Django与图表的数据交互的实现
目录
- 环境相关
- 实现思路(需要理解的请结合代码来看)
- 代码:
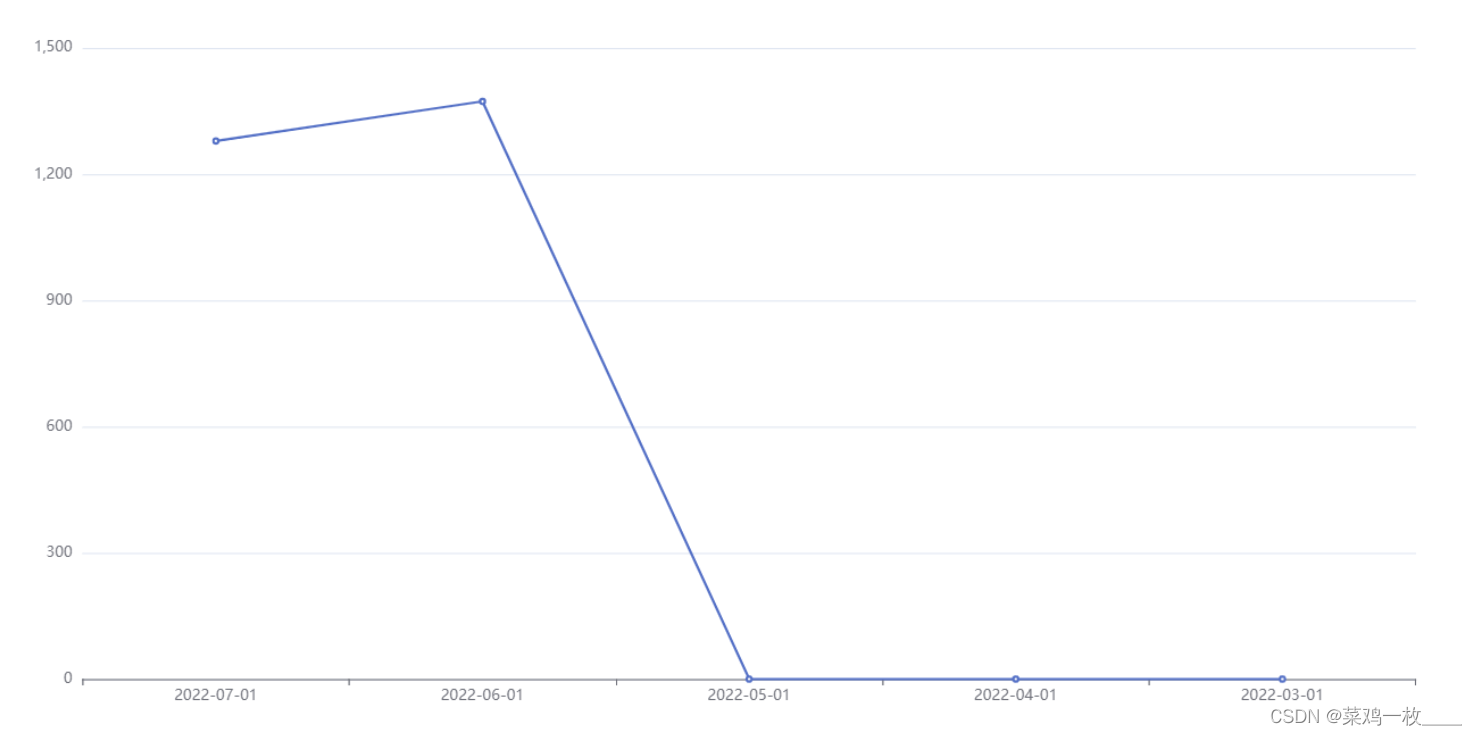
- 成果展示
- 参考博客
在Django开发过程中,遇到了需要图表进行数据可视化的需要。因此查询了相关文档,并记录下如何实现与图表的数据交互。 本人是个前端小白,只会改不会写(套模板)。
仅供参考!!!
