jquery实现奇偶行赋值不同css值
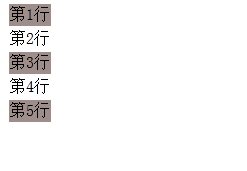
效果如下:

使用jquery我们可以轻松的实现上面效果,代码如下:
代码如下:
<html>
<head>
<title>jquery奇偶行css效果</title>
<script src="http://img.jb51.net/jslib/jquery/jquery.js" type="text/javascript"></script>
<style type="text/css">
/*table中偶数行*/
.tabEven
{
background: #9d8e8b;
}
/*table中奇数行*/
.tabOdd
{
background: #ffffff;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("#datalist tr:even").addClass("tabEven");
$("#datalist tr:odd").addClass("tabOdd");
});
</script>
</head>
<body>
<table id="datalist">
<tr><td>第1行</td></tr>
<tr><td>第2行</td></tr>
<tr><td>第3行</td></tr>
<tr><td>第4行</td></tr>
<tr><td>第5行</td></tr>
</table>
</body>
</html>
相关推荐
-
jquery实现奇偶行赋值不同css值
效果如下: 使用jquery我们可以轻松的实现上面效果,代码如下: 复制代码 代码如下: <html> <head> <title>jquery奇偶行css效果</title> <script src="http://img.jb51.net/jslib/jquery/jquery.js" type="text/javascript"></script> <style type=&quo
-
如何用jquery控制表格奇偶行及活动行颜色
虽然jquery流行已经很多年了,一直都感觉很难,也没有花时间去学习它,只是偶尔哪天心血来潮了去看一点点,时隔多日又会忘得一干二净.最近用到表格奇偶行不同色,不得不去再看jquery,虽然感觉还是难,但已经不像以前一样无从下手了.做完后不得不来感叹一下jquery真是太牛了,不用自己再写一大堆javascript函数去实现了,简单几句轻松搞定. 先定义好表格的奇偶行样式,如下代码: 复制代码 代码如下: body { font-size:12px; } th { color: #FFFFFF;
-
jQuery实现表格奇偶行显示不同背景色 就这么简单
做表格的时候,经常要让奇偶行显示不同背景色,一来使表格显得更美观,二来使同行数据查找更快捷方便.通常我们是怎么实现的呢?就是在每个tr标签上加css样式. 代码如下所示: <html> <style type="text/css"> .odd { background-color:yellow; } .even { background-color:red; } </style> <body> <table border="
-
jQuery给div,Span, a ,button, radio 赋值与取值
jquery给div的innerHTML赋值 $("#id").html()="test"; //或者 $("#id").html("test"); jquery 获取<a>的链接内容 $().innerHTML jquery 给span 赋值 $('#hiddenNote').text('getSpanValues'); span取值 $('#hiddenNote').text(); jquery 给标签butt
-
jquery获取复选框checkbox的值的简单实现方法
jQuery API : each(callback) :以每一个匹配的元素作为上下文来执行一个函数. :checked :匹配所有选中的被选中元素(复选框.单选框等,不包括select中的option) js: //js获取复选框值 var obj = document.getElementsByName("interest");//选择所有name="interest"的对象,返回数组 var s='';//如果这样定义var s;变量s中会默认被赋个null值
-
Jquery easyui开启行编辑模式增删改操作
jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点. easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件. easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能. 使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面. HTML 网页的完整框架. easyui 节省了开发产品的时间和规模. easyui 非常简单,但是功能非常强大. 先给大家展示效果图:
-
表格奇偶行设置不同颜色的核心JS代码
这是一个比较实用的功能,设置奇偶行颜色不同后阅读表格数据的体验明显变好,否则数据会显得非常繁杂拥挤(当表格数据行多时体验尤为明显).只有当你自己真正做这方面的东西接触到时才有强烈的体会,反正我是刚刚经历了,留在这里备参考吧~ 核心JS脚本代码如下(table元素的id根据自己的情况调整,代码中的jquery-1.7.min.js可以到jquery的官网上下载) 复制代码 代码如下: <script src="jquery-1.7.min.js"></script>
-
jquery获取复选框checkbox的值实现方法
jQuery API : each(callback)::以每一个匹配的元素作为上下文来执行一个函数. :checked :匹配所有选中的被选中元素(复选框.单选框等,不包括select中的option) js: //js获取复选框值 var obj = document.getElementsByName("interest");//选择所有name="interest"的对象,返回数组 var s='';//如果这样定义var s;变量s中会默认被赋个null值
-
layui 富文本赋值,取值,取纯文本值的实例
layui 富文本赋值: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>layui</title> <meta name="renderer" content="webkit">
-
jQuery实现表格行数据滚动效果
本文实例为大家分享了jQuery实现表格行数据滚动效果的具体代码,供大家参考,具体内容如下 HTML代码: <div class="box"> <div class="box-header"> <div class="col">测试1</div> <div class="col">测试2</div> <div class="col"
随机推荐
- 浅析AngularJs HTTP响应拦截器
- Android实现个性化的进度条
- shell脚本通过expect实现自动单边无密登录功能
- 用JavaScript隐藏控件的方法
- asp.net直接Response输出WML页面示例代码
- php实现的仿阿里巴巴实现同类产品翻页
- JS实现带关闭功能的阿里妈妈网站顶部滑出banner工具条代码
- Python pickle模块用法实例
- python检查URL是否正常访问的小技巧
- JQuery 表格操作(交替显示、拖动表格行、选择行等)
- 脚本和web页共用同一个文件测试
- Jquery UI震动效果实现原理及步骤
- JQuery入门——事件切换之toggle()方法应用介绍
- Oracle 11g2的监听器配置教程
- 举例讲解Java中数组和字符串类型的使用方法
- c#重写TabControl控件实现关闭按钮的方法
- 深入C++浮点数无效值定义与判定的解决办法
- python交互式图形编程实例(一)
- Java代码实现对properties文件有序的读写的示例
- Java实现获取某年某月第一天/最后一天的方法

