将VUE项目部署到服务器的详细步骤
目录
- 一、idea中vue项目的打包
- 1、设置打包后项目的名称
- 2、将项目打包
- 3、生成的包内的文件如下:
- 二、部署到服务器
- 1、找到Nginx的安装位置
- 2、 将打包后的vue项目文件放在html文件架下面
- 3、将打包后的文件夹上传至html文件夹
- 4、配置打开页面的路径
- 三、用IP地址访问
- 总结
宝塔面板上操作
一、idea中vue项目的打包
1、设置打包后项目的名称

publicPath:process.env.NODE_ENV === 'production' ? '/back/' :'/', outputDir:'back'
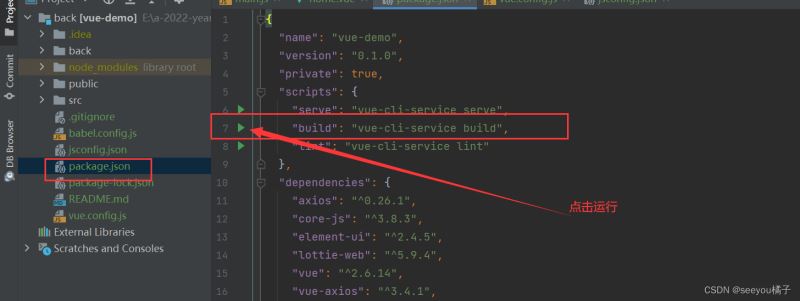
2、将项目打包

3、生成的包内的文件如下:

二、部署到服务器
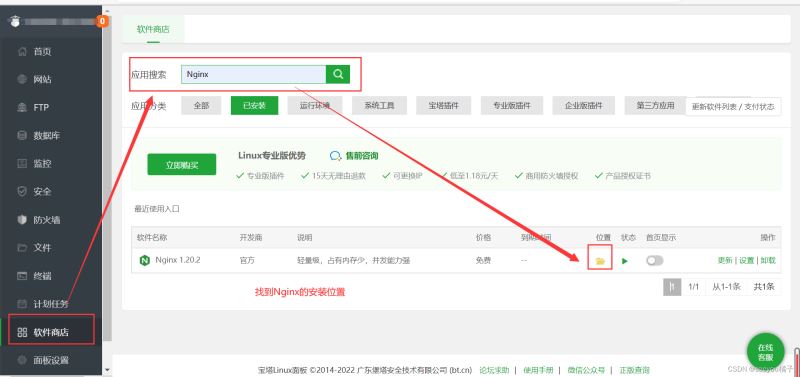
1、找到Nginx的安装位置

2、 将打包后的vue项目文件放在html文件架下面

3、将打包后的文件夹上传至html文件夹

4、配置打开页面的路径
(1)找到Nginx,点击设置

(2)点击配置修改,添加如下内容,如果有两个项目就添加两个location

location /mail {
root mail;
index index.html index.htm;
}
location /back {
root back;
index index.html index.htm;
}
三、用IP地址访问
ip+项目名
例如:http://123.123.123.123/back
总结
到此这篇关于将VUE项目部署到服务器的文章就介绍到这了,更多相关VUE项目部署服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue.js项目部署到服务器的详细步骤
前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的.想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了. 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的.我这里找基友拿的一个,做测试的话,可以买阿里云的学生机,9.9 一个月,不过不是学生的话就比较麻烦,因为涉及敏感操作都需要验证码. 编译打包 将项目打包成 dist 文件,这里我需要跨域请求一些数据,还写了一个小型服务器, app.js 放到 dist 文
-
在Linux服务器上部署vue项目
案例一 vue-cli构建vue3项目,将项目上传到Linux服务器,服务器安装node,并启动vue项目 首先本地有一个vue项目,启动后可正常访问 本地打包后,也可直接访问 若打包后的index.html页面显示空白,需在项目的根路径下新建vue.config.js,再重新打包,参考 Linux服务器安装nodejs,参考 # 下载node压缩包,在哪条路径下执行该命令,就会下载到哪条路径下 wget https://npm.taobao.org/mirrors/node/v12.16.1/
-
vue项目部署到Apache服务器中遇到的问题解决
最近刚重构完,我们的一个项目,由原来的jsp模式改为了前后端分离,前端选型为vue,开发完成之后第一件时间就是要部署测试,服务端选的是Apache.本来以为很简单的一件事情,几经坎坷部署了两天才算能够正常访问了.先记录如下, 过程搭建Apache环境,vue项目build之后把生成的dist文件放到,Apache下面,启动Apache之后本以为能够正常访问了, 前提说下:vue项目路由model:history ,默认不会出现下面的问题,因为个人感觉项目路径中带个#实在难受 但是发现错误如下:
-
服务器使用Nginx部署Vue项目
目录 一.安装Nginx 二.部署vue 首先得购买个服务器,在这就不教怎么购买了,本文章使用的是阿里云轻量级服务器CentOS7.6 一.安装Nginx 1. 使用XShell连接我们的服务器 2. 配置 EPEL源 sudo yum install -y epel-release sudo yum -y update 3. 安装Nginx sudo yum install -y nginx 以下的内容需要记住,特别是配置文件安装成功后,默认的网站目录为: /usr/share/nginx/h
-
vue项目打包部署到服务器的方法示例
上上一篇我写过一些关于vue项目部署到linux服务器的文章,但是那是以node作为开发环境 pm2 守护进程的方式,让他能正常运行,可是还是出现了问题,因为属于与APP交互的页面,在webView中打开过慢,APP的用户体验非常的差,所以我查找了资料,改变了部署方式,接下来我介绍一下 这一次,我想Tomcat为例 我们先看一下Linux中 Tomcat下面的目录结构: 以vue-cli 搭建出来的手脚架 webpack的模板下的/config/index.js,这里可以看到assetsPubl
-
Vue项目打包部署到iis服务器的配置方法
一 将Vue项目打包 切换到项目目录下,输入cnpm run build 打包 等待打包完成 二 URL 重写 访问我们的一个url 原因是vue不是根据项目目录的地址访问的,是根据vue-router转发路由访问url,在这里我们应该进行url rewrite url write的方式有两种,一种是在iis下载url rewrite工具配置规则 另一种是配置web.config文件,我用的是第二种 web.config内容 <?xml version="1.0" encodin
-
Vue 项目部署到服务器的问题解决方法
相信很多小伙伴在用Vue-cli安装的脚手架开发的时候,在开发环境中项目可以很正常的运行,但是进入到生产环境,编译打包后,放入服务器,项目就不正常了,会出现空白页或者路由跳转404等问题.遇到这些问题不要慌张,正确的配置加上后端的简单配合就可以解决. 如何打包 基于Vue-Cli,通过npm run build来进行打包的操作 如何部署 将打包出来的资源,基于Vue-Cli的一般是dist目录下有static目录和index.html文件,可以直接将这两个文件扔到服务端 但有时候,我们会直接将d
-
将VUE项目部署到服务器的详细步骤