环境相关
Django (版本不限,当然不同的版本有不同的后端代码写法。本文环境为Django 3.1)
echarts (前端的画图框架,导入JS包即可) 点击网址可以找到模板 网址
JQuery (用于Ajax请求 导入JS包即可 在文中会有JS包地址)
实现思路(需要理解的请结合代码来看)
- 后端方面主要涉及到了ajax,其实就是前端对后端请求一个特定的地址,后端收到请求后,将数据整理并打包成json格式向前端发送,有点类似于在写API接口。
- 前端方面。主要有两个点:echarts 和Ajax 。
- echarts 中可以看到,生成的模板里面有2个data项,用于储存数据信息制作表格。 (不同的图表有不同的数据点,本文只有2个data项,生成折线图)
- Ajax 用于向后端发送请求。
- 在编写过程中,先将echarts 表的数据项清空(data : [])。 后续通过ajax请求向后端请求数据包,并提取对应的数据加入到echarts 表的数据项中。
代码:
urls.py
re_path('ajax_line/', views.ajax_line, name='ajax_line'),
ajax请求接口:
from django.db import models
from datetime import datetime
# Create your models here.
class Shop(models.Model):
Name = models.CharField(max_length=50, verbose_name='名称')
Barcode = models.CharField(max_length=50, verbose_name='条形码' ,default ='')
Money = models.IntegerField(default=0, verbose_name='单价')
number = models.IntegerField(default=0, verbose_name='库存')
Other = models.CharField(max_length=100, verbose_name='备注' ,default='无')
objects = models.Manager()
def __str__(self):
return self.Name
class Meta:
verbose_name = '商品'
verbose_name_plural = verbose_name
class ShopOrders(models.Model):
Produce = models.ManyToManyField(Shop, verbose_name='产品清单', blank=True)
Money = models.IntegerField(default=0, verbose_name='合计')
add_time = models.DateTimeField(default=datetime.now, verbose_name='时间')
Other = models.CharField(max_length=100, verbose_name='备注' , default='无')
Owner = models.CharField(max_length=50, verbose_name='销售人员',default ='')
FRESHMAN = 'FR'
SOPHOMORE = 'SO'
JUNIOR = 'JR'
YEAR_IN_SCHOOL_CHOICES = (
(FRESHMAN, '微信'),
(SOPHOMORE, '现金'),
(JUNIOR, '支付宝'),
)
Type = models.CharField(
max_length=2,
choices=YEAR_IN_SCHOOL_CHOICES,
default=FRESHMAN,
)
objects = models.Manager()
def __str__(self):
return self.Owner
class Meta:
verbose_name = '商品订单'
verbose_name_plural = verbose_name
models
from django.db import models
from datetime import datetime
# Create your models here.
class Shop(models.Model):
Name = models.CharField(max_length=50, verbose_name='名称')
Barcode = models.CharField(max_length=50, verbose_name='条形码' ,default ='')
Money = models.IntegerField(default=0, verbose_name='单价')
number = models.IntegerField(default=0, verbose_name='库存')
Other = models.CharField(max_length=100, verbose_name='备注' ,default='无')
objects = models.Manager()
def __str__(self):
return self.Name
class Meta:
verbose_name = '商品'
verbose_name_plural = verbose_name
class ShopOrders(models.Model):
Produce = models.ManyToManyField(Shop, verbose_name='产品清单', blank=True)
Money = models.IntegerField(default=0, verbose_name='合计')
add_time = models.DateTimeField(default=datetime.now, verbose_name='时间')
Other = models.CharField(max_length=100, verbose_name='备注' , default='无')
Owner = models.CharField(max_length=50, verbose_name='销售人员',default ='')
FRESHMAN = 'FR'
SOPHOMORE = 'SO'
JUNIOR = 'JR'
YEAR_IN_SCHOOL_CHOICES = (
(FRESHMAN, '微信'),
(SOPHOMORE, '现金'),
(JUNIOR, '支付宝'),
)
Type = models.CharField(
max_length=2,
choices=YEAR_IN_SCHOOL_CHOICES,
default=FRESHMAN,
)
objects = models.Manager()
def __str__(self):
return self.Owner
class Meta:
verbose_name = '商品订单'
verbose_name_plural = verbose_name
前端
<!--
THIS EXAMPLE WAS DOWNLOADED FROM https://echarts.apache.org/examples/zh/editor.html?c=line-simple
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<h1 style="Text-align:center"> 月度销售情况</h1>>
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.3.3/dist/echarts.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
xAxis: {
type: 'category',
data: []
},
yAxis: {
type: 'value'
},
series: [
{
data: [],
type: 'line'
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
myChart.showLoading();
var names = [];
var brower = [];
$.ajax({ // ajax的方式动态获取后端代码
type: 'get',
url: '/index/ajax_line/',
dataType: 'json',
success: function (result) {
$.each(result.data, function (index, item) {
names.push(item.name);
brower.push({
value: item.count,
name: item.name
});
});
myChart.hideLoading();
myChart.setOption({
xAxis: {
data: names
},
series: [{
data: brower
}]
});
},
error: function (errormsg) {
alert('errormsg');
myChart.hideLoading();
}
});
</script>
</body>
</html>
成果展示

参考博客
echarts动态获取Django数据
到此这篇关于Django与图表的数据交互的实现的文章就介绍到这了,更多相关Django 图表数据交互内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

