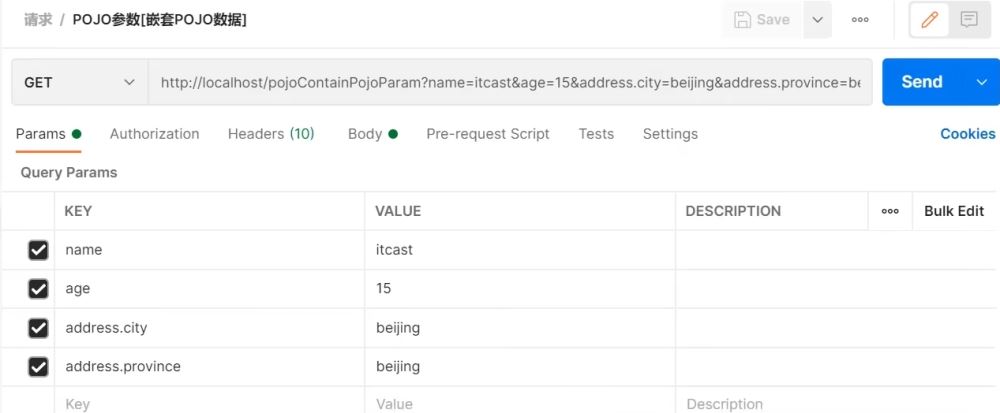
属性名里面引用别的属性名

接受方

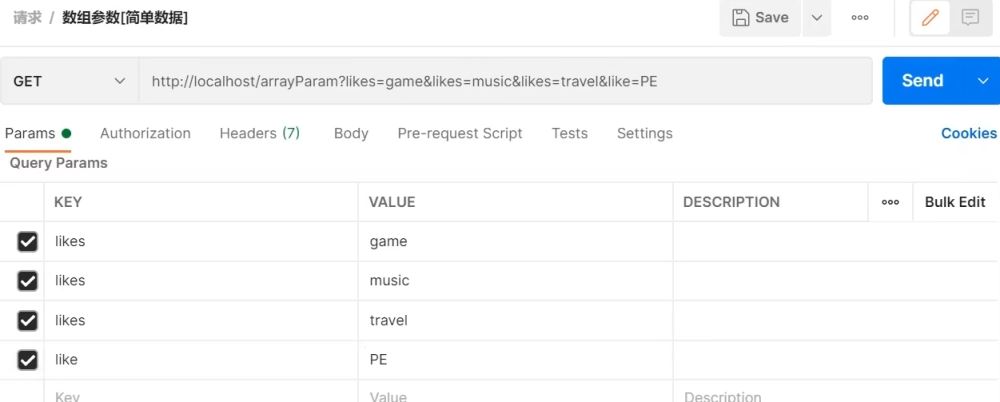
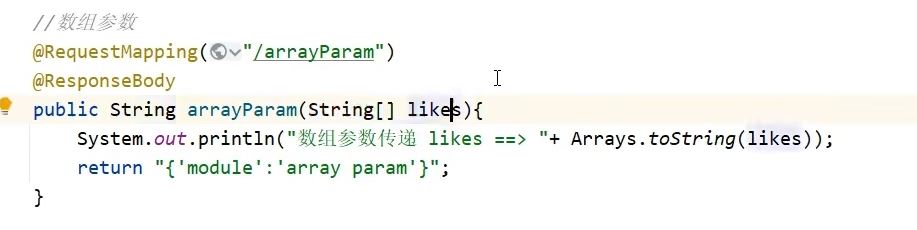
数组参数
发送到参数名字与数组名相同.否则不行.


