nodejs关于中间件解析
目录
- nodejs 中间件
- 中间件的编写
- 中间件的使用
- nodejs制作自定义中间件
- 总结
nodejs 中间件
今天我们来了解一下 nodejs 中间件,中间件可以说是 node 中最重要也是最核心的地方。它最重要的思想便是 洋葱模型 ,从外到内依次执行中间件。
说了半天中间件到底有什么作用呢,在处理服务请求时,我们要进行很多细节的处理,比如解析请求体,报文报头,设置 cookie 等等很多操作,如果每次访问路由都要编写这些繁琐的代码,将会造成代码混乱,你可能连自己的业务逻辑代码都找不到了。
但是有了中间件的存在,我们将那些固定功能的代码封装起来,在每次访问路由后自动去执行我们用到的所有中间件,我们只需要把注意力放在编写我们的业务逻辑代码便可。
由于大量中间件的支持,使用 node 开发变得十分便捷,高效,比如express , egg 这些成熟的框架。
中间件的编写
说了这么半天我们如何写一个中间件呢,前后端交互最重要的就是两个参数 request 和 respond ,其次,每一个中间件执行完毕应该进入下一个中间件,因此还需要一个 next 参数,用来启动下一个中间件。
let bodyParse = function(req, res, next){
// 中间代码不作解释
console.log(' 解析请求体');
next()
}
中间件的使用
分析:我们将中间件保存在 stack 中,我们通过 use 函数来注册路由,同时为该路由注册中间件,在 handleEvent 函数中启动中间件,并执行我们的逻辑事件函数。便形成了一个简单的执行流程,首先通过路由匹配到我们事先分配好的事件函数,然后执行其中我们注册好的中间件,最后执行我们的事件逻辑函数,从请求到响应便执行完毕。
但是这样有一个弊端,每一次路由都需要遍历一次我们注册的中间件,造成了不必要的浪费,这些相同的中间件只需要执行一次便可。因此我们的代码还需要改进。
nodejs制作自定义中间件
对于Nodejs的中间件我想各位小伙伴都有所了解,下边我就以制作一个自定义的处理表单数据的中间件为例,告诉大家如何自作一个属于自己的自定义中间件。
1.创建一个util.js文件,用于封装编写自定义的表单数据处理中间件
// 导入querystring模块(目的是用于将下方拼接好的查询字符串转换成对象)
const qs = require('querystring')
