Jquery 数据选择插件Pickerbox使用介绍
该插件就是为此而生,所以就写了一个.
不过目前并不支持IE6浏览器. 希望大家能多多指教. :)
pickerbox 1.0
介绍
pickerbox简称采摘盒子,是基于Jquery的插件,同时也依赖了Ztree3.2,Easyui1.26,及AsyncBox1.4.5.主要为了解决选择多条件的数据.
-封装主要插件复杂的使用,关心主要的常用使用.
-支持树,导航导向呈现数据.
-支持跨iframe获取数据.
-灵活支持记录数据.
-提供重要事件回调.
-兼容IE8以上浏览器.
由于多个插件集成,未能面面俱到,请谅解.下载地址
https://github.com/chenchangwen/Pickerbox
我们下载地址 http://www.jb51.net/jiaoben/60162.html
演示地址
http://demo.jb51.net/js/2012/Pickerbox/
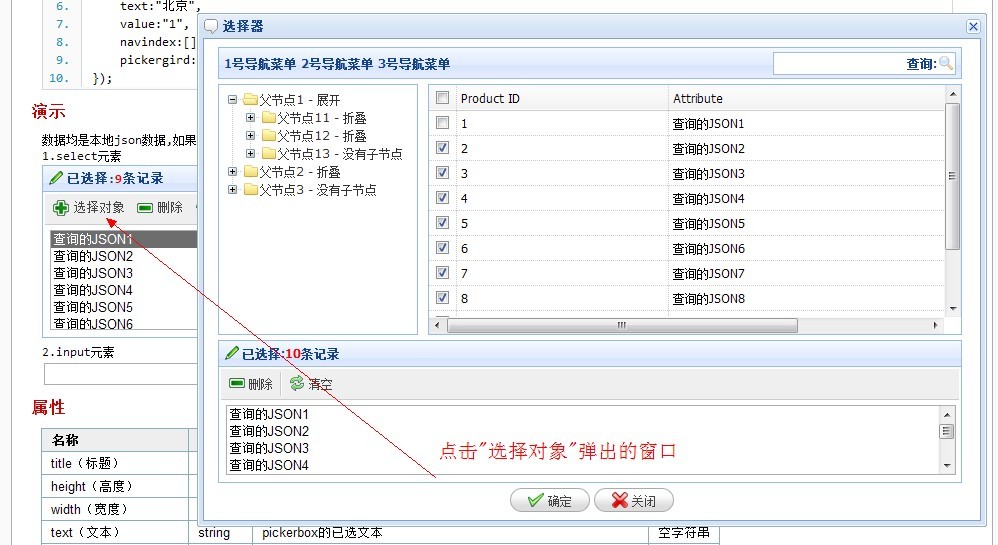
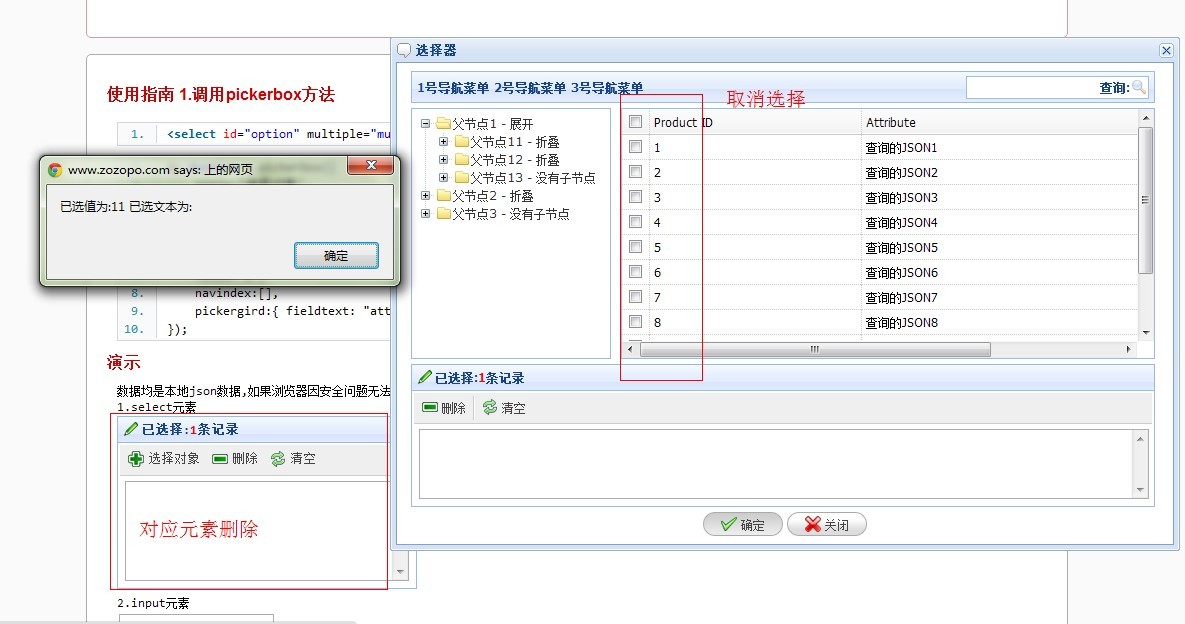
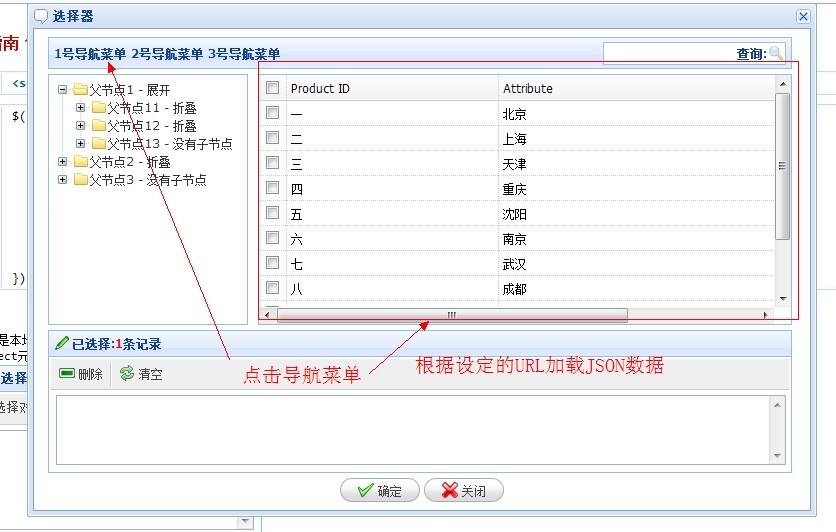
插件截图





相关推荐
-
Jquery 数据选择插件Pickerbox使用介绍
该插件就是为此而生,所以就写了一个. 不过目前并不支持IE6浏览器. 希望大家能多多指教. :) pickerbox 1.0 介绍 pickerbox简称采摘盒子,是基于Jquery的插件,同时也依赖了Ztree3.2,Easyui1.26,及AsyncBox1.4.5.主要为了解决选择多条件的数据. -封装主要插件复杂的使用,关心主要的常用使用. -支持树,导航导向呈现数据. -支持跨iframe获取数据. -灵活支持记录数据. -提供重要事件回调. -兼容IE8以上浏览器. 由于多个插件集成
-
jquery数据验证插件(自制,简单,练手)实例代码
复制代码 代码如下: (function($) { var defaults = { bugColor: '#FFCCCC', //数据有误的时候文本框颜色 color: 'white', //数据正确时候文本框颜色 type: "alert", //数据错误时候提示方式 alert 弹出框方式 text 赋值span html msg: "Msg", //数据有误的时候提示内容 ResOj
-
jQuery 数据缓存模块进化史详细介绍
数据缓存系统最早应该是jQuery1.2引入的,那时它的事件系统完成照搬DE大神的addEvent.js,而addEvent在实现有个缺憾,它把事件的回调都放到EventTarget之上,这会引发循环引用,如果EventTarget是window对象,又会引发全局污染.有了数据缓存系统,除了规避这两个风险外,我们还可以有效地保存不同方法产生的中间变量,而这些变量会对另一个模块的方法有用,解耦方法间的依赖.对于jQuery来说,它的事件克隆乃至后来的列队实现都是离不开缓存系统. jQuery1.2
