非常有用的40款jQuery 插件推荐(系列二)
今天开始将发布系列文章向大家分享40款非常有用的 jQuery 插件。
HTML5 File Uploads with jQuery ( 演示 | 下载 )
这是一款用于帮助你实现 HTML5 文件拖放上传功能的 jQuery 插件。

Shuffle Letters Effect: a jQuery Plugin ( 演示 | 下载 )
这款插件能够帮助实现非常酷的文字显示效果,可用于标题、LOGO和幻灯片。

Skitter 是一款非常精美的幻灯片插件,可以完全自定义,非常棒!

Cuepoint JS ( 演示 | 下载 )
Cuepoint.js 是一款开源的插件,能够添加提示点和字幕到你的 HTML5 视频中。

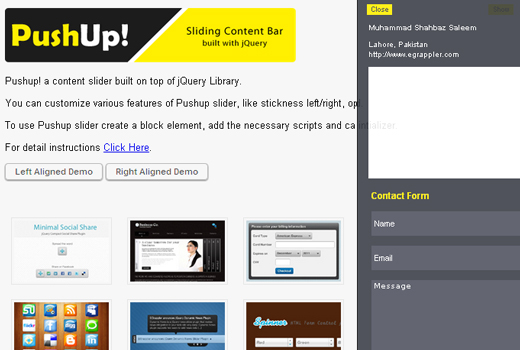
jQuery Sliding Content Bar Plugin: PushUp Content ( 演示 | 下载 )
这是以款优雅的滑动内容栏插件,能够非常容易的整合到网站和Web应用程序中,有左侧和右侧两种滑出方式。

FitVids.js ( 演示 | 下载 )
FitVids.js 是一款轻量、易用的 jQuery 插件,用户帮你轻松嵌入视频内容。

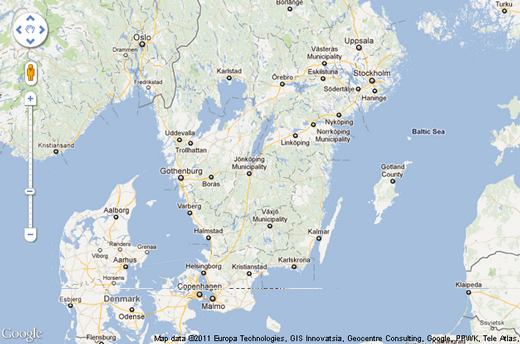
gmap3 这款 jQuery 插件能够帮助更加容易的操作第三版的谷歌地图API。

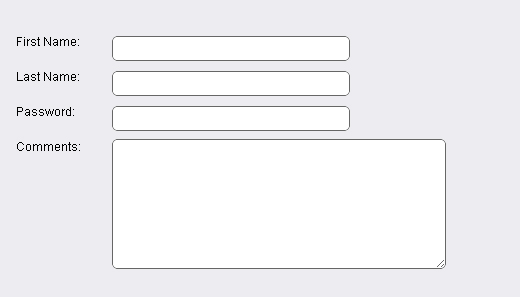
Ideal Forms ( 演示 | 下载 )
Ideal Forms 是一个小框架,用来搭建更好看的表单,使用非常简单,兼容 IE 7+, Firefox 3+, Chrome 3+, Safari 3.1+ and Opera 11+。

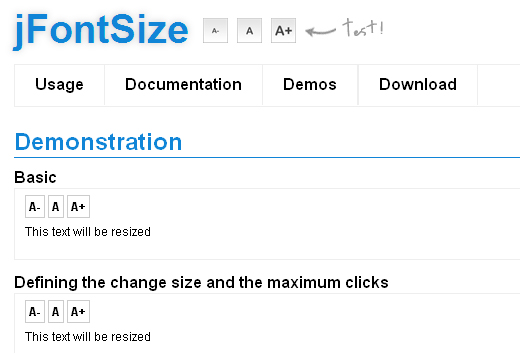
jFontSize 插件用于实现经典的字体放大和缩小效果,它可以提高网站的可访问性,帮助有视力障碍的用户更好的浏览内容。

Mosaiqy 是一款用于照片浏览和缩放的 jQuery 插件,支持 Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+。

jQuery PointPoint – A Plugin For Pointing To Things ( 演示 | 下载 )
jQuery PointPoint 用于帮助你把用户的注意力吸引到页面的某个部分。

这款插件用来实现放大镜功能,特别适合类似于产品详细页的图片。

JQUERY.MB.VERTICALSLIDER ( 演示 | 下载 )
jquery.mb.verticalSlider 用于实现对过长的垂直列表进行分页的功能,支持鼠标滚动。

ZOOMIFY, EXPLORE YOR IMAGES! ( 演示 | 下载 )
最后 Zoomfy 这款插件也是用于实现图片的放大和缩小功能的。