//创建中间件处理函数
function bodyParser(req, res, next) {
let str = ''
// 这个chunk就是每次获取到的请求体的部分数据
req.on('data', (chunk) => {
str += chunk
})
req.on('end', () => {
const body = qs.parse(str)
//这里将处理好的请求体数据挂载到req上
// 就是为了让后边的路由可以通过req.body获取到
req.body = body
next() //将流转关系传递给后边的中间件或路由
})
}
//导出中间件函数
module.exports = bodyParser
2.创建一个app.js文件,用于创建服务,注册中间件
// 导入express模块
const express = require('express')
// 创建服务器对象
const app = express()
// 1.导入自定义的中间件模块
const bodyparser = require('./util.js')
// 2.注册自定义的中间件 将其注册为全局可用的中间件
app.use(bodyparser)
app.post('/test', (req, res) => {
//由于全局注册过自定义的处理请求体表单数据的中间件,所以这里可以直接获取到请求体数据
// 如果过没有注册过处理表单数据的中间件,这里req.body的返回值将会是undefined
res.send(req.body)
})
//启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
3.效果测试
在集成终端中使用运行app.js文件,启动服务

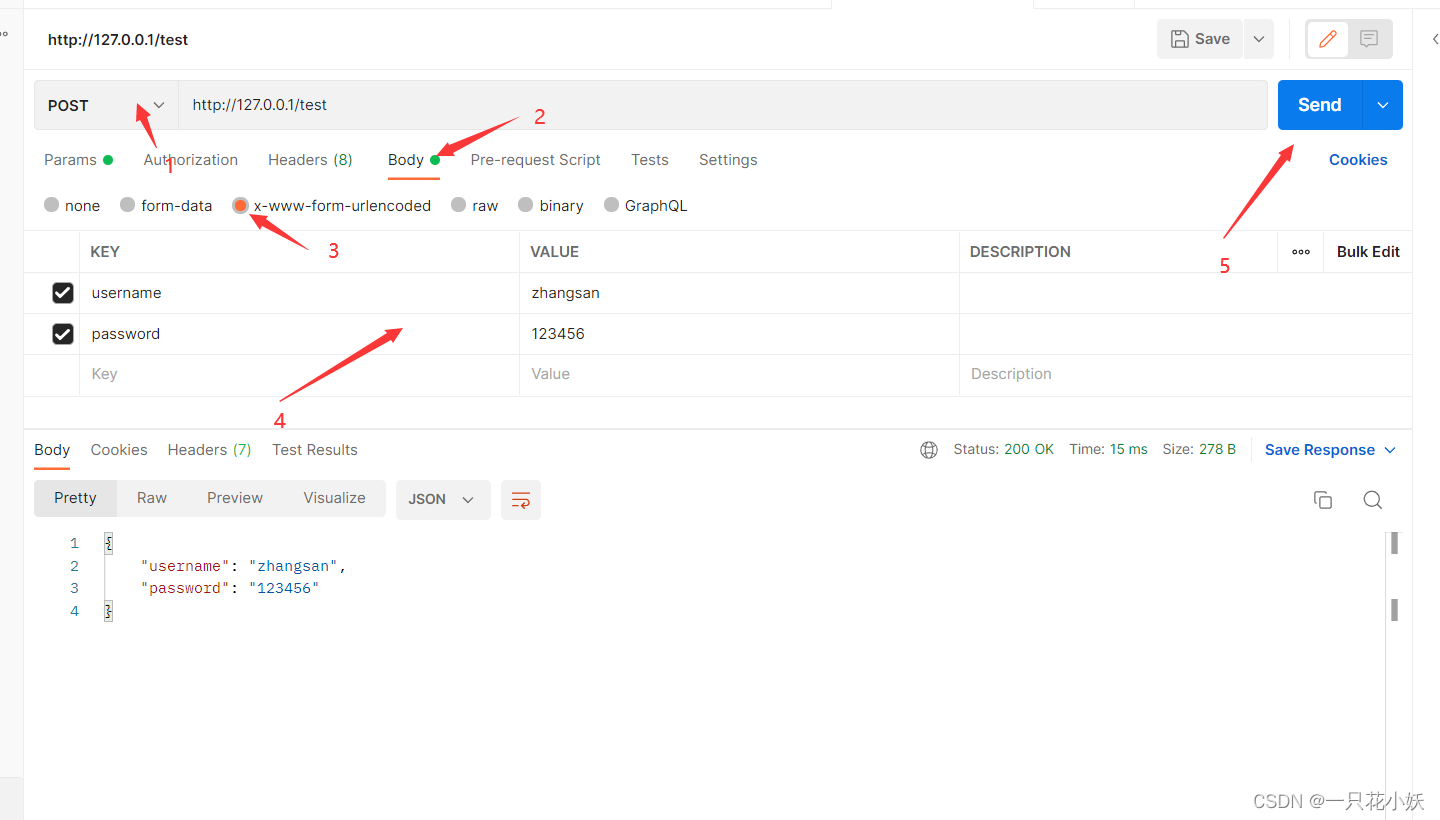
打开postman
- 1.选择post请求方式,在地址栏输入http://127.0.0.1/test。
- 2.选择Body选项。
- 3.选择x-www-form-urlendcoded
- 4.填写请求体表单数据
- 5.发送请求
由下图可见,在请求发送后,服务器端返回的就是请求体对象,说明自定义中间件生效

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

