combox改进版 页面原型参考dojo的,比网上jQuery的那些combox功能强,代码更小
简介
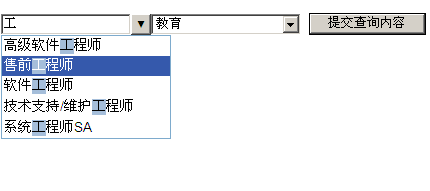
对于combox功能实现的最小化js代码,页面原型参考dojo的combox模样,支持键盘动作以及自动筛选,高亮等
API
初始化方法
编码方式
var c=new combox(document.getElementById('a'));
或者
var c=new combox(document.getElementById('a'),{ debug:true });
Css申明方式
<select class="combox" debug="true">
只要class中包含了combox即可,class中同时包含其他样式也可以。如
<select class="abc combox def">
亦可
配置参数说明
combox支持配置参数如下
debug: true/false,是否显示原始的select元素可见
searchMode: 0为模糊不区分大小写,1为前缀搜索不区分大小写
remoteSourceUrl:远程数据源url,支持json格式为下
[
{"text":"a","value":"b"}, {"text":"a1","value":"b1"}
]
remoteFilterUrl:筛选时候读取的远程url,参数为xxxx?asdasd=~!value!~,~!value!~为宏,在触发时会被替换为当前输入框的值
allowAnyValue:默认为false,不允许combox输入非options内的数据
displayValue:combox的显示值,当displayValue在combox的options里面能够找到与之对应的value时候,它显示该option的text,否则他显示displayValue
pleaseSelect:当combox的txtBox值为pleaseSelect的文本时,下拉时展开所有options
mouseDblClick:0为单击,1为双击
举例:
var c=new combox(document.getElementById('a'),{
allowAnyValue:true,
pleasSelect:'请选择',
debug:true })
或者
<select class="combox" allowAnyValue="true" pleasSelect="请选择" debug="true">
亦可
项目的google code地址
http://code.google.com/p/enhancehtml/
效果 
演示地址http://demo.jb51.net/js/combox/demo.htm
下载地址http://jb51.net/jiaoben/25840.html
相关推荐
-
jQuery学习笔记之 Ajax操作篇(二) - 数据传递
请求数据 我们可以使用 GET.POST 两种方式向后端请求数据,这里以 PHP 为例,假设有测试页面 age.php,用于返回年龄信息,内容为: if(isset($_REQUEST['name']) && $_REQUEST['name'] == 'stephen') { echo '23'; } 当前页面内容为: <div> <a href="age.php">stephen</a> <span>age : <
-
Javascript学习笔记之 对象篇(一) : 对象的使用和属性
false.toString(); // 'false' [1, 2, 3].toString(); // '1,2,3' function Foo(){} Foo.bar = 1; Foo.bar; // 1 一个经常容易被误解的就是数字常量不能视为对象,实际上数字常量仍然可以视为对象.这是因为 Javascript 解析器在解析点操作符时而将其视为浮点数特征而犯下的错误. 2.toString(); // raises SyntaxError 实际上,我们有很多方法可以使得数字常量表现为一个
-
jQuery中创建实例与原型继承揭秘
如 new Object().new Date()等等!(object有{},数组有[]这样的快捷方式 ,我们主要探讨new这种方式.) 我们在使用jQuery时从来没有使用过new,他是不是用其他方法来生成实例呢?是不是没有使用prototype属性呢?事实上他都有使用,只是内部处理的非常巧妙,提高了使用的爽快度.我们来看看他的源码. 复制代码 代码如下: funtion jQuery( selector, context){ return new jQuery.fn.init( select
-
Javascript 学习笔记之 对象篇(二) : 原型对象
Javascript 是唯一一个被广泛运用的原型式继承的语言,所以理解两种继承方式的差异是需要时间的. 第一个主要差异就是 Javascript 使用原型链来继承: function Foo() { this.value = 42; } Foo.prototype = { method: function() {} }; function Bar() {} 设置 Bar 的 prototype 为 Foo 的对象实例: Bar.prototype = new Foo(); Bar.prototy
-
jQuery学习笔记之 Ajax操作篇(一) - 数据加载
加载 HTML 我们通常使用加载 HTML 的方法来加载 HTML 片段,并插入到指定位置,假设当前页面为: <div></div> <button>load</button> 同目录下的 test.html 文件内容为: <span>test</span> 我们可以使用 load 方法来加载 HTML,将其绑定到按钮的点击事件上: $('button').click(function() { $('div').load('test.
