微信小程序模板与设置WXML实例讲解
目录
- 一、WXML模板语法--数据绑定
- 二、WXML模板语法--事件绑定
- 三、WXML模板语法--条件渲染
- 1、wx:if
- 2、结合<block>使用wx:if
- 3、hidden隐藏
- 四、WXML模板语法--列表渲染
- 1、wx:for遍历数组
- 2、手动指定索引和当前项的变量名*
- 3、wx:key的使用
一、WXML模板语法--数据绑定
数据绑定的基本原则
在 data 中定义数据
在页面对应的.js文件中,把数据定义到data对象中,如下图在home页面中的home.js中定义home页面的data数据:
Page({
data: {
swiperList:[], //存放轮播图数据的列表
str:'Hello world', //定义字符串类型
boolean:true, //定义boolean类型
data :3.2412, //定义数据类型
imgSrc:'http://www.ithima.com/images/logo.png',
arr:[{msg:'hello '},'msg1:world'] //定义数组类型数据
},
使用Mustache语法()将data中的数据绑定到页面中并进行渲染:
Mustache语法可以用于动态绑定内容、绑定属性和进行数据运算(三元运算、算术运算等)
<view>{{str}}</view> //动态绑定内容
<image src='{{imgSrc}}'></image>//动态绑定属性
<view> {{data>=5?'张三':'李四'}}</view>//绑定三元运算后的结果到页面
二、WXML模板语法--事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理,类似于html中有一个点击事件onclick,这个点击事件对应的行为方法是'getData’,当用户在渲染层点击'getData'方法时,逻辑会根据getDta方法中的内容进行数据处理。
小程序常用绑定事件
| 类型 | 绑定方式 | 事件描述 |
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
小程序常用事件对象的属性列表
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
注意:target和currentTarget的区别:target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件,只对当前组件有用。
bindtap的语法格式
小程序中没有htnl中的onclick点击事件,通过tap事件响应用户的行为,通过bindtap为用户绑定btnTapHandler事件示例如下:
//.wxml文件中
<view type="primary" bindtap="btnTapHandler">绑定按钮事件</view>
//.js文件中定义对应的事件处理函数,事件参数通过形参 event(简写e) 来接收
btnTapHandler(e){
console.log(e)
},
事件传参
微信小程序不能在绑定时间的额时候,同时为事件处理函数传参。因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。微信小程序传参的正确方法应该时为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,如:
//错误代码
<button type="primary" bindtap="btnTapHandler(123)">事件传参</button>
//正确代码
<button type="primary" bindtap="btnTapHandler" data-info="{{23}}">事件传参</button>
//其中info被解析为参数的名字,23为传递的参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
//页面的.js文件中
btnTapHandler(event){
//dataset是一个包含了data-*传过来的所有的参数项的对象
console.log(event.target.dataset)
//通过dataset访问参数项info的值
console.log(event.target.dataset.info)
}
bindinput的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
通过 bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"><input>
在页面的.js文件中定义事件处理函数:
inputHandler(e){
//获取并输出文本框中最新的值
console.log(e.detail.value)
}
案例一:实现文本框和data之间数据同步
步骤:定义数据->渲染结构->美化样式->绑定input事件处理函数
//第一步:.js文件中定义数据
data: {
count:0,
message:'张三,我是李四'
}, data: {
count:0,
message:'张三,我是李四'
},
//第二步:.wxml文件中渲染结构
<input value="{{message}}" bindinput="inputHandler"></input>
//第三步:.wxss文件中美化样式
input{
border:1px solid #aaa;
padding: 10px;
margin:20px;
}
//第四步:.js文件中绑定事件处理函数
inputHandler(e){
this.setData({
//获得文本框中最新的值
console.log(e.detail.value)
})
}
三、WXML模板语法--条件渲染
1、wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
//如果满足条件,页面中展示“True”
<view wx:if="{{condition}}"> True</view>
也可以用 wx:elif 和 wx:else 来添加 else 判断:
//如果num是1,页面显示“男”,如果是2,显示“女”,否则显示“保密”
<view wx:if="{{num==1}}">男</view>
<view wx:elif="{{num==2}}">女</view>
<view wx:else>保密</view>
2、结合<block>使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性,block是一个包裹性质的容器,不对页面进行任何渲染,示例如下:
//如果为真,同时显示“V1”和“V2”,如果位假,同时隐藏“V1”和“V2”
<block wx:if="{{true}}">
<view> V1</view>
<view> V2</view>
</block>
3、hidden隐藏
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view hidden="{{condition}}">条件为True时,隐藏,为false时显示</view>
注意:wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏 hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏. 需要频繁切换时,建议使用 hidden 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
四、WXML模板语法--列表渲染
1、wx:for遍历数组
//wx-for遍历数组array,默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
<view wx:for="{{array}}">
索引是:{{index}} 值是:{{item}}
</view>
2、手动指定索引和当前项的变量名*
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
//将索引名设置为"idx",将索引项的值设置为“itemName”
<view wx:for="{{arrsy}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项时:{{itemName}}
</view>
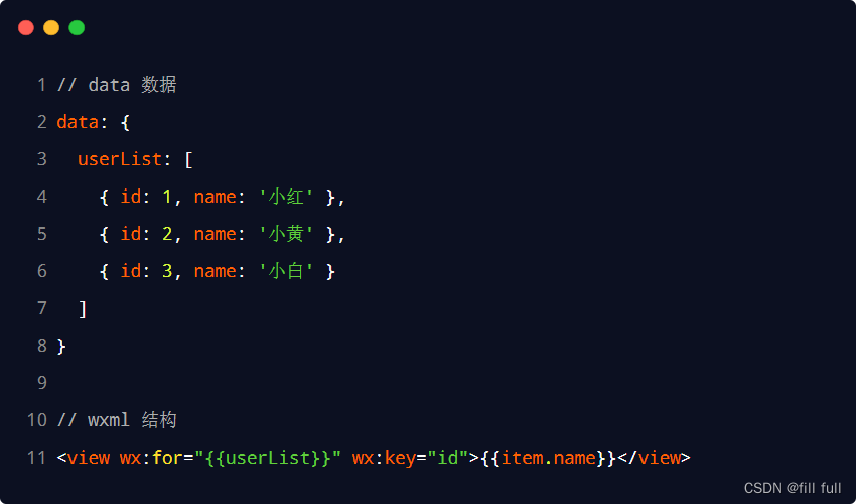
3、wx:key的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下

到此这篇关于微信小程序模板与设置WXML实例讲解的文章就介绍到这了,更多相关小程序模板与设置WXML内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