-
一个可绑定数据源的jQuery数据表格插件
固定表头 列宽可调整 单击列头可排序 双击单元格可编辑 可绑定数据源 看下效果吧:HTML - 模板代码: 复制代码 代码如下: <table id="test"> <tr class="header"> <td style="width: 100px;" sort='true'> 姓名 </td> <td style="width: 100px;" sort='true'
-
十分钟轻松掌握dataframe数据选择
数据初始化 import pandas as pd import numpy as np a=np.array([['北京','北方','一线','非沿海'],['杭州','南方','二线','非沿海'],['深圳','南方','一线','沿海'],['烟台','北方','三线','沿海']]) df=pd.DataFrame(a,index=['一','二','三','四'],columns=['城市','地理','级别','是否沿海']) 城市 地理 级别 是否沿海 一 北京 北方 一线 非
-
jquery dataview数据视图插件使用方法
jquery-dataview是一个超轻量的jquery插件,用于对DOM进行数据填充与更新,也很适合根据DOM模板创建对象. 与一些纯模板库(例如juicer)相比,它不仅能提供根据模板填入数据.支持循环.支持条件创建等功能,还支持绑定事件,最重要的是,在创建完DOM对象后,这些对象(称为数据视图)关联到原始数据,修改数据后,相应的视图也得以更新. 与一些支持数据驱动或MVVM模式的库(例如vue)相比,它没有去做数据绑定等高级自动化的机制,那涉及诸多复杂逻辑,比如属性依赖管理等,使用者如果了
-
jQuery异步上传文件插件ajaxFileUpload详细介绍
一.ajaxFileUpload是一个异步上传文件的jQuery插件. 传一个不知道什么版本的上来,以后不用到处找了. 语法:$.ajaxFileUpload([options]) options参数说明: 1.url 上传处理程序地址. 2,fileElementId 需要上传的文件域的ID,即<input type="file">的ID. 3,secureuri 是否启用安全提交,默认为false. 4,dataType 服务器返回的数据类型.可以为xml,sc
-
推荐三款日期选择插件(My97DatePicker、jquery.datepicker、Mobiscroll)