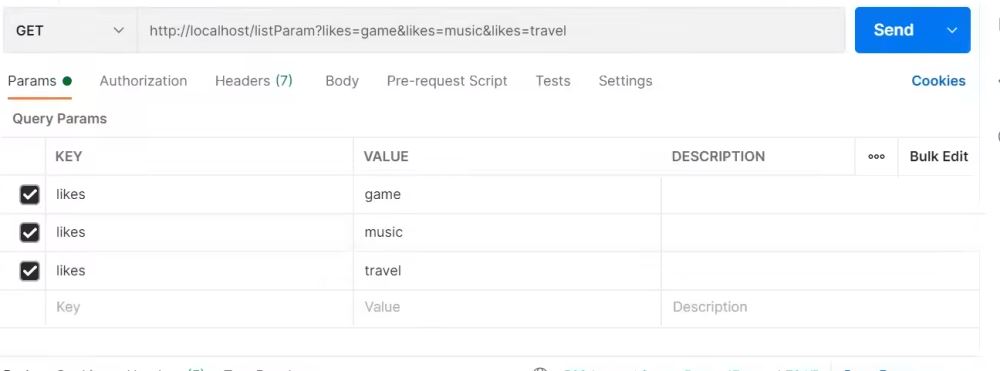
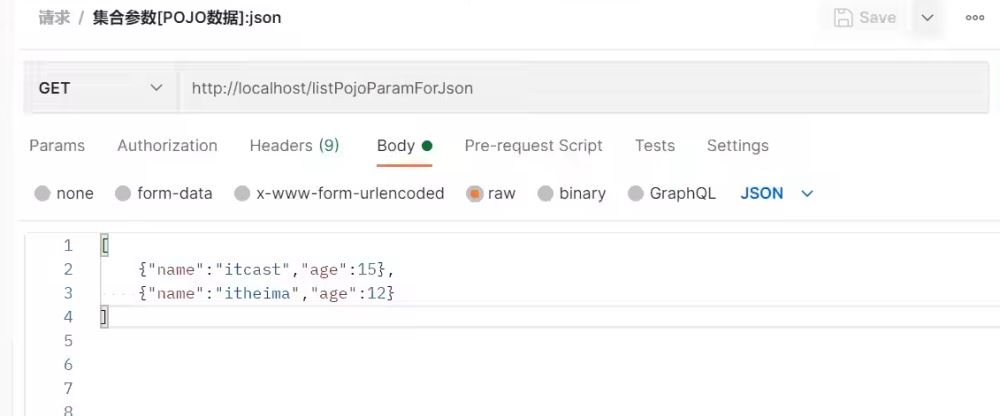
集合类型
错误案例
发送方:

接受方

报错:
五月11,2e211g:13:39上午org.apache.catalina.core.StandardWrapperValve invoke
Servlet.service()for servlet [dispatcher]in context with path [threw exception [Request processing failed;nested exceptic
java.lang.NoSuchMethodException Create breakpoint java.util.List.<init>()
死兵不得再尝试造一个list类型的对象并把接收到的信息放进去。然后我们只是想让web中的数据作为集合中的数据出现.
解决方法
加入@requestparam,把参数传进去.

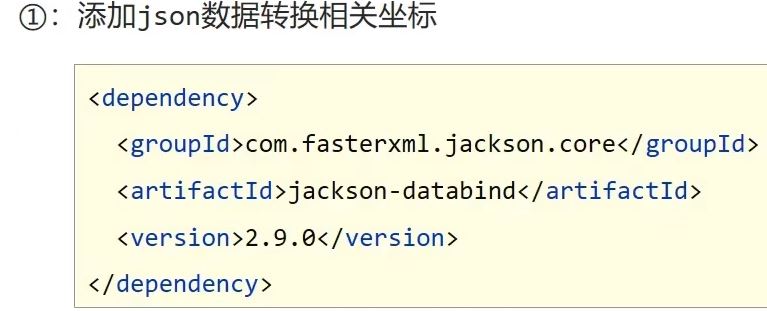
json格式(重点)
第一步

第二步

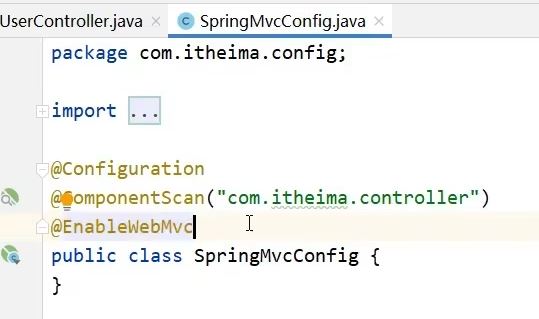
3. 在spingmvcconfig配置里面加
@EnableWebMvc
作用由json数据转化成我们的对象。