-
jQuery 版元素拖拽原型代码
本文主要针对拖拽原型进行解析,给刚接触 JQuery 的爱好者一个简单的示例.在引入 Jquery.js 后: 复制代码 代码如下: <script type="text/javascript"> $(function(){ //绑定拖动元素对象 bindDrag(document.getElementById('test')); }); function bindDrag(el){ //初始化参数 var els = el.style, //鼠标的 X 和 Y 轴坐标 x
-
jQuery学习笔记之jQuery原型属性和方法
复制代码 代码如下: jQuery.fn = jQuery.prototype = { constructor: jQuery, init: function( selector, context, rootjQuery ) { }, selector: "", jquery: "1.7.2", length: 0, size: function() {}, toArra
-
jQuery学习笔记之 Ajax操作篇(三) - 过程处理
观察函数 ajaxStart 和 ajaxStop 函数可以用来作为观察函数,我们可以使用观察函数的回调函数来做相应的处理. 当 Ajax 请求开始且尚未进行其他传输时,会触发 ajaxStart 的回调函数. 当最后一次活动请求终止时,则会执行通过 ajaxStop 注册的回调函数. 由于观察函数具备全局性,所以需要使用 $(document) 来调用.我们通过使用 Ajax 方法取得一个图片的例子来测试两个函数: 当前页面为: <div></div> <button>
-
combox改进版 页面原型参考dojo的,比网上jQuery的那些combox功能强,代码更小
简介 对于combox功能实现的最小化js代码,页面原型参考dojo的combox模样,支持键盘动作以及自动筛选,高亮等 API 初始化方法 编码方式 var c=new combox(document.getElementById('a')); 或者 var c=new combox(document.getElementById('a'),{ debug:true }); Css申明方式 <select class="combox" debug="true"
-
SpringBoot创建JSP登录页面功能实例代码
添加JSP配置 1.pom.xml添加jsp解析引擎 <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>javax.s
-
JavaScript实现移动端页面按手机屏幕分辨率自动缩放的最强代码
手机的屏幕有大有小,移动web最好做成响应式布局,也就是自适应屏幕,没有固定宽高,这样的话,在所有手机上都可以正常显示.关于移动端页面按手机屏幕分辨率自动缩放的js,先附上代码 <script> var phoneWidth = parseInt(window.screen.width); var phoneHeight = parseInt(window.screen.height); var phoneScale = phoneWidth/750;//除以的值按手机的物理分辨率 var u
-
vue页面加载时的进度条功能(实例代码)
先看一张图 如果我们的程序每次页面切换时,顶部也有一个进度条,那会让用户体验提升很大的. npropgress插件 github地址 简单用法 - Vue 项目为例(详细配置,点击上面的github地址查看文档) 最简单的使用方式:vue项目的每次路由切换时,都加载进度条 安装 npm install --save nprogress 引入 在路由配置文件中引入,写到路由加载前和加载后的两个钩子函数中 // 引入 import NProgress from 'nprogress'; import
-
页面刷新时记住滚动条的位置jquery代码
@*点击按钮页面刷新的时候 记住滚动条的位置*@ 复制代码 代码如下: <script type="text/javascript"> window.onbeforeunload = function () { var scrollPos; if (typeof window.pageYOffset != 'undefined') { scrollPos = window.pageYOffset; } else if (typeof document.compatMode
-
Dojo获取下拉框的文本和值实例代码
Dojo Dojo是一个用javascript语言实现的开源DHTML工具包.它是在几个项目捐助基础上建立起来的(nWidgets,Burstlib,f(m)),这也是为什么叫它a"unified"toolkit的原因.Dojo的目标是解决开发DHTML应用程序遇到的那些,长期存在.历史问题(historical problems with DHTML).跨浏览器问题. 1.问题背景 这里有一个下拉框,其中选项为一年四季,选中后打印下拉框的值和文本 2.实现源码 <!DOCTYP
-
js实现页面打印功能实例代码(附去页眉页脚功能代码)
复制代码 代码如下: <html> <head></head> <style type="text/css" media="screen"> @media print{ .print {display:block;} .notPrint {display:none;} } </style> <script language="javascript"> function pre
-
JavaScript用JQuery呼叫Server端方法实现代码与参考语法
Insus.NET从2013年开始学习Javascript,此博文是第一次使用JQuery,从Javascript客户端用JQuery呼叫Server端的方法.首先看看此例的演示: 准备好Server端的方法: 复制代码 代码如下: [System.Web.Services.WebMethod] public static string VeryUserName(string name) { string rtn = "恭喜,此帐号还没有注册,你可以使用."; if (name ==
-
php编写的简单页面跳转功能实现代码
不多说,直接上代码 复制代码 代码如下: //链接数据库'查询mysql_connect('localhost','username','userpwd')or die("数据库链接失败".mysql_error());mysql_select_db('库名');mysql_query('set names utf8');$sql1="select * from user ";$query1=mysql_query($sql1);$count=array();whi
-
针对多用户实现头像上传功能PHP代码 适用于登陆页面制作
一个网站,其实说白了就是某几个特定功能的组合,而更换用户头像就在这些功能之中.今天就来做个测试,针对不同的用户,实现头像上传功能. -------------------------------------------------------------------------------- 成品图 思路 •针对不同的用户上传头像,我们要为每一个已登录的用户创建一个文件夹,文件夹的名称以当前用户的用户名为准. •用户上传成功后,跳转到用户登录成功后的页面,并刷新用户头像. 登陆页面 表单制作
随机推荐
- PHP入门学习笔记之一
- DNS原理及其解析过程剖析(图文)
- springmvc+maven搭建web项目
- java音乐播放器实现代码
- 编写Python CGI脚本的教程
- ExtJS 下拉多选框lovcombo
- “/”应用程序中的服务器错误
- 为何Linq的Distinct实在是不给力
- PHP实现的简单适配器模式示例
- JSP学习之数据库开发小结
- Oracle SQL中实现indexOf和lastIndexOf功能的思路及代码
- 深入理解js中的加载事件
- js生成随机数的过程解析
- 九招Win 2003系统设置小技巧
- java导出json格式文件的示例代码
- 不错的用resizeTo和moveTo两个函数实现窗口的“打乒乓球”效果
- Thinkphp5结合layer弹窗定制操作结果页面
- C++函数pyrUp和pyrDown来实现图像金字塔功能
- nodejs调取微信收货地址的方法
- vue 实现通过手机发送短信验证码注册功能