三款日期选择插件推荐给大家: 1.My97DatePicker 纯原生JS,专注于PC端,支持IE6+:页面上只需要引入WdatePicker.js文件,但是My97DatePicker整个目录是一个整体,最好不要破坏里面的目录结构,否则就会报错找不到指定文件. (1)直接在html文件中写入 <input id="ipt" type="text" onclick="WdatePicker()" /> 注意:由于此插件是原生JS写的,
-
Jquery日期选择datepicker插件用法实例分析
本文实例讲述了Jquery日期选择datepicker插件用法.分享给大家供大家参考.具体如下: 1.首先将Jquery中的datepicker插件中的相关属性值改成中文的: $.datepicker.regional['zh-CN'] = { clearText: '清除', clearStatus: '清除已选日期', closeText: '关闭', closeStatus: '不改变当前选择', prevText: '<上月', prevStatus: '显示上月', prevBigTe
-
jQuery simpleModal插件的使用介绍
SimpleModal是一个轻量级的jQuery插件,它提供了一个模式对话框发展强大的接口.是一个模态对话框的框架. SimpleModal使您可以灵活地构建任何你可以设想,而屏蔽相关的跨浏览器问题. (0)写在前面 jquery.simpleModal.浏览器这三者的兼容性,不仅显示在报错上,还体现在所呈现的效果不是预期上. 说一下我的环境 jquery-1.8.3.js jquery.simplemodal.js 1.4.4 chrome49 去官网下载simpleModal,可以省去很多麻
随机推荐
- div+css+js实现无缝滚动类似marquee无缝滚动兼容firefox
- 详解vue嵌套路由-query传递参数
- 用rewrite实现IIS下图片文件防盗链的办法
- java数据结构与算法之双向循环队列的数组实现方法
- 让Java代码更高效
- Python3读取文件常用方法实例分析
- 懒惰是金 介绍几个php通用的函数第1/2页
- 菜鸟使用python实现正则检测密码合法性
- JavaScript中匿名、命名函数的性能测试
- Android应用程序保持后台唤醒(使用WakeLock实现)
- Sql Server临时表和游标的使用小结
- javascript基础的动画教程,直观易懂
- 详解javascript函数的参数
- C语言编程中借助pthreads库进行多线程编程的示例
- C#创建安全的字典(Dictionary)存储结构
- python解析html提取数据,并生成word文档实例解析
- python使用Tesseract库识别验证
- Linux redis-Sentinel配置详解
- JavaScript跳出循环的三种方法(break, return, continue)
- 详解Nuxt.js部署及踩过的坑