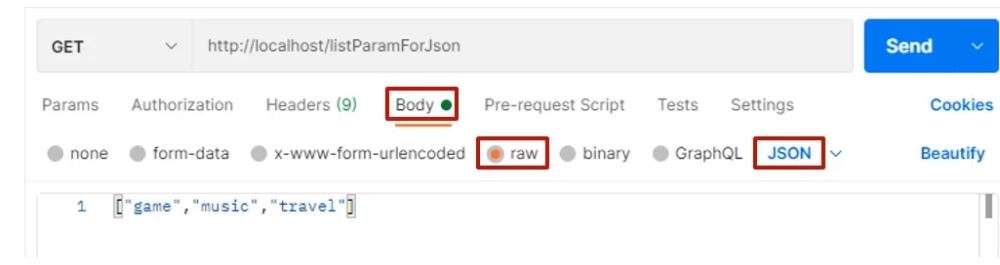
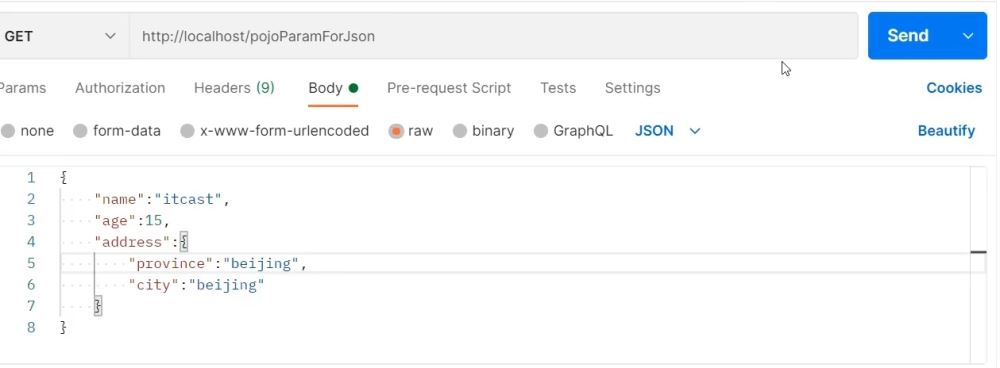
发送方