目录 一.idea中vue项目的打包 1.设置打包后项目的名称 2.将项目打包 3.生成的包内的文件如下: 二.部署到服务器 1.找到Nginx的安装位置 2. 将打包后的vue项目文件放在html文件架下面 3.将打包后的文件夹上传至html文件夹 4.配置打开页面的路径 三.用IP地址访问 总结 宝塔面板上操作 一.idea中vue项目的打包 1.设置打包后项目的名称 publicPath:process.env.NODE_ENV === 'production' ? '/back/' :'
-
django项目、vue项目部署云服务器的详细过程
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目部署 django项目部署 项目依赖安装 数据库配置 使用uwsgi启动django 后端样式处理 上线架构图 服务器购买与远程连接 服务器可以在阿里云控制台首页 (aliyun.com).登录 - 腾讯云 (tencent.com)购买. 这里我选择购买阿里云的云服务器ECS,购买时按自己需求,镜
-
多个Vue项目部署到服务器的步骤记录
一.业务描述: 最近在做一个电商的项目,里面有平台端和商家端以及用户端,那么这么多Vue项目如何部署到服务器呢? 二.部署 (1)首先在本地测试项目可以启动并且能正常运行. (2)在项目中输入npm run build 此时会生成一个文件 (3)在服务器上安装Nginx,并将admin-web上传到服务器. 我上传的位置: (4)修改Nginx文件,找到nginx.conf 三.如果此时有多个vue项目呢? 多加几个location即可 四.最后记得保存 :wq 五.重新启动Nginx sys
-
vue项目打包后部署到服务器的详细步骤
耽误了几天, 终于开始写第二篇博客了, 这篇会讲怎么将vue项目打包部署到服务器, 其实和上一篇的uni-app步骤一样的, 就是最后多了一步修改nginx配置, 好 , 上操作 一 ,打包项目 vscode下载链接: 链接: https://pan.baidu.com/s/1PD-Sts-e2V17wSs5FvrLmg 提取码: 2jbf 1 , vscode打开你的vue项目 -- > 点终端- > 新终端- >输入npm run build 按回车 , 显示正在打包..稍等一会 2
-
Vue项目打包并部署nginx服务器的详细步骤
目录 使用场景: 一.打包 二.部署(nginx) 总结 使用场景: 我们常使用前后端分离项目时,会需要将前端vue打包然后部署. 一.打包 vue项目其实可以直接通过一下语句进行打包: npm run build 默认打包情况如下: 当我们需要将打包名称以及静态资源位置进行修改时便需要进行相应的配置: 1.首先在项目根目录下创建vue.config.js文件 配置内容如下所示(附带跨域问题解决): module.exports = { //打包 publicPath: './', output
-
uniapp开发打包成H5部署到服务器的详细步骤
前端使用uniapp开发项目完成后,需要将页面打包,生成H5的静态文件,部署在服务器上.这样通过服务器链接地址,直接可以在手机上点开来访问. 打包全步骤如下: 一.点击菜单栏“发行”,点击选择“网站-PC Web或手机H5”, 二.填写网站标题和网站域名/服务器的IP地址.(这个地址是将项目打包之后存放静态文件的地址) 三.点击进入manifest.json的h5配置里,根据自己的情况配置一些信息.一定要注意配置 “运行的基础路径”,如果出现空白页面或者静态文件404的情况,可能是因为这个路径没
-
VUE项目调用高德地图的详细步骤
目录 前言 申请高德key 技术选型 准备工作 项目中应用 刷新页面,地图加载偶尔失败 在绑定插件的时候,控制台报错 a[d].split is not a function 原生调用高德API 混合使用(vue-amap与原生API混合使用) 总结 参考链接 前言 相信大家或多或少都接触过在大屏的项目,在大屏项目中除了用到了echarts中的行政地图,街道地图也是很常见的,今天主要来说一下在vue中调用高德地图遇到的一些问题
-
把vue-router和express项目部署到服务器的方法
- 首先确定此项目在本地能够运行成功 在本地命令行中输入npm run start,无报错,且打开127.0.0.1:3000 有写的路由为/的页面,如图 此为文件层级关系 front为前端文件 xk3为后台express与数据库mysql链接的文件 用命令行进入后台并且运行,启动成功 这是路径为/的页面 在浏览器中输入路径http://localhost:3000/ 浏览器中显示WelCome to express 至此此项目在本地运行成功,我们现在就要放到服务器上. - 准备工作 此前服务器
随机推荐
- Python读取mp3中ID3信息的方法
- C语言指针详解及用法示例
- Lua中table的几种构造方式详解
- yii框架分类树扩展示例
- c#创建vc可调用的com组件方法分享
- PHP 危险函数解释 分析
- Zend Framework动作助手FlashMessenger用法详解
- 简单的用PHP编写的导航条程序
- 网上用的比较多的asp级联菜单效果代码
- Bootstrap CSS布局之图像
- js 实用的无间断滚动图效果(良好兼容性)
- 关闭显示器软件代码分享
- python字符串,数值计算
- document.getElementById的一些细节
- Android Studio导入Project与Module的方法及实例
- C/C++实现对STORM运行信息查看及控制的方法
- C++内核对象封装单实例启动程序的类
- 一篇文章搞定Struts2的类型转换
- java把字符串写入文件里的简单方法分享
- WPF拖动DataGrid滚动条时内容混乱的解决方法