接收方

含应用类型的参数

数组类型


总结
@RequestParam把名字对不上的加上. (用于请求体参数,用不了json)
@requestbody 用于接受json类型参数.
到此这篇关于springboot接受前端请求的方法实现的文章就介绍到这了,更多相关springboot接受前端请求内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
SpringBoot构建Restful service完成Get和Post请求
一个基本的RESTfule service最进场向外提供的请求Method就是Get和Post. 在Get中,常用的都会在请求上带上参数,或者是路径参数.响应Json. 在Post中,常用的会提交form data或者json data作为参数,响应Json. 1. Get请求,url传参,返回json. 先准备一个请求后,响应的对象. package com.example.demo; public class Echo { private final long id; private fin
-
SpringBoot 如何使用RestTemplate发送Post请求
目录 背景: 1.待访问的API 2.返回对象 3.将发送Post请求的部分封装如下 4.UserInfo对象 5.在Service层封装将要发送的参数 6.在控制器中调用service中的方法,并返回数据 7.测试效果 Spring中有个RestTemplate类用来发送HTTP请求很方便,本文分享一个SpringBoot发送POST请求并接收返回数据的例子. 背景: 用户信息放在8081端口的应用上,8082端口应用通过调用api,传递参数,从8081端口应用的数据库中获取用户的信息. 1.
-
springboot获取URL请求参数的多种方式
1.直接把表单的参数写在Controller相应的方法的形参中,适用于get方式提交,不适用于post方式提交. /** * 1.直接把表单的参数写在Controller相应的方法的形参中 * @param username * @param password * @return */ @RequestMapping("/addUser1") public String addUser1(String username,String password) { System.out.pri
-
SpringBoot http post请求数据大小设置操作
背景: 使用http post请求方式的接口,使用request.getParameter("XXX");的方法获取参数的值,当数据量超过几百k的时候,接口接收不到数据或者接收为null. @RequestMapping(value = "/rcv",method = RequestMethod.POST) public ResInfo<String> pullApi(HttpServletRequest request) { String channe
-
详解SpringBoot中异步请求和异步调用(看完这一篇就够了)
一.SpringBoot中异步请求的使用 1.异步请求与同步请求 特点: 可以先释放容器分配给请求的线程与相关资源,减轻系统负担,释放了容器所分配线程的请求,其响应将被延后,可以在耗时处理完成(例如长时间的运算)时再对客户端进行响应.一句话:增加了服务器对客户端请求的吞吐量(实际生产上我们用的比较少,如果并发请求量很大的情况下,我们会通过nginx把请求负载到集群服务的各个节点上来分摊请求压力,当然还可以通过消息队列来做请求的缓冲). 2.异步请求的实现 方式一:Servlet方式实现异步请求
-
SpringBoot拦截器如何获取http请求参数
1.1.获取http请求参数是一种刚需 我想有的小伙伴肯定有过获取http请求的需要,比如想 前置获取参数,统计请求数据 做服务的接口签名校验 敏感接口监控日志 敏感接口防重复提交 等等各式各样的场景,这时你就需要获取 HTTP 请求的参数或者请求body,一般思路有两种,一种就是自定义个AOP去拦截目标方法,第二种就是使用拦截器.整体比较来说,使用拦截器更灵活些,因为每个接口的请求参数定义不同,使用AOP很难细粒度的获取到变量参数,本文主线是采用拦截器来获取HTTP请求. 1.2.定义拦截器获
-
SpringBoot记录Http请求日志的方法
在使用Spring Boot开发 web api 的时候希望把 request,request header ,response reponse header , uri, method 等等的信息记录到我们的日志中,方便我们排查问题,也能对系统的数据做一些统计. Spring 使用了 DispatcherServlet 来拦截并分发请求,我们只要自己实现一个 DispatcherServlet 并在其中对请求和响应做处理打印到日志中即可. 我们实现一个自己的分发 Servlet ,它继承于 D
-
SpringBoot 防止接口恶意多次请求的操作
前言 刚写代码不就,还不能做深层次安全措施,今天研究了一下基本的防止接口多次恶意请求的方法. 思路 1:设置同一IP,一个时间段内允许访问的最大次数 2:记录所有IP单位时间内访问的次数 3:将所有被限制IP存到存储器 4:通过IP过滤访问请求 该demo只有后台Java代码,没有前端 代码 首先是获取IP的工具类 public class Ipsettings { public static String getRemoteHost(HttpServletRequest request) {
-
springboot接受前端请求的方法实现
目录 普通参数 get 请求 post请求 5种不同参数类型的传递 普通参数[简单数据]:参数不同名 实体类参数 属性名里面引用别的属性名 数组参数 集合类型 错误案例 报错: 解决方法 总结 首先我们是否用的是rest风格开发的的都是适用的. 普通参数 get 请求 发送方 注:由于是get请求不用body(json)接收. 接受方 post请求 发送端 注意:在请求体(body)里面用x-www-from-urlencoded(不仅可以发请求,还可以发文件) 接受体没有 5种不同参数类型的传
-
Django接受前端数据的几种方法总结
背景 测试工具箱写到一半,今天遇到了一个前后端数据交互的问题,就一起做一下整理. 环境 -------------------------------------------------------- 版本相关 操作系统:Mac OS X EI Caption Python版本:2.7 IDE:PyCharm Django: 1.8.2 --------------------------------------------------------- 注: 我测试的是Get方法,POST方法也同
-
springboot接收http请求,解决参数中+号变成空格的问题
目录 springboot接收http请求,参数中+号变成空格 小插曲 解决get请求中的问题 解决post请求中的问题 SpringBoot问题笔记:http请求参数含有特殊符号[] 解决方法:修改tomcat配置 springboot接收http请求,参数中+号变成空格 小插曲 + 在执行URLEncoder.encode(String,"UTF-8")编码后会变成 %2B + 在执行URLDecoder.decode(String,"UTF-8")编码后会变成
-
SpringBoot如何添加WebSocket的方法示例
一.WebSocket介绍 网站上的即时通讯是很常见的,比如网页的QQ,聊天系统等.按照以往的技术能力通常是采用轮询.Comet技术解决. HTTP协议是非持久化的,单向的网络协议,在建立连接后只允许浏览器向服务器发出请求后,服务器才能返回相应的数据.当需要即时通讯时,通过轮询在特定的时间间隔(如1秒),由浏览器向服务器发送Request请求,然后将最新的数据返回给浏览器.这样的方法最明显的缺点就是需要不断的发送请求,而且通常HTTP request的Header是非常长的,为了传输一个很小的数
-
Springboot获取前端反馈信息并存入数据库的实现代码
导入mybatis依赖 <!--mybatis--> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.0.1</version> </dependency> yml实现mybatis依赖 spring: dat
-
Springboot导出文件,前端下载文件方式
Springboot导出文件,前端下载文件 后端代码 可以把请求设置为post,我这里是Get @RequestMapping(value = "/download", method = RequestMethod.POST) public void download(HttpServletRequest request, HttpServletResponse res) throws Exception { File excelFile = new File("/Users
-
Vue + Axios 请求接口方法与传参方式详解
目录 一.Get请求: 二.Post请求: 三.拓展补充 使用Vue的脚手架搭建的前端项目,通常都使用Axios封装的接口请求,项目中引入的方式不做多介绍,本文主要介绍接口调用与不同形式的传参方法. 一.Get请求: Get请求比较简单,通常就是将参数拼接到url中 用? &连接或者用下面这种方式: this.axios.get(this.getWxQyUserInfoUrl, { params: { agentid: this.doLoginParams.agentid, code: this
-
SpringBoot进行参数校验的方法详解
目录 介绍 1.SpringBoot中集成参数校验 1.1引入依赖 1.2定义参数实体类 1.3定义校验类进行测试 1.4打开接口文档模拟提交数据 2.参数异常加入全局异常处理器 3.自定义参数校验 3.1创建自定义注解 3.2自定义校验逻辑 3.3在字段上增加注解 3.4体验效果 4.分组校验 4.1定义分组接口 4.2在模型中给参数分配分组 4.3体现效果 介绍 在日常的接口开发中,为了防止非法参数对业务造成影响,经常需要对接口的参数进行校验,例如登录的时候需要校验用户名和密码是否为空,添加
-
解决SpringBoot的@DeleteMapping注解的方法不被调用问题
目录 SpringBoot的@DeleteMapping注解的方法不被调用 1.前端代码 2.服务端代码 3.Spring boot源码(重点) 4.配置文件 SpringBoot开发中常用的注解 参数说明如下 总结 SpringBoot的@DeleteMapping注解的方法不被调用 1.前端代码 <!--1 给当前按钮绑定样式deleteBtn 2 给按钮绑定自定义属性--> <button th:attr="del_uri=@{/emp/}+${emp.id}"
-
详解AngularJS中$http缓存以及处理多个$http请求的方法
$http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据.在AngularJS的实际项目中,经常需要处理多个$http请求,每个$http请求返回一个promise,我们可以把多个promise放到$q.all()方法接受的一个数组实参中去. 1.处理多个$http请求 angular.module('app',[]) .controller('AppCtrl', function AppCtrl(myService){ var app = this; myService.
随机推荐
- 使用Python操作excel文件的实例代码
- Python时区设置方法与pytz查询时区教程
- 使用python遍历指定城市的一周气温
- 基于iscroll.js实现下拉刷新和上拉加载效果
- 在Django同1个页面中的多表单处理详解
- jQuery插件FusionWidgets实现的Cylinder图效果示例【附demo源码】
- PowerShell获取系统环境变量的方法
- 数据库表的创建、管理和数据操作(实验一)
- sqlserver 修改列名及表名的sql语句
- MySQL使用select语句查询指定表中指定列(字段)的数据
- 基于C语言char与unsigned char的区别介绍
- jQuery 1.2.x 升級 1.3.x 注意事项
- 用meta实现的页面跳转代码
- 基于Javascript实现文件实时加载进度的方法
- Windows XP加速设置之终极技巧篇
- VSFTP 两招帮你提高FTP服务器的安全性
- C#如何遍历Dictionary
- C#线程池操作方法
- 五种Java多线程同步的方法
- Android GridView实现动画效果实现代码

